Отслеживание заполнения полей формы с помощью Google Analytics
Формы с большим количеством полей – это не круто! Имя, фамилия, e-mail, телефон, ссылка на сайт, капча… Сколько таких полей выдержит пользователь? На каком из них он остановится и покинет сайт? Как определить их оптимальное количество? В этой статье с помощью Google Analytics научимся строить визуализированные воронки и отслеживать заполнения полей форм.
Чтобы было нагляднее и понятнее, разбирать будем на примере данной формы:

Форма состоит из заполняемых полей:
После отправки пользователя перебрасывает на страницу «Спасибо», которая имеет URL страницы https://graphanalytics.ru/thank-you.html

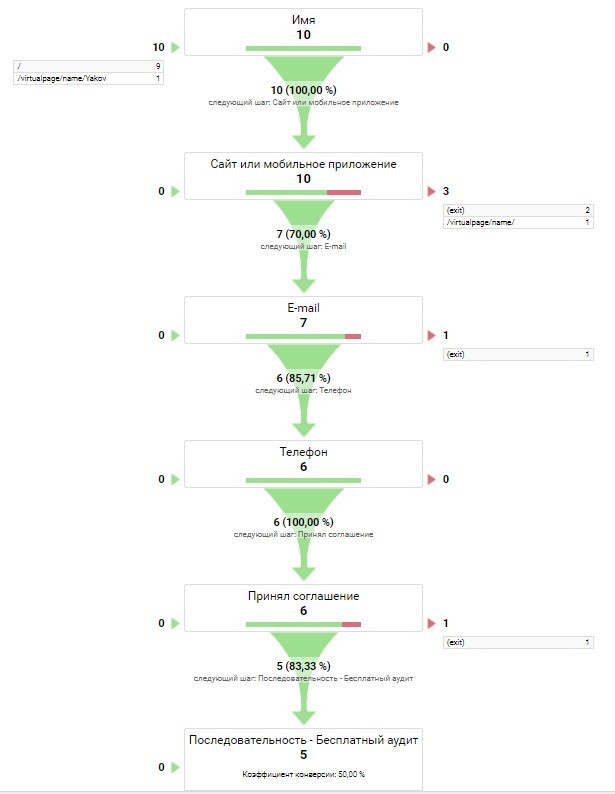
А воронка, которую мы построим и увидим в Google Analytics, будет выглядеть так:

Воронка заполнения полей формы
Отслеживать заполнение полей будем с помощью событий onblur и виртуальных страниц. Прочитать подробнее о событиях Google Analytics можно в этой статье.
Сущность этого действия заключается в утере фокуса. В нашем примере событие будет происходить тогда, когда пользователь введет информацию в первое поле «Имя», а потом перейдет к следующему «Сайт или мобильное приложение», введет данные в нем и перейдет к следующему «E-mail», и т.д. по полям. Когда будет переход фокус от одного поля к другому – будут срабатывать события.
С помощью них можно передавать Google Analytics информацию о пользователе, перешедшему на какую-либо страницу сайта, которой на самом деле не существует. В момент перехода мы создаем ее виртуально и отправляем в GA информацию об этом событии.
Все, что теперь осталось – это добавить конструкции события c просмотром виртуальных страниц в код формы в зависимости от библиотеки Google Analytics. У меня сайт с analytics.js, поэтому будет иметь вид:
Google Forms: фиксируем событие отправки формы в Google Analytics

Всем привет!
Google Forms — инструмент-конструктор для создания форм для сбора обратной связи. Простой интерфейс, сбор данных в таблицу, интеграция с сайтом. Для тех случаев, когда нужно с минимальными временными затратами. В общем, если еще не использовали — рекомендую.
К сожалению, есть ограничения:
Решаем проблемы
Сразу скажу, что это не единая таблетка от всех заболеваний, но практический кейс как можно интегрировать Google Forms с Google Analytics, то есть инструкция для знакомства с технологией.
Настройка формы
Создание формы
Откройте Google Drive и создайте новую форму под ваши нужды.
Добавьте поле “Номер вашей заявки”, в которые автоматически будем добавлять значение cid — уникальный идентификатор клиента(Client ID) в Google Analytics.
Получаем ссылку для публикации с предзаполненными полями
Открываем меню, выбираем пункт Get pre-filled link.
Откроется новая вкладка с вашей формой, где требуется заполнить поля, которые вы хотите предзаполнять через ссылку. Пишем в поле “Номер вашей заявки” значение test1, нажимаем Отправить.
Обратите внимание на параметр в ссылке entry.1658302485. То есть, через эти параметры можно задать значения, которые автоматически будут отображены в форме, при ее открытии.
Внимание! У вас эти поля будут иметь другие идентификаторы entry.XXXXXXXX.
Отлично, ссылку сохраняем.
Создание таблицы для хранение результатов
Открываем вкладку со страницей редактирования формы, переходим в раздел “Ответы” и кликаем по иконке «Таблица». Выбираем пункт «Создать новую», пишем произвольное название таблицы.
Так, при заполнении формы результаты будут попадать в эту таблицу.
Добавление скрипта для синхронизации с Google Analytics
Чтобы уведомить Google Analytics об успешном заполнении формы нужно использовать Measurement Protocol. То есть, нам нужно отправить событие в GA, а уже в GA настроить отслеживание цели по этому событию.
В таблице с ответами формы открываем Меню — Инструменты — Редактор скриптов.
Сохраняем — иконка дискеты или CTRL+S.
Теперь нужно чтобы эта функция срабатывала каждый раз после заполнения формы.
Нажимаем на иконку Триггеры.
Нажимаем сохранить и разрешаем исполнять скрипт от вашего имени (появится окно с диалогом о разрешении доступа).
Добавление на сайт
Форму будем подключать через iFrame используя JS.
Google ClientID (cid) можно получить из Трекера Google Analytics. То есть, наш скрипт нужно разместить ниже счетчика GA (если вы подключили GA через Tag Manager — нужно настроить порядок исполнения тега после тега GA).
Скрипт (обратите внимание на комментарии):
Теперь на странице нашего сайта нужно добавить блок, куда будет добавляться iFrame с формой Google:
Таким образом будет подгружаться iframe, в который будет подтягиваться cid пользователя.
После отправки формы — в Google Analytics будет отправляться событие (категория: google_form, действие: submit).
По этому событию вы можете настроить отслеживание конверсии.
Таким образом, через некоторое время после внедрения, вы увидите из каких источников посетители лучше конвертируются в заполнение формы.
Бонусы для читателей
Онлайн-курсы
Мы дарим бесплатный доступ на три месяца изучения английского с помощью наших онлайн-курсов. Для этого просто перейдите по ссылке до 31 декабря 2017 года.
Как настроить аналитику форм с помощью Google Tag Manager и Google Analytics


Соберите все данные для сквозной аналитики вместе с OWOX BI
Соберите все данные для сквозной аналитики вместе с OWOX BI
Конверсия — одна из самых простых и при этом самых важных метрик эффективности маркетинга. Она показывает, сколько пользователей выполнили целевое действие: совершили покупку, подписались на рассылку, заказали обратный звонок и т.д. И если для учета и анализа продаж в Google Analytics есть электронная торговля, которую относительно просто настроить, то с отслеживанием заполненных форм на сайте приходится повозиться.
Все потому, что формы бывают различных типов и используют разные технологии для отправки данных на сервер. Одни формы после успешной отправки обновляются, другие показывают всплывающее окно, третьи перенаправляют пользователя на новую страницу с благодарностью за заказ и т.д. От того, какую технологию использовали для формы разработчики, зависит и способ ее отслеживания.
В этой статье мы расскажем, как разными способами собирать данные о заполнении форм и передавать их в Google Analytics.
Если вам нужна помощь с настройкой аналитики форм и созданием индивидуальной системы метрик для вашего бизнеса, команда OWOX BI готова помочь. Запишитесь на демо, где мы обсудим детали.

Наши клиенты
растут на
Растите быстрее, анализируя, что лучше сработает в вашем маркетинге
Измеряйте KPI, находите зоны роста и увеличивайте свой ROI
Содержание
Способ 1. Отдельная «Спасибо»-страница
Если после успешного заполнения формы пользователь попадает на отдельную страницу с другим URL-адресом, то отследить это будет проще всего. Вам достаточно создать в Google Analytics цель с типом «Целевая страница».
Допустим, вы хотите отслеживать регистрации на вебинар. Страница с благодарностью за успешную регистрацию выглядит так: https://www.site.ru/registration/thankyou.
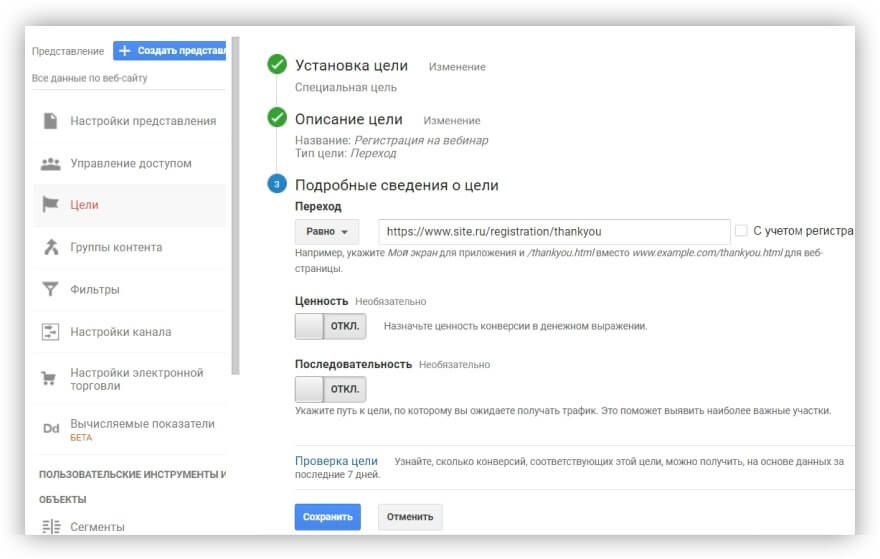
На панели администратора в настройках представления откройте раздел «Цели», нажмите кнопку «+Цель» и выберите «Собственная». Укажите название цели, выберите тип «Целевая страница» и введите ее адрес:

Что важно учесть: URL вашей спасибо-страницы должен быть уникальным, то есть на сайте должна быть только одна страница с таким адресом, и у пользователей не должно быть возможностей попасть на эту страницу, минуя заполнение формы. Иначе ваш GA может фиксировать достижения целей, которых на самом деле не было.
Способ 2. Триггер «Отправка формы» в Google Tag Manager
Если ваши программисты корректно настроили передачу данных из формы с помощью кнопки submit, то для отслеживания таких событий вы можете использовать встроенный триггер GTM. Судя по комментариям в сети, такое встречается нечасто, но попробовать стоит — вдруг это как раз ваш случай.
Когда пользователь на сайте заполняет и отправляет форму, этот триггер передает в массив dataLayer событие gtm.formSubmit.
Примечание: прежде чем переходить к настройкам, убедитесь, что в вашем Google Tag Manager активирован тег «Просмотр страницы» для всех страниц сайта.


бонус для читателей
Пошаговая инструкция: как установить Google Tag Manager на свой сайт
Шаг 1. Активируйте переменные форм
Для этого откройте меню «Переменные» в GTM, нажмите «Настроить» и включите все переменные в разделе «Формы»:

Шаг 2. Настройте триггер
Чтобы создать триггер, вам понадобится атрибут form id или form class. Посмотреть их можно в HTML-коде. Для этого кликните по вашей форме правой кнопкой мыши и нажмите «Исследовать элемент» в Mozilla Firefox или «Посмотреть код» в Chrome:

В нашем примере form id имеет значение send-request-form — его мы и будем использовать при настройке триггера.
Зайдите в меню «Триггеры», нажмите «Создать», откройте «Настройки триггера» и выберите тип «Отправка формы»:

В открывшемся окне вы увидите два чекбокса:
После того, как вы активируете проверку ошибок, появятся дополнительные настройки. В условиях включения триггера укажите URL страницы, на которой размещена ваша форма, а в условиях активации триггера — идентификатор формы, о котором мы писали чуть выше:

Придумайте для триггера удобное и понятное название, например «Отправка заявки», и сохраните его.
Шаг 3. Проверьте работу триггера
Прежде, чем публиковать изменения в контейнере, включите режим предварительного просмотра в Google Tag Manager. Откройте страницу с формой, заполните ее и отправьте. В консоли отладки должно появиться событие gtm. formSubmit.

Если его там нет, значит, данный способ отслеживания форм вам не подходит — попробуйте другие способы, описанные в нашей статье.
Если событие появилось, нужно провести еще один тест. Откройте форму, оставьте какое-нибудь обязательное поле незаполненными и нажмите кнопку отправки. Если событие gtm.formSubmit снова появилось в консоли отладки, значит, встроенный триггер работает некорректно и вам не поможет. Если событие не передалось — то, что нужно! Переходите к следующим шагам.
Шаг 4. Создайте тег
Теперь нужно создать тег, который будет передавать в Google Analytics информацию о том, что форма отправлена. Для этого зайдите в меню «Теги», нажмите «Создать», откройте «Конфигурация тега» и выберите тип «Google Аналитика — Universal Analytics».
Чтобы не путаться, вы можете назвать тег так же, как и триггер. Далее заполните следующие поля:
Условием для активации тега выберите триггер, который вы создали ранее в Шаге 3, и нажмите «Сохранить»:

Готово! Проверить, как работает созданный тег при отправке формы, вы можете с помощью все того же режима предварительного просмотра в GTM либо с помощью отчета «События» в реальном времени в GA.


бонус для читателей
Пошаговая инструкция: как установить Google Tag Manager на свой сайт
Шаг 5. Настройте цель в Google Analytics
После того, как вы опубликуете контейнер с изменениями, останется настроить цель в Google Analytics, чтобы считать отправки форм в качестве конверсий. Для этого в настройках представления GA добавьте новую собственную цель. Выберите тип «Событие» и заполните поля «Категория», «Действие» и «Ярлык» точно так же, как вы это сделали при настройке тега в GTM:

Сохраните цель. Готово — вы настроили отслеживание форм без изменений кода на сайте!
Способ 3. Триггер «Доступность элемента» в Google Tag Manager
Если после заполнения формы у вас на сайте всплывает окно с благодарностью или сообщением об успешной отправке, вы можете попробовать еще один встроенный триггер GTM. Он срабатывает, когда на экране появляется определенный элемент (в нашем случае всплывающее окно) и отправляет в dataLayer событие gtm.elementVisibility.
Чтобы настроить этот триггер, необходимо узнать селектор CSS отслеживаемого элемента. Для этого кликните правой кнопкой мыши по окну и выберите «Посмотреть код». Нас интересует следующая строка:

Чтобы скопировать селектор CSS, кликните по строке правой кнопкой мыши и выберите «Copy» — «Copy selector»:

В нашем примере селектор выглядит так — #webinar_marketing_automation > div.
После этого создайте новый триггер, выбрав тип «Доступность элемента»:

Заполните следующие поля:


После создания триггера «Доступность элемента» необходимо выполнить те же настройки, что мы подробно описали в Способе 2:

Наши клиенты
растут на
Растите быстрее, анализируя, что лучше сработает в вашем маркетинге
Измеряйте KPI, находите зоны роста и увеличивайте свой ROI
Способ 4. Отслеживание форм, которые используют AJAX
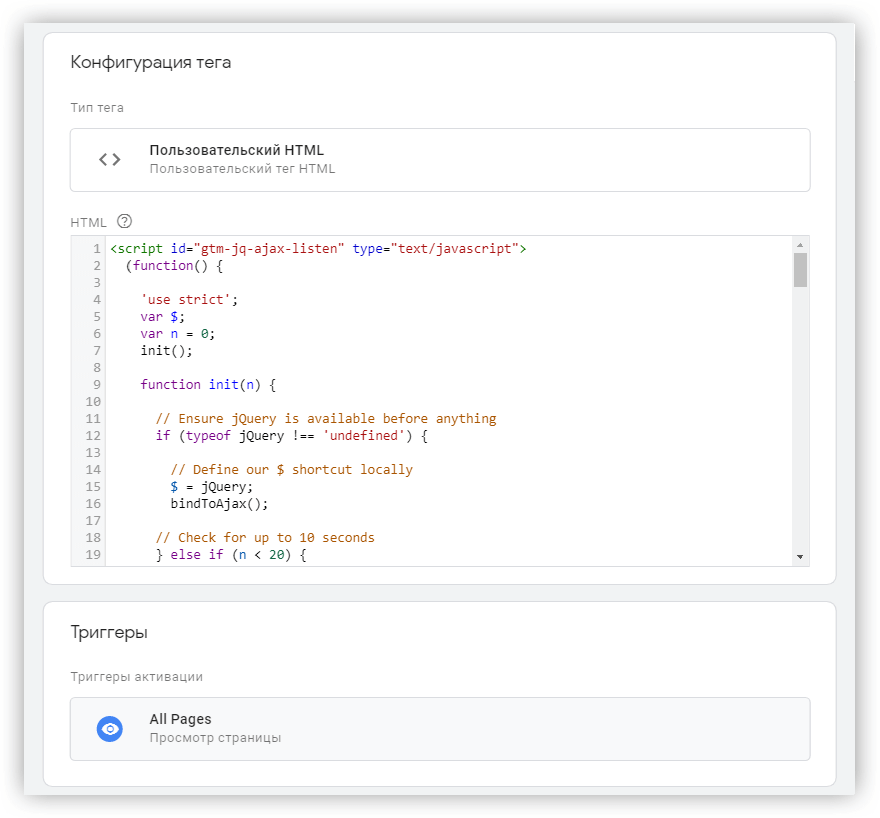
Если формы на вашем сайте работают по технологии AJAX, то данные передаются из браузера на сервер в фоновом режиме, и страница при этом не перезагружается. Чтобы настроить отслеживание таких форм, вы можете использовать специальный код от Lunametrics:
Этот код поможет проверить, действительно ли ваша форма использует AJAX, а затем создать переменную и триггер в Диспетчере тегов Google.
Шаг 1. Создайте тег, чтобы проверить, как работает ваша форма
Откройте раздел «Теги», нажмите «Создать», затем «Конфигурация тега» и выберите «Пользовательский HTML». Скопируйте код, приведенный выше, и вставьте его в текстовое поле. В качестве триггера укажите все страницы:

После этого включите предварительный просмотр в GTM, откройте страницу с формой, заполните ее и отправьте.

Если в консоли отладки появилось событие ajaxComplete (как на скриншоте выше), значит, ваша форма использует AJAX и этот способ отслеживания вам полностью подходит — читайте дальше.
Шаг 2. Создайте переменную dataLayer
Если вы кликните мышкой по событию ajaxComplete в консоли предварительного просмотра, а затем откроете вкладку dataLayer, то увидите, какая информация передается в массив уровня данных после отправки формы.
Нас в этом коде интересует строчка response — она содержит текст о том, что форма успешно отправлена:

Эту строчку можно использовать для создания переменной и триггера в Google Tag Manager. Откройте раздел «Переменные», нажмите «Создать» и в «Конфигурация переменной» выберите «Переменная уровня данных». В поле «Имя переменной уровня данных» пропишите attributes. response (назвать переменную можно так же) и сохраните настройки.

Почему нужно вводить attributes.response вместо response? Потому что attributes — это объект, который содержит ключ response и его значение. Тем самым мы указываем GTM точный путь к данным, которые нас интересуют.
После создания переменной нужно проверить, как она работает. Для этого в режиме предварительного просмотра отправьте форму. Кликните по событию ajaxComplete и откройте вкладку Variables. Если там появилась переменная attributes.response и текст об успешной отправке формы, значит, вы все настроили правильно.
Шаг 3. Создайте триггер
В разделе «Триггеры» нажмите «Создать», затем «Конфигурация триггера» и выберите тип «Пользовательское событие». В поле «Имя события» укажите ajaxComplete. Затем в качестве условий для активации триггера выберите «Некоторые специальные события» и пропишите условие: переменная attributes. response содержит текст (тут вписываете ваш текст об успешной отправке формы).

После этого вам останется:
Эти настройки мы подробно описали выше в разделе «Способ 2. Триггер «Отправка формы» в Google Tag Manager».


бонус для читателей
Пошаговая инструкция: как установить Google Tag Manager на свой сайт
Способ 5. События dataLayer в качестве триггера
Отслеживание форм с помощью метода dataLayer.push на наш взгляд, самое надежное и универсальное решение. Единственный его недостаток — если вы не разбираетесь в коде, без помощи разработчиков не обойтись.
Подготовьте ТЗ для разработчиков. Определитесь с тем, какие параметры вы хотите передавать в dataLayer после успешной отправки формы и составьте список. Попросите разработчиков добавить на все страницы с формами, которые вы хотите отслеживать, такой код:
После того, как ваши программисты настроят метод dataLayer. push для всех форм, вы можете проверить, как он работает. Для этого включите предварительный просмотр в Диспетчере тегов и заполните форму на вашем сайте. В консоли отладки должно появится новое событие (в нашем примере оно называется OWOX). Если кликнуть по событию и перейти на вкладку dataLayer, вы увидите все параметры, которые передаются в массив данных:

Давайте на примере нашего события на скриншоте выше (скачивание PDF-файла в блоге) рассмотрим, как настроить его отслеживание с помощью GTM.
Сначала создаем все необходимые нам пользовательские переменные: eventCategory, eventAction, eventLabel и т.д. Выбираем тип «Переменная уровня данных», вводим имя переменной в фигурных скобках: <

Потом создаем триггер типа «Пользовательское событие». В настройках указываем имя события и выбираем условия активации «Все специальные события»:

Затем создаем тег, который будет передавать события в Google Analytics. Тип тега выбираем «Google Аналитика — Universal Analytics», тип отслеживания — «Событие».
Далее заполняем поля:
Выбираем переменную <<Настройки Google Analytics>> и триггер, который мы создали на предыдущем шаге:

Готово. Остается проверить работу тега в режиме предварительного просмотра GTM и в отчетах GA в реальном времени.
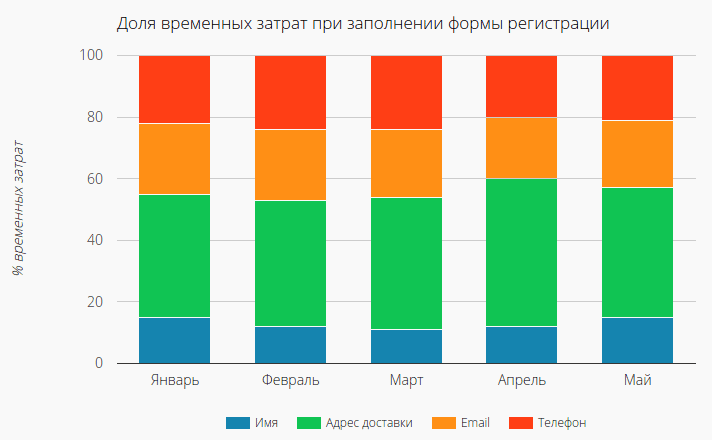
Сколько времени тратят пользователи на заполнение ваших форм
Теперь, когда вы можете узнать, сколько пользователей успешно заполнили форму, будет полезно выяснить, с какими проблемами столкнулись те, кто ее не заполнил.
Для этого нужно, чтобы ваши разработчики добавили в dataLayer названия и значения параметров, которые помогут вам отслеживать:
После того, как вы настроите сбор этих данных в Google Analytics, вы сможете импортировать их в Google BigQuery, например, с помощью OWOX BI. А затем строить любые отчеты по аналитике форм в Google Sheets, используя бесплатный аддон.
OWOX BI поможет объединить данные из разных систем: действия пользователей на сайте, звонки и заказы из CRM, email-рассылки и расходы на рекламу. Вы сможете настроить сквозную аналитику и автоматизировать отчеты любой сложности.
Эти отчеты помогут вам найти и устранить проблемные места в юзабилити ваших форм и тем самым повысить коэффициент конверсии.
Вот несколько примеров таких отчетов и вопросы, на которые они дают ответ:



P. S. Если вам нужна помощь с настройкой аналитики форм и созданием индивидуальной системы метрик для вашего бизнеса, записывайтесь на демо.

Наши клиенты
растут на
Растите быстрее, анализируя, что лучше сработает в вашем маркетинге
Измеряйте KPI, находите зоны роста и увеличивайте свой ROI
Курс Google Analytics → Google Forms: фиксируем событие отправки формы в Google Analytics
Google Forms — инструмент-конструктор для создания форм для сбора обратной связи. Простой интерфейс, сбор данных в таблицу, интеграция с сайтом. Для тех случаев, когда нужно с минимальными временными затратами. В общем, если еще не использовали — рекомендую.

К сожалению, есть ограничения:
Поэтому, появляются боли:
Решаем проблемы
Сразу скажу, что это не единая таблетка от всех заболеваний, но практический кейс как можно интегрировать Google Forms с Google Analytics, то есть инструкция для знакомства с технологией.
Настройка формы
Создание формы
Откройте Google Drive и создайте новую форму под ваши нужды.
Добавьте поле “Номер вашей заявки”, в которые автоматически будем добавлять значение cid — уникальный идентификатор клиента(Client ID) в Google Analytics.

Получаем ссылку для публикации с предзаполненными полями
Открываем меню, выбираем пункт Get pre-filled link.

Откроется новая вкладка с вашей формой, где требуется заполнить поля, которые вы хотите предзаполнять через ссылку. Пишем в поле “Номер вашей заявки” значение test1, нажимаем Отправить.
Обратите внимание на параметр в ссылке entry.1658302485. То есть, через эти параметры можно задать значения, которые автоматически будут отображены в форме, при ее открытии.
Внимание! У вас эти поля будут иметь другие идентификаторы entry.XXXXXXXX.
Отлично, ссылку сохраняем.
Создание таблицы для хранение результатов
Открываем вкладку со страницей редактирования формы, переходим в раздел “Ответы” и кликаем по иконке «Таблица». Выбираем пункт «Создать новую», пишем произвольное название таблицы.

Так, при заполнении формы результаты будут попадать в эту таблицу.
Добавление скрипта для синхронизации с Google Analytics
Чтобы уведомить Google Analytics об успешном заполнении формы нужно использовать Measurement Protocol. То есть, нам нужно отправить событие в GA, а уже в GA настроить отслеживание цели по этому событию.
В таблице с ответами формы открываем Меню — Инструменты — Редактор скриптов.

Сохраняем — иконка дискеты или CTRL+S.
Теперь нужно чтобы эта функция срабатывала каждый раз после заполнения формы.
Нажимаем на иконку Триггеры.

Нажимаем сохранить и разрешаем исполнять скрипт от вашего имени (появится окно с диалогом о разрешении доступа).
Добавление на сайт
Форму будем подключать через iFrame используя JS.
Google ClientID (cid) можно получить из Трекера Google Analytics. То есть, наш скрипт нужно разместить ниже счетчика GA (если вы подключили GA через Tag Manager — нужно настроить порядок исполнения тега после тега GA).
Скрипт (обратите внимание на комментарии):
Теперь на странице нашего сайта нужно добавить блок, куда будет добавляться iFrame с формой Google:
Таким образом будет подгружаться iframe, в который будет подтягиваться cid пользователя.
После отправки формы — в Google Analytics будет отправляться событие (категория: google_form, действие: submit).

По этому событию вы можете настроить отслеживание конверсии.
Таким образом, через некоторое время после внедрения, вы увидите из каких источников посетители лучше конвертируются в заполнение формы.
