Программирование на C, C# и Java
Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
ОСТОРОЖНО МОШЕННИКИ! В последнее время в социальных сетях участились случаи предложения помощи в написании программ от лиц, прикрывающихся сайтом vscode.ru. Мы никогда не пишем первыми и не размещаем никакие материалы в посторонних группах ВК. Для связи с нами используйте исключительно эти контакты: vscoderu@yandex.ru, https://vk.com/vscode
Как поменять иконку в форме Windows Forms на C#
В этой статье Вы узнаете, как поменять иконку в форме Windows Forms в Visual Studio. Это очень легко!
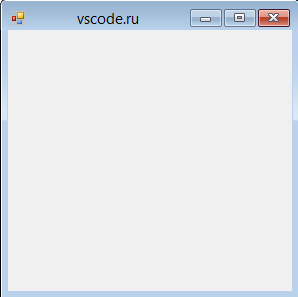
При создании проекта форма со стандартной иконкой выглядит так:

Нам хочется внести оригинальность в оформление нашей программы, и стандартная иконка нам не нужна. Но где же поменять её?
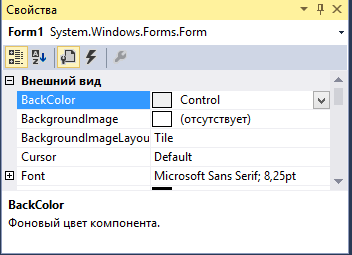
Для этого мы заходим в “Свойства”. Они практически всегда находятся в правой части Visual Studio и обозначаются небольшой иконкой  :
:

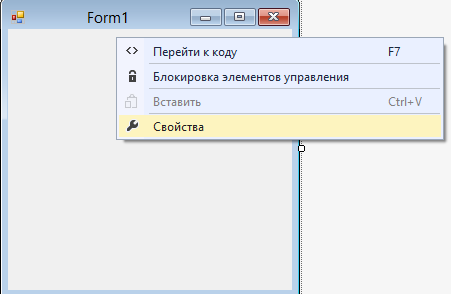
Если по каким-либо причинам Вы не нашли “Свойства”, то просто кликните правой кнопкой мыши на форме и там выберите этот пункт.

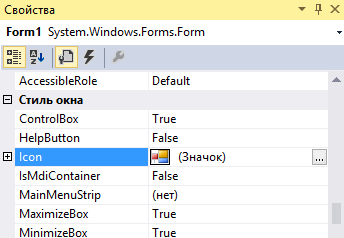
С этим разобрались. Теперь ищем строку с названием Icon. Именно она нам и нужна:

Видим справа тот самый значок, что всегда висит у нас в форме.
Нажимаем на кнопку с многоточием – она откроет нам обозреватель файлов. И, казалось бы, осталось выбрать любую картинку и всё готово, но это не так.
Также существует огромное количество паков и просто отдельных изображений этих форматов. Допустим, мы создали или выбрали наше изображение в нужном формате. Теперь нам остаётся лишь загрузить его.
Мы выбираем его в обозревателе файлов и нажимаем “Открыть”.
How to specify an application icon for C++ Visual Studio 2019?
I’ve seen this documentation for C#/Visual Basic application icons, but there is nothing I can find for how to do this with the C++ version.
This StackOverflow question is for Visual Studio 2008, not 2019. This one is also obsolete, as it works for Visual Studio 2017 but not Visual Studio 2019.


1 Answer 1
After some fiddling I figured it out. This answer for VS2017 was basically correct, but it didn’t fully explain what you have to do to get it to work and the documentation it links to was vague enough to confuse me, so I’ll post this answer as the VS2019 version with full and complete easy-to-follow instructions.
Navigate to your Solution Explorer tab.
Find the Resource Files folder in your project, probably near your Header Files and Source Files folders.
Right-click on the Resource Files folder and select «Add > Resource.»
In the «Add Resource» window that pops up, select Icon and select Import.
You’ll see that there’s a folder called Icon. It should contain your new icon.
If it contains a default Icon file, probably named IDI_ICON1, you’ll have to edit that node to make it the icon you want to use. I don’t know why it does that.
Изображения и значки для Visual Studio
Использование изображений в Visual Studio
Перед созданием иллюстрации рассмотрите возможность использования более 1000 изображений из библиотеки изображений Visual Studio.
Типы изображений
Значки. Небольшие изображения, отображаемые в командах, иерархиях, шаблонах и т. д. В Visual Studio по умолчанию используются значки размером 16×16 в формате PNG. Значки, созданные службой изображений, автоматически создают формат XAML для поддержки HDPI.
Хотя изображения и используются в системе меню, не следует создавать значки для каждой команды. Просмотрите статью Меню и команды Visual Studio, чтобы узнать, следует ли добавлять значок для команды.
Эскизы. Изображения, используемые в области предварительного просмотра диалогового окна, например в диалоговом окне «Создание проекта».
Изображения диалоговых окон. Изображения, отображаемые в диалоговых окнах или мастерах в виде описательных изображений либо в виде индикаторов сообщений. Используйте нечасто и только при необходимости, чтобы проиллюстрировать сложную концепцию или привлечь внимание пользователя (предупреждение, предостережение).
Анимированные изображения. Используются в индикаторах выполнения, панелях состояния и диалоговых окнах операций.
Курсоры. Используется для указания того, разрешено ли выполнять операцию с помощью мыши, для указания места, куда можно переместить объект и т. д.
Дизайн значков
Обзор
В Visual Studio используются значки в современном стиле, которые имеют четкую геометрию, баланс 50/50 позитива и негатива (светлого и темного) и используют прямые, понятные метафоры. Важнейшими аспектами дизайна значков являются ясность, упрощение и контекст.
Ясность. Сфокусируйтесь на основной метафоре, которая придает значку смысл и индивидуальность.
Упрощение. Уменьшите значок до основного значения — обозначьте тему с использованием только необходимых элементов и без излишеств.
Контекст. Рассмотрите все аспекты роли значка во время разработки концепции, что очень важно при принятии решения о том, какие элементы составляют основную метафору значка.
При разработке дизайна значков стоит избегать некоторых аспектов.
Не используйте значки, обозначающие элементы пользовательского интерфейса, кроме случаев, когда это необходимо. Выберите более абстрактный или символьный подход, если элемент пользовательского интерфейса не является ни распространенным, ни очевидным, ни уникальным.
Не используйте такие общие элементы, как документы, папки, стрелки и лупу. Используйте такие элементы только в том случае, если они указывают на значение значка. Например, лупа, обращенная вправо, должна указывать только на поиск и просмотр.
Хотя некоторые устаревшие значки используют перспективу, не создавайте новые значки с перспективой за исключением случаев, когда без перспективы элемент теряет четкость.
Не пытаетесь запихнуть в значок слишком много информации. Простое изображение, которое можно легко распознать или которое является легко узнаваемым символом, гораздо более удобно, чем чрезмерно сложный образ. Значок не может рассказать всю историю от начала до конца.
Создание значка
Разработка концепции
В пользовательском интерфейсе Visual Studio имеется широкий спектр типов значков. Во время разработки следует тщательно обдумывать тип значка. Не используйте непонятные или нестандартные объекты пользовательского интерфейса для элементов значков. В таких случаях следует выбрать символ, например со значком смарт-тега. Обратите внимание, что значение абстрактной бирки слева является более очевидным, чем расплывчатый вариант на основе пользовательского интерфейса справа:
| Правильное использование символьных изображений | Неправильное использование символьных изображений |
|---|---|
 |  |
Существуют примеры, в которых стандартные, легко узнаваемые элементы пользовательского интерфейса хорошо подходят для значков. Добавление окна — один из таких примеров:
| Правильное использование элемента пользовательского интерфейса в значке | Неправильное использование элемента пользовательского интерфейса в значке |
|---|---|
 |  |
Не используйте документ в качестве базового элемента, если он не является обязательным для значения значка. Без документа в значке «Добавить документ» (ниже) значение теряется, в то время как при обновлении элемента документа это значение передавать не требуется.
| Правильное использование значка документа | Неправильное использование значка документа |
|---|---|
Понятие «Показать» должно быть представлено значком, который лучше всего иллюстрирует то, что отображается, например, в значке «Показать все файлы». Метафору линзы при необходимости можно использовать для указания концепции «Просмотр», например в значке «Просмотр ресурсов».
| «Показать» | «Просмотр» |
|---|---|
 |  |
Значок лупы, обращенной вправо, должен указывать только на поиск и просмотр. Лупа, обращенная влево, со значком плюс или минус должна указывать только на увеличение и уменьшение масштаба.
| «Поиск» | «Масштаб» |
|---|---|
 |  |
В древовидных представлениях не используйте одновременно значки папки и модификатора. По возможности используйте только модификатор.
| Правильный значок представления в виде дерева | Неправильный значок представления в виде дерева |
|---|---|
  |   |
Детали стиля
Layout
Структура элементов для стандартных значков 16×16:

Стек макета для значков 16 x 16
Элементы уведомлений о состоянии лучше использовать в качестве отдельных значков. Однако есть контексты, в которых уведомление должно быть наложено на базовый элемент, например в значке завершения задачи:
Отдельные значки уведомлений

Значок завершения задачи
Значки проектов обычно являются файлами ICO, содержащими несколько размеров. Большинство значков 16×16 содержат одни и те же элементы. Версии 32×32 содержат более подробную информацию, включая тип проекта, если это применимо.
Значки проекта из библиотеки элементов управления Windows VB, 16×16 и 32×32
Центрируйте значок в пиксельной рамке. Если это невозможно, выровняйте значок по верхнему или правому краю рамки.
Значок, отцентрированный внутри пиксельной рамки
Значок, выровненный по правому верхнему углу рамки
Значок, отцентрированный и выровненный по верхнему краю рамки
Чтобы добиться идеального выравнивания и баланса, избегайте засорения базового элемента глифами действий. Размещайте глиф в верхней левой части базового элемента. При добавлении дополнительного элемента учитывайте выравнивание и баланс значка.
| Правильное выравнивание и баланс | Неправильное выравнивание и баланс |
|---|---|
 |  |
Обеспечьте равенство размеров для значков, которые имеют общие элементы и используются в наборах. Обратите внимание, что при неправильном сочетании круг и стрелка имеют слишком большой размер и не совпадают.
| Правильное сочетание размеров | Неправильное сочетание размеров |
|---|---|
 |  |
Используйте согласованные линии и визуальный вес. Оцените, как создаваемый значок выглядит по сравнению с другими значками, сравнив их бок о бок. Никогда не используйте всю рамку 16×16, используйте 15×15 или меньше. Отношение негатива к позитиву (темного к светлому) должно быть 50/50.
| Правильное отношение негатива к позитиву | Неправильное отношение негатива к позитиву |
|---|---|

|  |
Используйте простые сопоставимые формы и дополняющие углы для создания элементов без ущерба для их целостности. По возможности используйте углы 45° и 90°.
Перспектива
Значок должен быть четким и понятным. Используйте перспективу и источники света только при необходимости. Хотя использования перспективы в элементах значков и следует избегать, некоторые элементы без нее тяжело распознать. В таких случаях стилизованная перспектива передает ясности элементу.

3-точечная перспектива

1-точечная перспектива
Большинство элементов должны быть направлены вперед или под углом вправо:

Используйте источники света только для добавления ясности объекту.
| Правильный источник света | Неправильный источник света |
|---|---|
 |  |
Используйте контуры только для улучшения читаемости или лучшей передачи метафоры. Баланс негатива и позитива (темного и светлого) должен составлять 50/50.
| Правильное использование контуров | Неправильное использование контуров |
|---|---|
 |  |
Типы значков
Значки оболочки и панели команд содержат не более трех из следующих элементов: один базовый, один модификатор, одно действие или одно состояние.
Примеры значков оболочки и панели команд
Значки командной панели окна инструментов содержат не более трех из следующих элементов: один базовый, один модификатор, одно действие или одно состояние.
Примеры значков командной панели окна инструментов
Значки определителя контекста представления в виде дерева содержат не более трех из следующих элементов: один базовый, один модификатор, одно действие или одно состояние.
Примеры значков определителя контекста представления в виде дерева
Значки классификации значений на основе состояния могут находиться в следующих состояниях: активно, активно отключено и неактивно отключено.

Примеры значков классификации значений на основе состояния
Значки IntelliSense содержат не более трех из следующих элементов: один базовый, один модификатор и одно состояние.
Примеры значков IntelliSense
Мелкие значки проектов (16×16) должны содержать не более двух элементов: один базовый и один модификатор.



Примеры мелких значков проектов (16×16)
Крупные значки проектов (32×32) содержат не более четырех из следующих элементов: один базовый, один или два модификатора и одно наложение языка.

Примеры крупных значков проектов (32×32)
Детали создания
Все новые элементы пользовательского интерфейса должны создаваться с помощью Windows Presentation Foundation (WPF), а все новые значки для WPF — быть в 32-разрядном формате PNG. 24-разрядный формат PNG является устаревшим, не поддерживает прозрачность и поэтому не рекомендуется для значков.
Используйте разрешение 96 DPI.
Типы файлов
32-разрядный PNG. Предпочтительный формат для значков. Формат файла сжатия данных без потерь, в котором может храниться одно растровое (пиксельное) изображение. 32-разрядные файлы в формате PNG поддерживают прозрачность альфа-канала, гамма-коррекцию и чередование.
32-разрядный BMP. Для элементов управления, отличных от WPF. 32-разрядный BMP, также называемый XP или high color, представляет собой формат изображения RGB/A с истинным цветом и прозрачностью альфа-канала. Альфа-канал — это слой прозрачности, определенный в Adobe Photoshop, который затем сохраняется в точечном рисунке как дополнительный (четвертый) цветовой канал. Во время создания иллюстраций во все 32-битные файлы BMP добавляется черный фон, чтобы обеспечить быструю визуальную подсказку о глубине цвета. Этот черный фон представляет область, которая должна быть замаскирована в пользовательском интерфейсе.
32-разрядный ICO. Для значков проекта и элементов добавления. Все файлы ICO имеют 32-разрядный истинный цвет с прозрачностью альфа-канала (RGB/A). Так как ICO-файлы могут хранить несколько размеров и глубин цветов, значки Vista часто имеют формат ICO и содержат изображения с размером 16×16, 32×32, 48×48 и 256×256. Для правильного отображения в проводнике Windows ICO-файлы должны сохраняться в 24-разрядной и 8-разрядной цветовой палитре для каждого размера изображения.
XAML. Для дизайна поверхностей и графических элементов Windows. Значки XAML — это векторные файлы изображений, поддерживающие масштабирование, вращение, заполнение и прозрачность. В настоящее время они не распространены в Visual Studio, но становятся все более популярными благодаря своей гибкости.
24-разрядный BMP. Для панели команд Visual Studio. 24-разрядный BMP, RGB-формат изображений с истинным цветом, — это соглашение о значках, которое создает слой прозрачности с помощью пурпурного (R=255, G=0, B=255) в качестве цветового ключа для слоя с выделенной прозрачностью. В 24-разрядном BMP все пурпурные поверхности отображаются с использованием цвета фона.
24-разрядный GIF. Для панели команд Visual Studio. RGB-формат изображения с истинным цветом, поддерживающий прозрачность. GIF-файлы часто используются в изображениях мастеров и для GIF-анимации.
Создание значков
Наименьшим размером значков в Visual Studio является 16×16. Самым большим из распространенных является 32×32. Помните, что при разработке значка не нужно заполнять всю рамку 16×16, 24×24 или 32×32. Четкая и единообразная структура значков важна для распознавания пользователями. При создании значков придерживайтесь следующих правил.
Значки должны быть четкими, понятными и единообразными.
Лучше использовать элементы уведомлений о статусе в виде отдельных значков, а не размещать их поверх значка базового элемента. В отдельных контекстах пользовательский интерфейс может требовать, чтобы элемент статуса был соединен с базовым элементом.
Значки проектов обычно являются файлами ICO, содержащими несколько размеров. Обновляются только значки 16×16, 24×24 и 32×32. Большинство значков 16×16 и 24×24 содержат одни и те же элементы. Значки 32×32 содержат дополнительные детали, включая тип языка проекта, если применимо.
Для значков 32×32 базовые элементы обычно имеют толщину линий 2 пикселя. Для элементов деталей можно использовать толщину линии в 1 или 2 пикселя. Постарайтесь сами определить, что вам больше подходит.
Для значков 16×16 и 24×24 необходимо иметь по меньшей мере один пиксель между элементами. Для значков 32×32 используйте интервал в 2 пикселя между элементами и между модификатором и базовым элементом.

Расстояние между элементами для значков размером 16×16, 24×24 и 32×32
Цвет и специальные возможности
В соответствии с рекомендациями Visual Studio, все значки в продукте должны соответствовать требованиям к специальным возможностям по цвету и контрастности. Это достигается за счет инверсии значков, и когда вы их разрабатываете, вы должны знать, что они будут инвертированы программно в продукте.
Дополнительные сведения об использовании цвета в значках Visual Studio см. в разделе Использование цвета в изображениях.
Использование цвета в изображениях
Обзор
Значки в Visual Studio в основном являются монохромными. Цвет зарезервирован для передачи определенной информации и никогда не используется для оформления. Цвет используется:
для обозначения действия;
для оповещения пользователя о состоянии;
для указания языковой принадлежности;
для различения элементов в IntelliSense.
Специальные возможности
В соответствии с рекомендациями Visual Studio, все значки, регистрируемые в продукте, должны соответствовать требованиям к специальным возможностям по цвету и контрастности. Цвета в визуальной языковой палитре были протестированы и удовлетворяют этим требованиям.
Инверсия цвета в темных темах
Чтобы значки отображались с правильным коэффициентом контрастности в темной теме Visual Studio, программным способом применяется инверсия. Цвета в этом руководстве были выбраны отчасти для правильного инвертирования. Используйте цвета только из этой палитры, иначе инверсия приведет к непредсказуемым результатам.

Примеры значков с инвертированными цветами
Базовая палитра
Все стандартные значки содержат три основных цвета. Значки не содержат градиенты и тени за редким исключением для значков трехмерных инструментов.
| Использование | Имя | Значение (светлая тема) | Образец | Пример |
|---|---|---|---|---|
| Фон (темный) | VS BG | 424242 / 66,66,66 |  |  |
| Передний план (светлый) | VS FG | F0EFF1 / 240,239,241 |  | |
| Контур | VS Out | F6F6F6 / 246,246,246 |  |
Помимо основных цветов, каждый значок может содержать один дополнительный цвет из расширенной палитры.
Расширенная палитра
Модификаторы действий
Следующие четыре цвета указывают типы действий, необходимых для модификаторов действий.
| Использование | Имя | Значение (все темы) | Образец |
|---|---|---|---|
| Положительное число | VS Action Green | 388A34 / 56,138,52 |  |
| Отрицательное число | VS Action Red | A1260D / 161,38,13 |  |
| нейтральное выражение. | VS Action Blue | 00539C / 0,83,156 |  |
| Создать | VS Action Orange | C27D1A / 194,156,26 |  |
Примеры
Зеленый используется для положительных модификаторов действий, таких как «Добавить», «Выполнить», «Воспроизвести» и «Проверить».
| Выполнить | Выполнение запроса | Воспроизвести все этапы | Добавить элемент управления |
|---|---|---|---|
 |  |  |  |
Красный используется для отрицательных модификаторов действий, таких как «Удалить», «Остановить», «Отмена» и «Закрыть».
| Удаление связи | Удалить столбец | Остановить запрос | Автономный режим |
|---|---|---|---|
 |  |  |  |
Синий цвет используется для нейтральных модификаторов действий, часто представляемым в виде стрелок, таких как «Открыть», «Следующий», «Предыдущий», «Импорт» и «Экспорт».
| Перейти к полю | Пакетный возврат | Редактор адреса | Редактор ассоциаций |
|---|---|---|---|
 |  |  |  |
Темно-золотистый в основном используется для модификатора «Создать».
| Создать проект | Создать новую диаграмму | Создать модульный тест | Создать элемент списка |
|---|---|---|---|
 |  |  |  |
Особые случаи
В особых случаях цветовой модификатор действия может использоваться независимо в качестве отдельного значка. Цвет, используемый для значка, отражает действия, с которыми он связан. Такое использование ограничено небольшим набором значков, включая следующие:
| Выполнить | Остановить | Удалить | Сохранить | Назад |
|---|---|---|---|---|
 |  |  |  |  |
Палитра иерархии кода
Папка
| Использование | Имя | Значение (все темы) | Образец | Пример |
|---|---|---|---|---|
| Папки | Папка | DCB67A / 220,182,122 |  |  |
Языки Visual Studio
Все распространенные языки и платформы, доступные в Visual Studio, имеют связанный цвет. Эти цвета используются на базовом значке или в модификаторах языка, отображаемых в правом верхнем углу составных значков.
| Использование | Имя | Значение (все темы) | Образец |
|---|---|---|---|
| ASP, HTML, WPF | ASP HTML WPF Blue | 0095D7 / 0,149,215 |  |
| C++ | CPP Purple | 9B4F96 / 155,79,150 |  |
| C# | CS Green (VS Action Green) | 388A34 / 56,138,52 |  |
| CSS | CSS Red | BD1E2D / 189,30,45 |  |
| F# | FS Purple | 672878 / 103,40,120 |  |
| JavaScript | JS Orange | F16421 / 241,100,33 |  |
| VB | VB Blue (VS Action Blue) | 00539C / 0,83,156 |  |
| TypeScript | TS Orange | E04C06 / 224,76,6 |  |
| Python | PY Green | 879636 / 135,150,54 |  |
Примеры значков с модификаторами языка
| VB | C# | C++ | F# | JavaScript | Python |
|---|---|---|---|---|---|
 |  |  |  |  |  |
| HTML | WPF | ASP | CSS | TypeScript |
|---|---|---|---|---|
 HTML |  WPF |  ASP |  CSS |  TypeScript |
технология IntelliSense
Значки IntelliSense используют эксклюзивную цветовую палитру. Эти цвета помогают пользователям быстро различать элементы во всплывающем списке функций IntelliSense.
| Использование | Имя | Значение (все темы) | Образец |
|---|---|---|---|
| Класс, событие | VS Action Orange | C27D1A / 194,125,26 |  |
| Метод расширения, метод, модуль, делегат | VS Action Purple | 652D90 / 101,45,144 |  |
| Поле, элемент перечисления, макрос, структура, тип значения объединения, оператор, интерфейс | VS Action Blue | 00539C / 0,83,156 |  |
| Объект | VS Action Green | 388A34 / 56,138,52 |  |
| Константа, исключение, элемент перечисления, сопоставление, элемент сопоставления, пространство имен, шаблон, определение типа | Background (VS BG) | 424242 / 66,66,66 |  |
Примеры значков IntelliSense
| Класс | Закрытое событие | Делегат | Метод Friend | Поле |
|---|---|---|---|---|
 |  |  |  |  |
| Защищенный элемент перечисления | Объект | Шаблон | Ярлык исключения |
|---|---|---|---|
 |  |  |  |
Уведомления
Уведомления в Visual Studio используются для указания состояния. В палитре уведомлений используются следующие четыре цвета, а также параметры заливки переднего плана черным или белым, чтобы определять уведомления с указанными уровнями состояния.


