Проектирование логики работы продукта с помощью User Flow

User Flow — это инструмент, который даёт возможность продумать логику работы будущего продукта, при этом не погружается во все тонкости и детали. В вольном переводе с английского User Flow означает поток действий пользователя, то есть сам интрумент помогает продумать весь процесс взаимодействия пользователя с продуктом таким образом, чтобы пользователь решал свои задачи как-бы на одном дыхании, действовал в потоке и ничто ему при этом не мешало.
Пример из практики
Я проектировал веб-сервис для самостоятельного создания фото-книг с использованием фотографий из профиля в Инстаграмм. В начале я собрал всю необходимую информацию после чего приступил к продумыванию логики работы веб-сервиса. Для этого продукта логика была достаточно простой: пользователь делает фотографии и постит их в Инстаграм, потом (когда он узнаёт о сервисе) он попадает на домашнюю страницу сервиса и знакомится с информацией, потом переходит в конструктор и создаёт свою фото-книгу, после этого оформляет заказ и вносит оплату, и, в итоге получает готовую фото-книгу. Всё это и было отображено в логической схеме (ниже). Квадраты с голубой заливкой обозначают шаги вне веб-сервиса, зеленой заливкой обозначены ключевые шаги, а квадраты без заливки показывают промежуточные шаги (диалоги и уведомления).

После этого схема была дополнена пользовательскими сценариями, в которых процесс взаимодействия я описал более детально.

Ну а после это уже можно приступать к проработке информационной архитектуры и прототипированию.
Другие примеры
Ниже показана логическая схемы взаимодействия пользователя с мобильным приложением компании Virgin Atlantic Airways. Здесь показан процесс проверки информации о рейсе (текущий и следующий). Серым цветом отмечены задачи пользователя а красным взаимодействие пользователя с приложением.

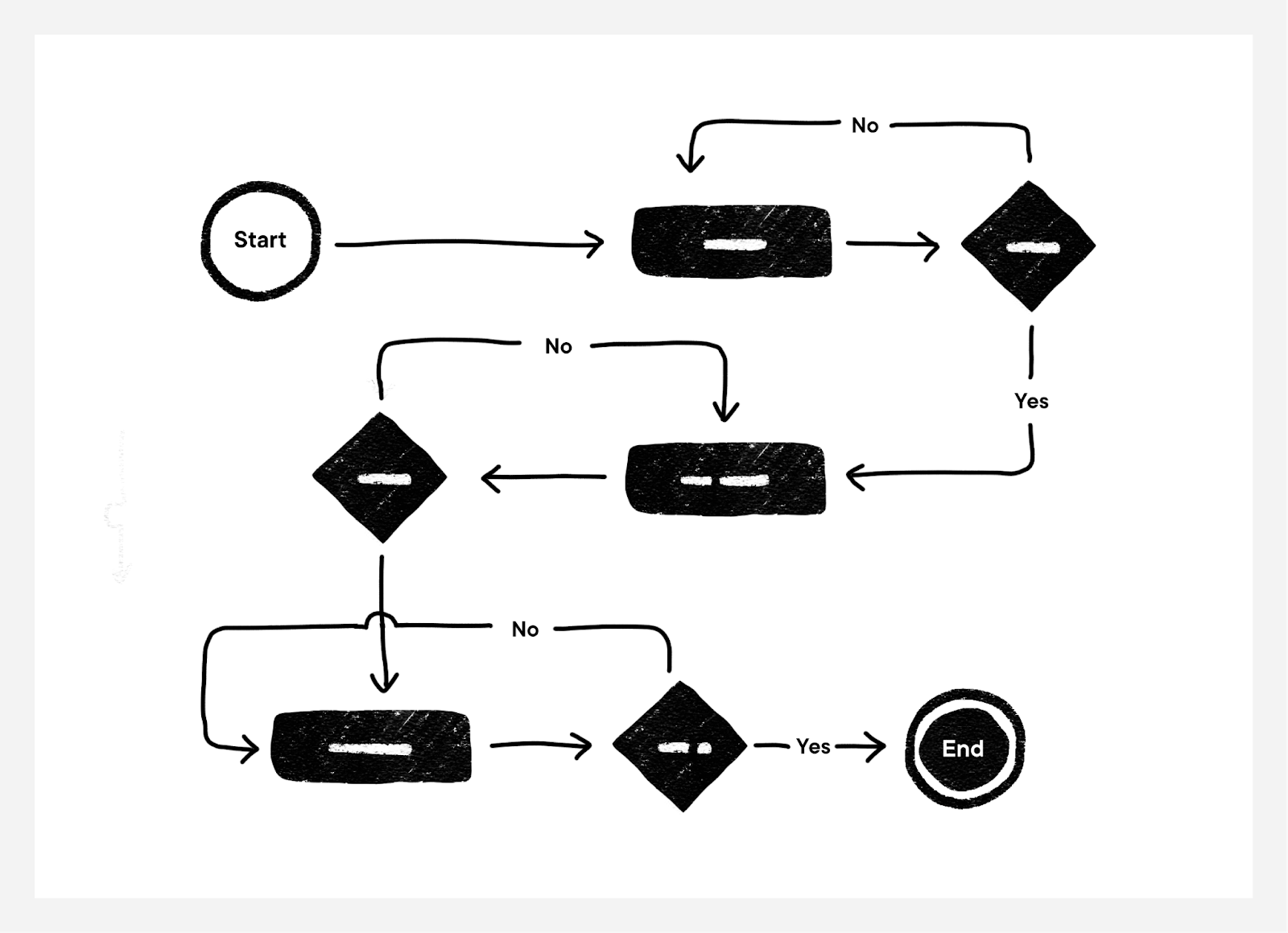
На схеме ниже показан процесс регистрации на некий курс и процесс оплаты обучения на сайте. Здесь уже есть логическое разветвление.

Ниже пример чуть более сложной логической схемы для сайта Нью-Йоркского музея искусств и дизайна. На схеме показан процесс выбора экспозиции и покупки билета: пользователь может купить билет на текущую выставку или выбрать экспозицию, которая пройдёт в другое время. Эта схема интересна тем, что она дополнена легендой, которая помогает не запутаться в сложных логике.

Ниже еще один пример схемы с распределением действий по ролям. Такая схема нужна, если в процессе принимает участие несколько человек с разными полномочиями.

User Flow — это просто незаменимый инструмент, которой помогает внести ясность в логику работы продукта и взаимодействия с ним пользователя. Обязательно используй его для продумывания концепции и согласования с клиентом/командой.
Рекомендации
Хочешь изучить UX Design и разобраться в процессе проектирования сайтов, веб-сервисов и мобильных приложений?
Для тебя есть несколько вариантов обучения в разных форматах, подробнее на моем сайте ? https://ux-clan.org
Блог-портфолио Александра Волошина
Консультирую по UX Design и Product Design, делаю сложные проекты, обучаю как ментор
Полное руководство по User Flow: как сделать, примеры и советы
Расскажу о ценности User Flow, а также покажу, как создать User Flow по шагам. Чек-лист с примерами и рекомендациями в конце статьи.

Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Июн 11 · 8 мин читать

User flow — это наглядное представление последовательности действий, которые выполняет пользователь для достижения значимой для себя цели на сайте или в приложении. Может охватывать как какую-то отдельную функцию, так и весь продукт. Рассказываем на примерах, как построить карту и с помощью каких инструментов это удобнее сделать. ???
Фактически концепцию потока в UX-дизайне впервые предложил психолог Михай Чиксентмихайи. Поток (англ. flow) — это психическое состояние, в котором человек полностью включён в то, чем он занимается, что характеризуется деятельным сосредоточением, полным вовлечением в процесс деятельности. Поэтому при проектировании User Flow мы будем опираться на эти фундаментальные концепции психологии восприятия.
Руководство призвано помочь вам сориентироваться в любом User Flow, независимо от формата, контекста и целей.
Содержание:
Что такое User Flow и для чего он нужен?
User Flows (в переводе — диаграмма пользовательского пути), также известны как User flow, UX flow, user flow charts, interaction flows, activity flows, user interface flows, navigation flows, user flow diagrams, task flow diagrams или блок-схемы. Представляют собой диаграммы, отображающие полный путь, по которому движется пользователь при использовании продукта. User flow описывает продвижение пользователя по продукту, отображает каждый шаг, который делает пользователь — от точки входа (начало) до финального взаимодействия (значимая цель достигнута, ценность получена).
 Шаблон User Flow (UX Flow) крупным планом.
Шаблон User Flow (UX Flow) крупным планом.
Говоря простыми словами, User Flow — это маршрут путешествия пользователя через экраны приложения к важной цели. А каждое приложение — это целая карта таких маршрутов (User Flow Map).
Использовать User Flow в команде следует по следующим причинам:
User Flow — это наглядный инструмент для донесения идей в четком, запоминающемся виде. А еще User Flow помогает создать единое видение по сценарию работы в определенной жизненной ситуации.
Инструкция по разработке User Flow
В самом простом варианте построение диаграммы пользовательского пути происходит следующим образом:
Что важно учесть при построении User Flow: 8 советов для дизайнеров
User Flow может выглядеть совершенно по-разному, но вне зависимости от этого, каждая диаграмма пользовательского пути должна иметь 8 следующих ключевых элементов:
1. Название с полезным действием
Дайте вашему User Flow содержательное имя, с сутью в корне. Например, вы можете назвать так «Вызов такси к дому до офиса» или «Заказ пиццы и других ништяков на компанию из 7 человек ко дню рождения друга».
2. Все движутся только в одном направлении
При таком подходе у вас будет ясный маршрут из (A) → (B). Стремитесь к балансу функциональности и лаконичности. Избегайте превращения простой прямой в запутанный клубок разнонаправленных сценариев.
3. Одна цель на Flow
Чтобы понять эту концепцию, то просто представьте, что вас просят обновить фото вашего профиля во время публикации сообщения!
Пользователь ныряет в продукт, чтобы достичь одной конкретной цели. Поэтому постарайтесь организовать его работу таким образом, чтобы пользователь двигался этап за этапом, шаг за шагом к этой цели. Помогайте пользователям достичь цель и не отвлекайте их на пути к цели.
4. Добавьте легенду
Каждому в команде схема станет понятнее, если вы сделаете классическую легенду по краю карты, как в играх. Так каждый сможет разобраться что здесь к чему. Например, укажите в легенде, что кружки — это точки входа, прямоугольники — экраны, ромбы — развилки принятия решений и т. д. Вы также можете обратиться к легенде BPMN-нотации, чтобы как с UI-китом уже опираться на некий стандарт компонентов и иконок известных многим специалистам.
5. Определитесь с точкой входа
У каждой диаграммы должна быть ясная точка входа. Тогда каждый в команде сможет однозначно читать диаграмму путешествия из (A) → (B) и вовлекаться в развитие продукта.
6. Ясные подписи
Обозначьте ключевые действия, добавьте подписи с предназначениями экранов.
7. Цвета со смыслом
User Flow обычно выполняют в функциональном минималистичном монохроме. Такой подход помогает сосредоточиться на функции и цели и концентрирует внимание только на важных вещах.
8. Проверьте достижение цели
Всегда проверяйте, что ваши User Flow действительно помогают достигать значимых для пользователей целей. Минимизируйте неопределенность и, если требуется, проведите дополнительные исследования.
Что еще нужно знать: связь User flow Map и User Story Mapping
Если вы применяете User Flow, то вы следуете международному подходу к разработке интерфейсов. Такой подход называют User Centered Design и Goal Oriented Design.
User Centered Design — клиент нанимает продукт, чтобы тот помог сделать значимую для клиента работу.
Goal Oriented Design — пользователь понимает, как достичь цели, открыв приложение.
Продакт-менеджеры тоже живут в той же парадигме — они наращивают ситуации, в которых приложение дает больше пользы, чем конкуренты. Один из инструментов управления продуктов у продакт-менеджера — это User Story Mapping
User Story Mapping
User Story Mapping — инструмент управления продуктом, полезен продакт-менеджеру — это вся карта задач, которые можно попросить сделать продукт. Представляют в виде двумерной сетки. Рекомендую на эту тему статью User Story Mapping – инструкция по применению →
User flow Map
User flow Map — инструмент дизайнера — развернутое представление User Story Mapping в формате диаграммы потоков. Два инструмента логично дополняют друг друга.
Если приложение как ваш цифровой помощник, которому можно поручить дело, то User Story Mapping — это книга дел, которые ему можно поручить, а User flow Map — это карта всех инструкций, как он будет действовать по шагам.
Итак, мы разработки параметры сборки одного User Flow, а сейчас разберем подход к подаче всей карты маршрутов вашего приложения.
Для сборки User Flow Map мы берем весь комплект User Flow и скрепляем их навигацией.
Пример User Flow мобильного приложения
В примере интересный вариант оформления User flow на примере приложения Toronto Zoo.
Пример User Flow для веб-сайта и веб-приложения
Пример от digital-агенства Focus Lab. Ребята проанализировали выполненные проекты и создали библиотеку для проектирования User Flow (User Flow Kit). В основе алфавита проектирования у ребят прослеживаются черты BPMN-нотации.
Вывод и рекомендация
User Flow помогают сосредоточиться на человекоцентричном дизайне и добиться максимально комфортного и эффективного маршрута до цели. А еще они добавляют согласованности в работе команды и экономят время и деньги.
User Flow также направляют принятие решений в дизайне и подсвечивают недочеты еще до того, как начнется фаза детальной работы над компонентами и визуальной проработкой. И самое главное — они побуждают искать самый простой способ достижения цели пользователем и вовлекают в поиски алтернатив. Попробуйте их в вашим следующем проекте.
Напомню, что прокачать навыки в создании User Flow вы можете на платформе Breezzly. На Breezzly вы тренируетесь в контексте сайтов, мобильных и веб-приложений и даже на примере приложений для смарт-часов.
User flow: как создаются популярные приложения и сайты
Я – Максим Скворцов, UX/UI-дизайнер Omega-R, международной компании по разработке и интеграции IT-решений. Я занимаюсь проектированием и визуализацией интерфейсов мобильных и веб-приложений.
На базе своего опыта в сфере информационных технологий и экспертизы компании хочу поделиться своим видением и подходом к применению одного из инструментов проектирования дизайна – user flow. Почему его используют и почему он является ценным помощником для дизайнера? Как может выглядеть user flow и как его создать?

Что такое user flow?
Ситуация: Вы нашли новое приложение, которое обещает делать именно то, что вы хотите, и вы нетерпеливо нажимаете кнопку загрузки. Через мгновение приложение запускается, и вы готовы приступить к работе. Но сначала вам приходится зарегистрировать учетную запись, затем дать приложению разрешение на доступ к вашему местоположению и отправлять вам push-уведомления, после этого необходимо пролистать весь туториал, соглашение об использовании персональных данных и т.д. Горькая правда заключается в том, что пользователь при таком взаимодействии скорее закроет и удалит приложение, каким бы функциональным оно ни было. Вот почему так важно оптимизировать путь пользователя в приложении с помощью user flow.
User flow – это визуальное представление последовательности действий, которые пользователь выполняет для достижения своей цели. Может охватывать как какую-то отдельную функцию, так и полностью весь продукт.
Чтобы составить последовательность, необходимо провести исследование и ответить на три базовых вопроса:
User flow – это история о пользователе
User flow позволяет взглянуть на взаимодействие пользователя и приложения глазами пользователя.
Если полноценные сайты предоставляют достаточно места для творчества, то разработка мобильных приложений всегда заставляет искать баланс между функциональностью и удобством использования. С одной стороны, пользователи должны легко получать доступ к наиболее важным функциям с главного экрана приложения без множества дополнительных шагов, легко нажимая на большие кнопки. С другой стороны, когда мы говорим о приложениях, речь идет не только о кнопках.
Допустим, вы создаете приложение для музыкального плеера. С одной стороны, вы хотите, чтобы пользователь мог воспроизводить свои любимые песни одним касанием. С другой стороны, им нужен способ определять избранные треки, искать новую музыку (возможно, в нескольких местах), контролировать громкость и настраивать эквалайзер, сортировать музыку, шаффлить список, читать биографию исполнителя, делать покупки и иметь под рукой все остальные функции плеера. Пользователю захочется делиться рекомендациями и плейлистами в соцсетях и видеть, что слушают их друзья.
Если пользователь сёрфит в интернет-магазине во время прослушивания плейлиста и решает пропустить текущий трек, ему не нужно закрывать магазин и переходить обратно через несколько шагов меню — доступ к этой кнопке пропуска должен находиться на том же экране.
Создать максимально функциональное приложение не так сложно, но собрать все это в наиболее привлекательном и комфортном для пользователя виде – гораздо более сложная задача. Если компания-разработчик не справилась с ней и не создала приложение интуитивным, то оно так и останется лежать невостребованным в сторах. Пользователю всегда легче загрузить более понятное приложение, чем тратить время на чтение мануалов и туториалов или без конца бродить по нему в поисках смысла.
Роль дизайнера
Представьте, что вы работаете над продуктом в одной команде, где есть Project Manager, Backend- и Web-разработчики. Предположим, есть даже какое-то техническое задание от заказчика, которое написано достаточно подробно и добротно. Осталось просто взять и сделать продукт.
Что же должен сделать дизайнер? Если судить по ожидаемому результату – нарисовать все нужные экраны так, чтобы конечный продукт был удобным и красивым, и отдать разработчикам.
В целом – да. Но есть подводная часть айсберга. Там скрыто множество вещей, о которых мало кто задумывается. Все мы любим удобные и интуитивно понятные интерфейсы, любим, когда все работает логично и результат любого взаимодействия предсказуем. И чтобы все это было, нужно тщательно проработать каждую деталь.
Как раз для этого нужен user flow – он поможет определить пути достижения пользователями цели, вычислить позитивные и негативные сценарии на выбранном пути достижения цели наших потенциальных пользователей. Он дает возможность понять, все ли процессы в продукте имеют логическое завершение и выстроены эффективно, так, чтобы пользователь тратил минимум времени для достижения цели.
Важно: чем больше проблема и чем больше функций, тем больше сценариев необходимо проработать.
Таким образом, user flow помогает исключить распространенную ошибку, когда создают список требуемых функций и на основе них просто проектируют интерфейсы. Такой подход, разумеется, возможен. Но это может привести к тому, что сценарии взаимодействия с интерфейсом заставят пользователя проходить слишком много шагов для выполнения простых операций.
Ценность для продуктовой команды
User flow помогает на верхнем уровне согласовывать с заказчиком сценарии для работы продукта или функционала. Особенно тогда, когда у заказчиков нет конкретных и детализированных требований (когда они сами плохо понимают, чего они хотят). В этом случае user flow может дать какое-то направление для заказчиков, и они уже подскажут, в каких местах они хотели бы изменить логику, предоставив свою обратную связь – либо в виде комментария, либо самостоятельно скорректировав текущую схему. Несмотря на то что создание user flow кажется сложным и длительным по времени процессом, он помогает исключить множества ошибок при разработке продукта. С его помощью, как говорится, «медленно запрягают, но быстро едут».
Для PM на основании user flow удобно заводить задачи для разработчиков – достаточно очевидно и прозрачно, какие изменения необходимо внести в текущую логику или какие новые функции будут добавлены.
Тестировщики могут готовить use cases (тесты) и чек-листы, поскольку они в удобном формате демонстрируют пользовательские сценарии.
User flow очень полезен для команды, особенно когда состав команды достаточно большой – не нужно каждому отдельно объяснять логику работы. Таким образом, user flow вовлекает в процесс проектирования заказчика, мотивирует команду, направляет весь рабочие процессы в единое русло, поскольку каждый член команды видит картинку в целом.
Ценность для заказчика
Пользователь – это почти всегда тот, кто покупает или пользуется продуктом или услугой или потенциально готов это сделать. От того, насколько комфортно выстроен этот процесс, зависит его лояльность пользователя. Каким бы способом он ни приобретал продукт или услугу – в офисе, по звонку, с выездом специалиста на дом, через сайт, через приложение – путь приобретения и пользования должен быть максимально простым.
Что касается сайтов и мобильных приложений, user flow – это то, как пользователь будет перемещаться по контенту (тексту, картинкам, аудио, видео). User flow включает в себя определение приоритетов в требованиях к контенту, барьеров в навигации и поиск наиболее быстрых и безболезненных маршрутов к целевому действию. По сути user flow непосредственно связан с воронкой конверсии, и IT-компания, использующая user flow, автоматически разрабатывает эффективную воронку конверсии или оптимизирует существующую воронку.
Итогом оказанной ему помощи в достижению цели, воплощенной в дизайне благодаря user flow, является счастливый и заинтересованный пользователь. А счастливый и заинтересованный пользователь означает большее количество проведенного времени в приложении или на сайте, более низкие показатели отказов, повышенные коэффициенты конверсии и улучшенный пользовательский опыт работы.
Таким образом, user flow напрямую влияет на успех сайта или мобильного приложения и прибыль заказчика. В центре дизайна становится пользователь, и это полностью совпадает с принципом клиентоориентированности бизнеса.
Как всё выглядит?
Я нигде не видел четко прописанного стандарта, в соответствии с которым происходит проектирование user flow. Представление user flow может быть разным и зависит от того, насколько детально надо все проработать. Важно достичь вашей цели как дизайнера – чтобы заказчик и продуктовая команда понимали, каким образом пользователь получит доступ к той или иной функции, где они будут находиться и как они будут работать.
User flow может быть представлен в виде комбинаций из:
Пусть нашим пользователем будет молодая мама, цель которой – купить многофункциональный кухонный комбайн. Один из сценариев последовательности шагов может выглядеть следующим образом:
Task flow
Task flow – это простое представление того, что пользователь делает на каждом шаге для выполнения цели или задачи. По сути это классическая блок-схема, определяющая эту последовательность.
В данной схеме не отражены условности и прочие вопросы, которые необходимо проработать. А что будет, если по результатам поиска ничего не нашлось? А что будет, если оплата не прошла? Здесь представлены лишь общие этапы, которые могут предполагать множество действий: например, поиск может быть расширенным с множеством фильтров, путь оплаты зависит от выбора инструмента оплаты и т.д.
Для составления схемы можно пользоваться списком необходимых и достаточных элементов из классических блок-схем, представленных на картинке, или использовать стандарт BPMN – он ориентирован как на технических специалистов, так и на бизнес-пользователей.
Wire flow (lo-fi)
Wire flow – это объединение блок-схемы и wireframes. Wireframe – это низкодетализированный набросок дизайна экрана, упор в котором делается не на визуальную составляющую, а на расположение элементов, структуру и содержание экрана.
В wire flow вместо элементов блок-схемы представлены схематичные макеты экранов, с которыми взаимодействует пользователь на пути достижения цели. Не нужно зацикливаться на визуальных деталях и отрисовывать каждую кнопку и иконку. Чаще всего акцент делается на элементах навигации в дизайне каждой отдельной страницы.
Wire flows особенно удобны при создании мобильных экранов: относительно небольшие размеры мобильных экранов легко используются для замены более абстрактных элементов блок-схем. Wire flows комфортны для формирования и уточнения технического задания, но едва ли подходят для этапа тестирования.
Пример такой схемы:
Screen flow (hi-fi)
Здесь речь идет о детально проработанных экранах, которые понятны как пользователям, так и разработчикам. Обычно делается акцент на элементах навигации и некоторых нюансах поведения. Его можно использовать как регламентирующий документ для утверждения дизайна макетов.
Screen flow можно по сути назвать прототипом, если ему добавить интерактивность. Его особенностью является высокая точность или идеальное пиксельное соответствие: в нем учитывается физический размер экрана и представляются все визуальные и типографические детали продукта. Элементы screen flow – это фактически макеты экранов готового приложения.
Заказчик приложения может быть приятно удивлен скоростью разработки, когда вы покажете ему screen flow, и может подумать, что разработка близка к завершению. Мы, как правило, заранее сообщаем заказчику, что за screen flow не стоит никакого кода, но наличие screen flow дает заказчику гарантию, что за отлично подготовленными UX и UI последует не менее идеальный код.
Пример screen flow:
Ниже представлен вариант, как может в совокупности выглядеть гибрид классических блок-схем, схематичных изображений и финальных макетов.
Как вы понимаете, самым затратным по времени является самый проработанный – screen flow. Именно он выглядит как рабочее приложение и готов к интерактивному прототипированию, тестированию, новым итерациям, утверждению и передаче разработчикам. Для командного проектирования user flow существует множество инструментов автоматизации, среди которых Overflow, Miro, Flowmapp и другие.
Таким образом, user flow, охватывая весь продукт, систематизирует и структурирует процесс его создания, максимально ориентирует продуктовую команду на потребности пользователя и на их единое понимание, позволяет создать предельно понятный и интуитивный продукт с помощью анализа пользовательских сценариев. Всё это не только существенно ускоряет скорость разработки, но и углубляет взаимодействие с заказчиком. User flow заставляет IT-компанию всегда думать о бизнес-требованиях заказчика, чтобы создавать приложение более эффективным и успешным, чем это возможно в рамках выделенного бюджета и времени без применения user flow.
