Как использовать ссылки mailto: и tel:

Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
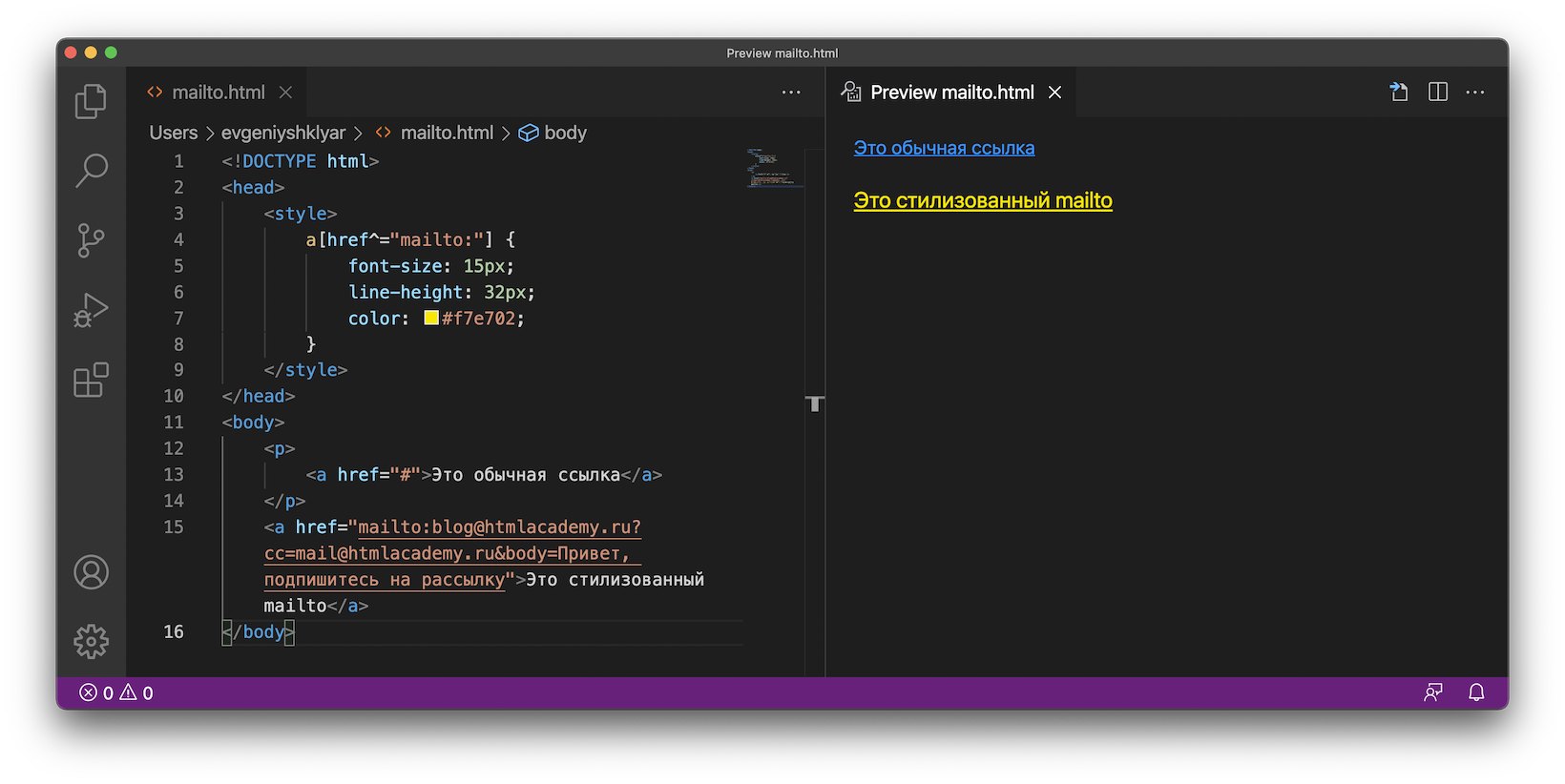
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto:, после которого указывается адрес почты. Это самый простой вариант.
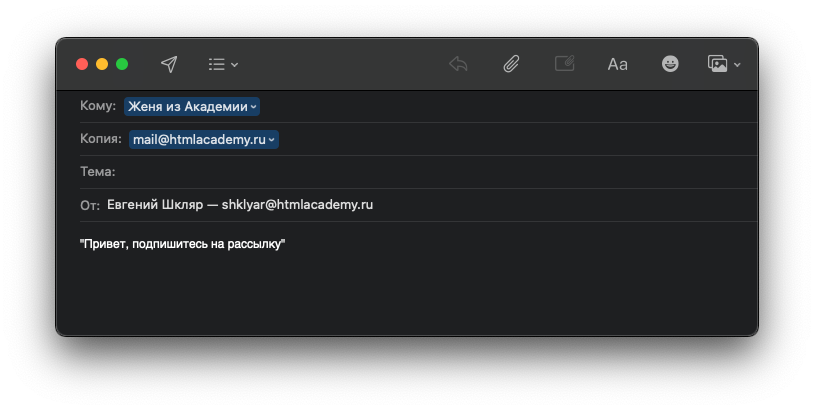
Текст письма указывается с помощью параметра body
Что произойдёт, если кликнуть на ссылку с mailto
Откроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:

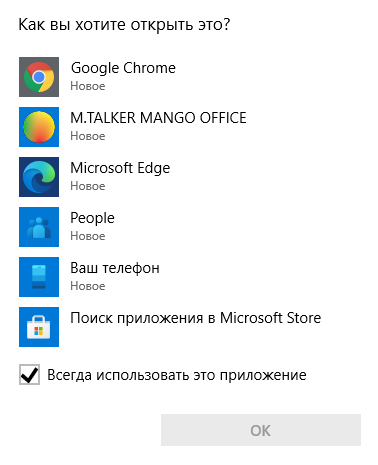
Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Обратите внимание, что адреса с нестандартными символами, например, кавычками или дополнительными знаками @, нужно записывать особым образом. Подробнее об этом и других сложных случаях читайте в RFC 6068.
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором a[href^=»mailto:»].

Хорошим тоном считается указание в href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
В href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Номер видно в тексте ссылки.
Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
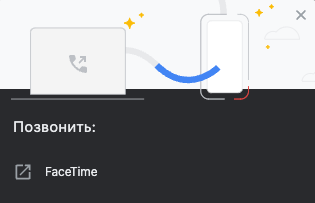
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.

Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки tel:

Как стилизовать
А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
Как сделать ссылку на номер телефона в HTML: протокол tel:, оформление и советы
 Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.
Лучше использовать в ссылке tel параметр:
Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
Спецификация и поддержка
По факту tel: — это не опция «А» тега, а протокол (такой же как http: или mailto:, отвечающие за линки на веб-страницы и почтовые адреса соответственно). Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:

Увы, не все разработчики браузеров для компьютеров (в том числе и непопулярных) позаботились о должной поддержке tel протокола, вероятно, работа над этим будет продолжаться. Хотя без конкретной спецификации она выглядит несколько абстрактной.
Оформление ссылки tel: в HTML
Поскольку линк находится в теге А, то отображение ссылки номера телефона полностью зависит от его стилей. Например, если для А добавили класс phone-style, то будет:
Убираем подчеркивание с text-decoration чтобы элемент выглядел как текст.
Если хотите применить один и тот же стиль всем телефонам на сайте, то пишете:
С помощью псевдо класса before и представления символов в unicode можно добавить небольшую иконку в начале:
Советы по созданию ссылки на номер телефона
Данная фишка для мобильных устройств — громадное преимущество, т.к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
Здесь, в зависимости от результата условия в IF, в блоке с создается либо ссылка на телефон с tel:, либо просто HTML текст.
SEO оптимизация
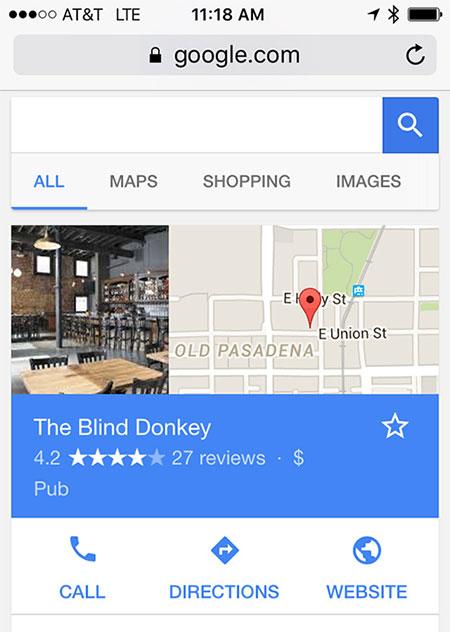
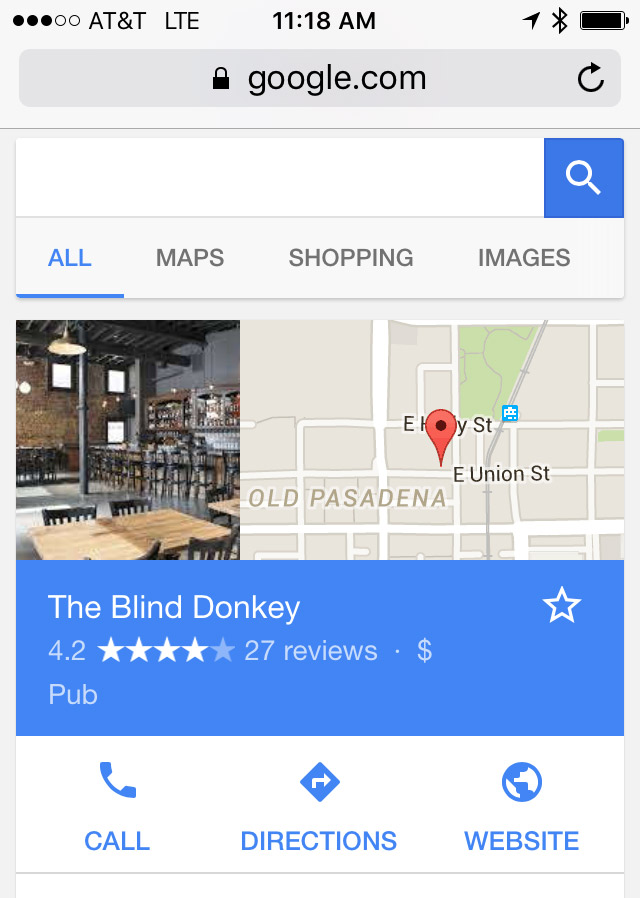
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.

Beach Bunny Swimwear
Теоретически, в линке можно еще указать rel=»nofollow».
Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS. Как минимум, чтобы система не переопределила существующие стили. Для этого в HEAD дописываете строку:
Итого. Если вы размещаете контактную информацию на сайте, то по умолчанию ссылки на телефоны не открываются — вам нужно использовать специальный протокол tel: в HTML теге А. Опция не имеет четкой спецификации, и поддерживается браузерами слегка «хаотично» — учитывайте это. В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?
Как изменить обработчик протокола URL ( tel, mailto, callto ) в Windows 10
В этой статье будет описано, как в Windows 10 настроить приложение для открытия ссылок URL (tel, mailto, callto и т.д.) в браузере.
Например, сделать так, чтобы при нажатии на телефонный номер на сайте открывался софтфон phonerlite.
Также будет показан общий принцип добавления и изменения приложения по умолчанию через реестр в Windows 10.
Содержание
Введение
Задача следующая:
Существует отдел продаж, который использует в своей работе ip-телефонию. В качестве телефонов используют софтфоны (Softphone) phonerlite и microsip. Также нужно, чтобы у менеджера при нажатии на телефонный номер на сайте клиента открывалось окно с выбором софтфона, а после выбора выполнялся вызов на этот номер.
Казалось бы, что тут сложного. Выбираем приложение для протокола tel и всё. Но в Windows 10 при выборе приложения отсутствуют установленные софтфоны.
 PhonerLite Default Tel
PhonerLite Default Tel
При изучении вопроса оказалось, что не все приложения (не только софтфоны) корректно заносят данные в реестр.
В этой статье приведем пример, как добавить софтфон PhonerPhone в список приложений для выбора протокола tel для браузера Chrome.
Описание тестового стенда
План работ. Краткое описание действий
Установка и настройка софтфона PhonerLite
Подробно описывать установку softphone PhonerLite в данной статье не будем, там все очень тривиально. Если с этим возникнут проблемы, можете обратиться к нашей статье Обзор и основные возможности софтфона PhonerLite.
Отметим один важный момент. В настройках софтфона PhonerLite есть выбор «Обработчика протокола URL«, можно выбрать: tel:, sip:, callto:, hungup:. При выборе вносятся изменения в реестр. Как выяснилось, изменения не совсем корректные. Работать будет, но только с одним софтфоном. Этим способом не получится добавить в меню «Как вы хотите это открыть?» несколько приложений, например: phonerlite, microsip и blink.
Поэтому рекомендуем внести изменения в реестр самим.
Регистрация в реестре программы для обработчика протокола URL
Добавление ProgID
В нашем примере мы добавили:
Добавление Capabilities (возможностей приложения)
Регистрация возможностей приложения [HKEY_CURRENT_USER\Software\RegisteredApplications]
В заключении нужно добавить наше приложение PhonerLite в список программ по умолчанию.
Полный текст reg файла для добавления приложения PhonerLite в список приложений по умолчанию.
Для удобства предлагаем создать файл phonerUrlTel.reg и записать туда данный текст.
После этого запустить данный файл (понадобятся права администратора) и данные будут записаны в реестр.
Проверка того, что приложение PhonerLite появилось в списке приложения по умолчанию для протокола tel
Для проверки откроем браузер Chrome и в адресной строке введем tel:+788888888888 (номер для примера).
 PhonerLite Default Tel:
PhonerLite Default Tel:
Нажимаем «Выбор приложения» и в открывшемся окне, после наших настроек, появилось приложение PhonerLite.
 PhonerLite Default Tel:
PhonerLite Default Tel:
Выбираем его и видим, что открылся софтфон и в нем выполняется исходящий вызов по номеру +788888888888
 PhonerLite Default Tel:
PhonerLite Default Tel:
Задачу выполнили. Теперь по нажатию на телефонный номер в браузере (где протокол tel:) выполняется вызов через приложение PhonerLite.
Как в HTML сделать ссылку на телефон, емейл и скайп
В современном HTML появились новые возможности у ссылок — теперь по клику мы можем не только переходить на другие страницы и скачивать файлы, но и совершать звонки на телефоны, отправлять сообщения на почтовый ящик и даже звонить по скайпу.
Как сделать ссылку в HTML на телефон, скайп и e-mail
Все довольно просто:
Атрибут нашего тега , или hypertext reference, должен начинаться со специального слова, после которого идет двоеточие, и уже после мы пишем телефон, емейл или логин скайпа.
Кстати говоря, многие забывают выставлять ссылкам соответствующие события:
:hover — вид ссылки при наведении,
:link — непосещенные ссылки,
:visited — посещенные ссылки,
:active — вид активной ссылки.
Соответствующие стили можно задать через вышеперечисленные псевдоклассы.
автор: Dmitriy
Занимаюсь веб-разработкой с 2011 года. Посмотреть некоторые из моих работ, а также узнать чуть больше обо мне, вы можете на forwww.ru.
— Создание сайтов на 1С-Битрикс любой сложности
— Вёрстка макетов Figma, Photoshop, Zeplin
— Поддержка проектов на Битриксе
— Разработка нового функционала для сайта
— Парсинг данных
— Выгрузка \ Загрузка файлов в формате XML, YML, XLS, XLSX, CSV, JSON
— Интеграция по API со сторонними сервисами
и многое другое
Текущее состояние телефонных ссылок

На сайтах уже длительное время используются телефонные ссылки – ссылки, вызывающие номер телефона, если устройство поддерживает такую возможность. Тем не менее, они до сих пор вызывают путаницу, например, устройство автоматически распознает телефонные номера и создает ссылки, но это срабатывает не каждый раз.
На сегодняшний день на мобильных устройствах и десктопах есть достаточное количество трафика для звонков, поэтому о телефонных ссылках нужно знать как можно больше и активно их использовать.
Раскройте все тонкости по использованию ссылок с телефонным протоколом с нашей помощью.
Использование по умолчанию
Он также работает и для текстовой ссылки:
Протокол tel: используется по умолчанию, при том, что его официальная спецификация отсутствует. Он был предложен в стандартизацию еще в 2000 году и позже принят IOS, что делает его де-факто стандартизированным примерно в 2007. Есть и другие телефонные протоколы (которые рассмотрим чуть позже), но мы будем концентрироваться на tel: учитывая его относительную известность.
Поддержка браузеров
Из-за того, что у tel:, как у обработчика ссылок, нет официальной спецификации, то и все браузеры ведут себя с ним по-разному. Например, один браузер решит, что необходимо открыть приложение и вызовет диалоговое окно с запросом, какие приложения использовать. В других случаях tel: может быть проигнорирован вовсе.
При нажатии на эту ссылку.
Запускает приложение телефона
Инициирует телефонный звонок
Вызывается диалоговое окно, подтверждающие использование другого приложения
Вызывается диалоговое окно, подтверждающие использование другого приложения
Internet Explorer 11
Вызывается диалоговое окно, подтверждающие использование другого приложения
Internet Explorer 11 Mobile
Инициирует телефонный звонок
Вызываются параметры для вызова, сообщение, скопировать или добавить номер в приложение Контакты
Вызывается диалоговое окно, подтверждающие использование другого приложения
Вызывается диалоговое окно с сообщением об ошибке, которая не признает протокол
Стилизация телефонных ссылок
Стилизация телефонных номеров такая же, как и любых других ссылок. По умолчанию наследует стили для якорей:
Альтернатива телефонным ссылкам
tel: это не единственный способ инициировать телефонный звонок с помощью ссылки. Существует несколько других обработчиков на основе протокола телефона:
Рассмотрим контекст
Телефонная ссылка может выступать как отличный призыв к действию, особенно на мобильных телефонах. Но в то же время, на десктопе телефонная ссылка может рассматриваться как препятствие, где телефонный звонок невозможен, если не установлена специальная программа.
Одна из идей – создать отдельный класс для телефонных ссылок и показывать её или скрывать в зависимости от того, какой браузер используется. Modernizr и медиа-запросы в таком случае весьма удобны, но пока еще неточны.
Использование кодов стран
Код страны не обязателен, но может быть полезен для сайтов с международным трафиком. Коду страны может предшествовать +, но это тоже необязательно.
Поисковая оптимизация
SEO-специалисты могли бы добавить больше по оптимизации телефонной ссылки чем я. Впрочем, Google предлагает структурированный формат данных для местных предприятий и его использование сделает телефонную ссылку более узнаваемой для поисковых роботов, форматируя их на страницах так, что номер становится более действенным. Dudley Storey предоставляет отличный обзор следующим примером:

Отключение обнаружения номера в IOS
Если вы планируете добавить телефонные ссылки в верстку сайта, то можете рассмотреть возможность отключить авто определение телефонных номеров в IOS. Для отключения добавьте следующие строки в документе :
