Visual studio как добавить кнопку на форму
Урок № 30. Кнопки
Кнопка (Button)
Доброго времени суток! В этом уроке я коротко расскажу о таких элементах графического интерфейса, как кнопки. Кнопка (button), пожалуй самый распространенный элемент графического интерфейса. Так что, изучение элементов я начну именно с кнопок.
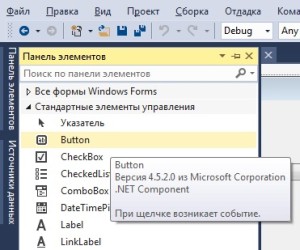
В C#, кнопки представлены элементом графического интерфейса Button. На панели элементов, этот компонент (контрол) находится в группе «Стандартные элементы управления» (или «Common Controls» в англоязычной версии Visual Studio), как показано на рисунке ниже.

Кнопка в панели элементов Visual Studio
Можете создать новый (или открыть существующий) проект приложения с графическим интерфейсом в Visual Studio и перетащить на главную форму кнопку. Чтобы проверять на практике, что я сейчас буду рассказывать. А начну я с основных свойство кнопки.
Основные свойства
Name — задает уникальное имя для кнопки (специфическое свойство, необходимо, для работы с кнопкой из кода).
Image — позволяет задать изображение для кнопки.
ImageAlign — позволяет задать выравнивание изображению на кнопке.
Enabled — разрешает или запрещает доступ к элементу, если указать значение true, то кнопка будет доступна для пользователя (он сможет нажимать на неё), значение false — наоборот, запрещает доступ.
MaximumSize — позволяет задать размер кнопке. Работает аналогично свойство MaximumSize у формы.
MinimumSize — позволяет задать размер кнопке. Работает аналогично свойство MinimumSize у формы.
Size — позволяет задать размер кнопке. Работает аналогично свойство Size у формы.
Text — позволяет задать надпись на кнопке.
TextAlign — позволяет задать выравнивание текста, например, по центу, или в левом верхнем углу кнопки.
Может иметь одно из значений, перечисленных в таблице ниже.
| Значение | Краткое описание |
|---|---|
| TopLeft | Верхний левый угол |
| TopCenter | Сверху и по центру |
| TopRight | Правый верхний угол |
| MiddleLeft | Посередине слева |
| MiddleCenter | Посередине по центру |
| MiddleRight | Посередине справа |
| BottomLeft | Левый нижний угол |
| BottomCenter | Снизу по центру |
| BottomRight | Правый нижний угол |
Visible — позволят скрыть кнопку, если установлено в false. Для отображения кнопки снова, нужно установить этому свойству значение true.
Основные события
Click — возникает, при щелчке мышью на кнопке, либо при нажатии на клавишу Enter на клавиатуре.
MouseClick — возникает, при щелчке мышью (в обработчик события, передается дополнительная информация).
Основные методы
Hide — скрывает кнопку (делает её невидимой).
Show — показывает кнопку (делает её видимой).
Большинство форм создается путем добавления элементов управления на поверхность формы для определения пользовательского интерфейса. Элемент управления — это компонент в форме, используемый для вывода информации или ввода данных пользователем.
Основной способ добавления элемента управления в форму — с помощью конструктора Visual Studio, но вы также можете управлять элементами управления в форме во время выполнения с помощью кода.
Добавление с помощью конструктора
Для создания форм в Visual Studio используется конструктор форм. На панели «Элементы управления» представлен список всех элементов управления, доступных для приложения. Элементы управления можно добавлять с панели двумя способами:
Добавление элемента управления двойным щелчком
При двойном щелчке элемента управления он автоматически добавляется в текущую открытую форму с параметрами по умолчанию.

Добавление элемента управления путем рисования
Выберите элемент управления, щелкнув его. В форме выберите область путем перетаскивания указателя мыши. Элемент управления будет помещен в соответствии с размером выбранного региона.

Добавление с помощью кода
Элементы управления можно создавать и добавлять в форму во время выполнения с помощью коллекции Controls формы. Эту коллекцию можно также использовать для удаления элементов управления из формы.
Следующий код добавляет и размещает два элемента управления, Label и TextBox:
Создание приложения Windows Forms на C# в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
Создание проекта
Сначала вы создадите проект приложения на C#. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.

Запустите Visual Studio.
На начальном экране выберите Создать проект.

В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)

Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.


Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.

Новый проект открывается в Visual Studio.
Запустите Visual Studio.
В окне запуска выберите Создание нового проекта.

В окне Создание проекта выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)

Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.


Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем выберите Создать.

Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Выберите Панель элементов, чтобы открыть всплывающее окно «Панель элементов».

(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Выберите значок Закрепить, чтобы закрепить окно Панель элементов.

Выберите элемент управления Кнопка и перетащите его на форму.
В окне Свойства найдите Текст, измените имя с button1 на Click this и нажмите клавишу ВВОД.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
В разделе Конструктор окна Свойства измените имя с button1 на btnClickThis и нажмите клавишу ВВОД.
Если список в окне Свойства был упорядочен по алфавиту, button1 появится в разделе Привязки данных.
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Конструктор или Привязки данных окна Свойства измените имя label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.

Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст label1.

Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».

(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.

Выберите элемент управления Кнопка и перетащите его на форму.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)

Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.

Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.

Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Шаг 1. Создание проекта и добавление в форму элементов управления Label
Первые шаги разработки этой головоломки предполагают создание проекта, добавление меток, кнопки и других элементов управления в форму. Также вам предстоит задать свойства для каждого добавляемого элемента управления. Проект будет содержать форму, элементы управления и добавленный в следующих уроках учебника код. Кнопка запускает головоломку, метки служат для отображения задач, входящих в головоломку, а остальные элементы управления служат для отображения ответов и времени, оставшегося на решение головоломки.
Этот раздел входит в серию учебников, посвященных основам написания кода. Общие сведения об учебнике см. в разделе Руководство 2. Создание ограниченной по времени математической головоломки.
Создание проекта для формы
В строке меню щелкните Файл > Создать > Проект.
Выберите Visual C# или Visual Basic в левой области диалогового окна Новый проект, а затем — Классическое приложение Windows.
В списке шаблонов выберите шаблон Приложение Windows Forms (.NET Framework), назовите его MathQuiz, а затем нажмите кнопку ОК.
Появится форма с именем Form1.cs или Form1.vb, в зависимости от выбранного языка программирования.

Дополнительные сведения см. в разделе Установка Visual Studio.
На начальном экране выберите Создать проект.

В поле поиска окна Создание проекта введите Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее.

Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.


Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку.
В поле Имя проекта окна Настроить новый проект введите MathQuiz. Затем нажмите Создать.
Задание свойств формы
В Visual Studio выберите форму (Form1.cs или Form1.vb, в зависимости от используемого языка программирования), а затем измените ее свойство Text на Математическая головоломка.
Окно Свойства содержит свойства формы.
Измените размер формы на 500 пикселей в ширину и 400 пикселей в высоту.
Изменить размер формы можно, перетаскивая ее границы до тех пор, пока в левом нижнем углу интегрированной среды разработки не появится нужный размер. Другой вариант — изменить значения свойства Size.
Измените значение свойства FormBorderStyle на Fixed3D, а свойству MaximizeBox установите значение False.
Эти значения не позволят игрокам изменять размеры формы.
Создание поля «Оставшееся время»
Добавьте элемент управления Label из панели элементов, затем установите для его свойства (Name) значение timeLabel.
Эта метка станет полем в правом верхнем углу формы, в котором будет отображаться количество секунд, оставшихся на решение головоломки.
Измените значение свойства AutoSize на False, чтобы можно было изменить размер поля.
Измените значение свойства BorderStyle на FixedSingle для отрисовки линии вокруг поля.
Установите значение свойства Size равным 200, 30.
Переместите метку в правый верхний угол формы, где при этом появятся синие линии-разделители.
Эти линии помогают выравнивать элементы управления в форме.
В окне Свойства выберите свойство Text и нажмите клавишу BACKSPACE, чтобы удалить его значение.
Нажмите знак плюса ( + ) рядом со свойством Font и измените значение свойства Size на 15,75.
Можно изменить несколько свойств шрифта, как показано на снимке экрана ниже.

Добавьте еще один элемент управления Label из панели элементов и установите для его размера шрифта значение 15,75.
Задайте свойству Text значение Оставшееся время.
Переместите метку так, чтобы она находилась чуть левее метки timeLabel.
Добавление элементов управления для задачи на сложение
Добавьте элемент управления Label из панели элементов и установите для его свойства Text значение ? (вопросительный знак).
Задайте свойству AutoSize значение False.
Установите значение свойства Size равным 60, 50.
Установите размер шрифта равным 18.
Установите для свойства TextAlign значение MiddleCenter.
Установите для свойства Location значение 50, 75, чтобы поместить элемент управления в нужное место в форме.
Установите для свойства (Name) значение plusLeftLabel.
Выберите метку plusLeftLabel, а затем либо нажмите клавиши CTRL+C, либо выберите пункт Копировать в меню Правка.
Вставьте метку три раза, нажимая клавиши CTRL+V или выбирая Вставить в меню Правка.
Разместите три новые метки так, чтобы они располагались в ряд справа от метки plusLeftLabel.
Для выравнивания меток и регулировки промежутков между ними можно пользоваться линиями-разделителями.
Установите для свойства Text второй метки значение + (знак плюса).
Установите для свойства (Name) третьей метки значение plusRightLabel.
Установите для свойства Text четвертой метки значение = (знак равенства).
Добавьте элемент управления NumericUpDown из панели элементов, установите его размер шрифта равным 18, а его ширину — равной 100.
Подробнее этот вид элементов управления мы рассмотрим позже.
Выровняйте элемент управления NumericUpDown по элементам управления Label для задачи на сложение.
Измените значение свойства (Name) элемента управления NumericUpDown на sum.
Первая строка создана, как показано на иллюстрации ниже.

Добавление элементов управления для задач на вычитание, умножение и деление
Скопируйте все пять элементов управления для задачи на сложение (четыре элемента управления Label и элемент управления NumericUpDown) и вставьте их.
Теперь форма содержит пять новых элементов управления, которые все еще выбраны.
Переместите все элементы управления так, чтобы выровнять их под элементами управления для сложения.
Для обеспечения достаточного расстояния между строками можно пользоваться линиями-разделителями.
Измените значение свойства Text второй метки на — (знак «минус»).
Назовите первую метку с вопросительным знаком minusLeftLabel.
Назовите вторую метку с вопросительным знаком minusRightLabel.
Присвойте элементу управления NumericUpDown имя difference.
Вставьте эти пять элементов управления еще два раза.
В третьей строке назовите первую метку timesLeftLabel, у второй метки измените значение свойства Text на × (знак умножения), третью метку назовите timesRightLabel, а элемент управления NumericUpDown назовите product.
В четвертой строке назовите первую метку dividedLeftLabel, у второй метки измените значение свойства Text на ÷ (знак деления), третью метку назовите dividedRightLabel, а элемент управления NumericUpDown назовите quotient.
Знак умножения × и знак деления ÷ можно скопировать из этого руководства и вставить их в форму.
Добавление кнопки запуска и задание порядка перехода по клавише TAB
Добавьте элемент управления Button из панели элементов и установите для его свойства (Name) значение startButton.
Задайте свойству Text значение Запуск головоломки.
Установите размер шрифта равным 14.
Установите для свойства AutoSize значение True, которое вызывает автоматическое изменение размера кнопки в зависимости от размера текста.
Разместите кнопку по центру в нижней части формы.
Установите значение свойства TabIndex элемента управления startButton равным 1.
Свойство TabIndex задает порядок перехода по элементам управления при нажатии клавиши TAB. Чтобы увидеть, как это работает, откройте любое диалоговое окно (например, в строке меню выберите Файл > Открыть), а затем несколько раз нажмите клавишу TAB. Вы увидите, что при каждом нажатии клавиши TAB курсор перемещается от одного элемента управления к другому. Порядок этих переходов был задан программистом при создании формы.
Установите значение свойства TabIndex для элемента управления NumericUpDown с именем sum равным 2, для элемента управления difference равным 3, для элемента управления product равным 4, а для элемента управления quotient равным 5.
Теперь форма должна выглядеть как на снимке экрана ниже.

Чтобы проверить, работает ли свойство TabIndex ожидаемым образом, сохраните программу и запустите ее, нажав клавишу F5 или выбрав пункты Отладка > Начать отладку в строке меню, а затем несколько раз нажмите клавишу TAB.
