Краткое руководство. Создание первого веб-приложения ASP.NET Core с помощью Visual Studio
В этом введении в использование Visual Studio (которое займет от 5 до 10 минут) с помощью шаблона проекта ASP.NET и языка программирования C# будет создано простое веб-приложение «Hello, World».
Перед началом
Установка Visual Studio
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Выбор темы (необязательно)
В этом кратком руководстве содержатся снимки экрана, использующие темную тему. Если вы не используете темную тему, но хотите узнать, как переключиться на нее, см. страницу Практическое руководство. Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект веб-приложения ASP.NET Core. Для этого типа проекта уже имеются все нужные файлы шаблонов, необходимые для создания веб-приложения, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
В левой панели диалогового окна Новый проект разверните узел Visual C# и выберите .NET Core. В средней области выберите Веб-приложение ASP.NET Core.
Затем назовите файл HelloWorld и нажмите кнопку ОК.

Если категория шаблона проекта .NET Core отсутствует, выберите слева ссылку Открыть Visual Studio Installer. (В зависимости от параметров отображения может потребоваться выполнить прокрутку.)

Запускается Visual Studio Installer. Выберите рабочую нагрузку ASP.NET и разработка веб-приложений, а затем щелкните Изменить.

(Возможно, перед тем как продолжить установку рабочей нагрузки, придется закрыть Visual Studio.)
В верхнем раскрывающемся меню диалогового окна Создать веб-приложение ASP.NET Core выберите ASP.NET Core 2.1. Затем выберите Веб-приложение и нажмите кнопку ОК.

Если ASP.NET Core 2.1 не отображается, убедитесь, что вы используете самый последний выпуск Visual Studio. Дополнительные сведения об обновлении установки см. на странице Обновление до последнего выпуска Visual Studio.
Через некоторое время файл проекта откроется в Visual Studio.
На начальном экране выберите Создать проект.

В окне Создание проекта выберите C# в списке языков. Затем выберите Windows в списке платформ и Веб-сайт в списке типов проектов.
Применив фильтры по языку, платформе и типу проекта, выберите шаблон Веб-приложение ASP.NET Core и щелкните Далее.

Если шаблон Консольное приложение отсутствует, его можно установить в окне Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.

После этого в Visual Studio Installer выберите рабочую нагрузку ASP.NET и разработка веб-приложений.

Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
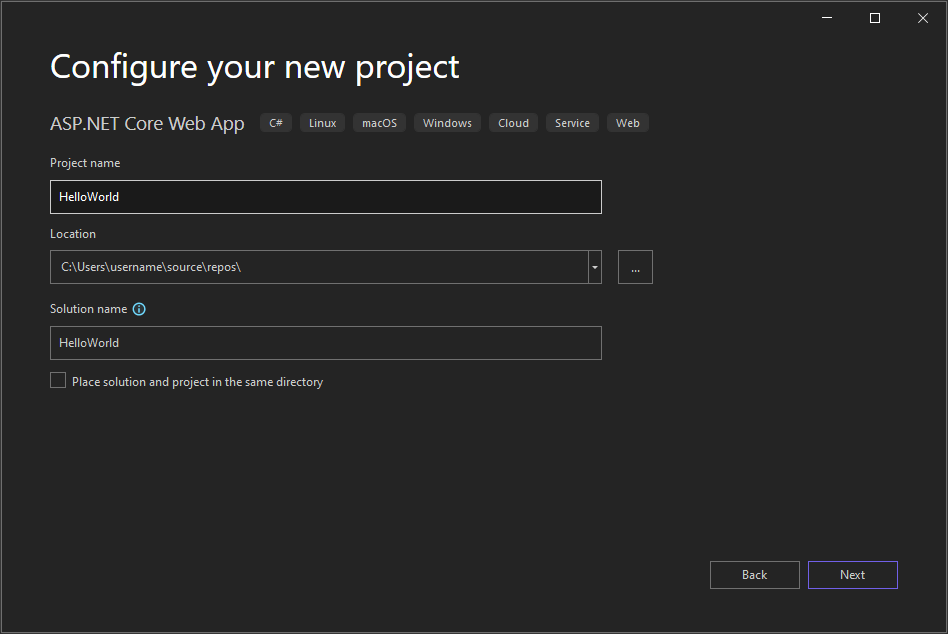
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Теперь щелкните Далее.

В окне Дополнительные сведения убедитесь, что в раскрывающемся меню вверху указано .NET Core 3.1. Обратите внимание, что вы можете включить поддержку Docker, установив флажок. Также вы можете включить поддержку проверки подлинности, нажав кнопку «Изменить способ проверки подлинности». Здесь доступны следующие варианты.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе «Тип проверки подлинности». Затем выберите Создать.

В Visual Studio откроется новый проект.
На начальном экране выберите Создать проект.

В окне Создание проекта выберите C# в списке языков. Затем выберите Windows в списке платформ и Веб-сайт в списке типов проектов.
Применив фильтры по языку, платформе и типу проекта, выберите шаблон Веб-приложение ASP.NET Core и щелкните Далее.

Если шаблон Консольное приложение отсутствует, его можно установить в окне Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.

После этого в Visual Studio Installer выберите рабочую нагрузку ASP.NET и разработка веб-приложений.

Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Теперь щелкните Далее.

Убедитесь, что в окне Дополнительные сведения, в поле Платформа отображается значение .NET 6.0. Обратите внимание, что вы можете включить поддержку Docker, установив флажок. Также можно добавить поддержку проверки подлинности, выбрав значение из раскрывающегося списка Тип проверки подлинности. Здесь доступны следующие варианты.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе «Тип проверки подлинности». Затем выберите Создать.

В Visual Studio откроется новый проект.
Создание и запуск приложения
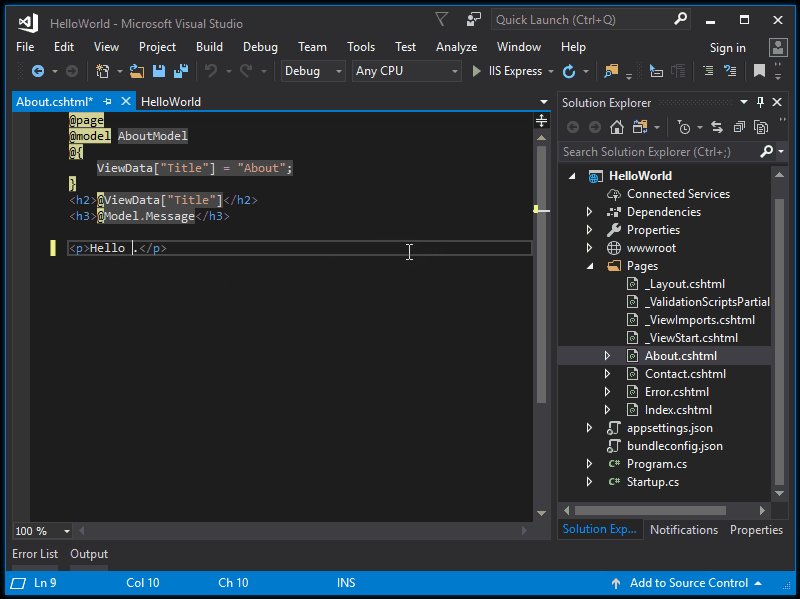
В обозревателе решений разверните папку Страницы и выберите About.cshtml.

Этот файл соответствует странице с заголовком О программе веб-приложения, которое запускается в веб-браузере.

В редакторе на странице О программе появится HTML-код для области дополнительной информации.

Измените текст для чтения «дополнительная информация» на Hello World!.

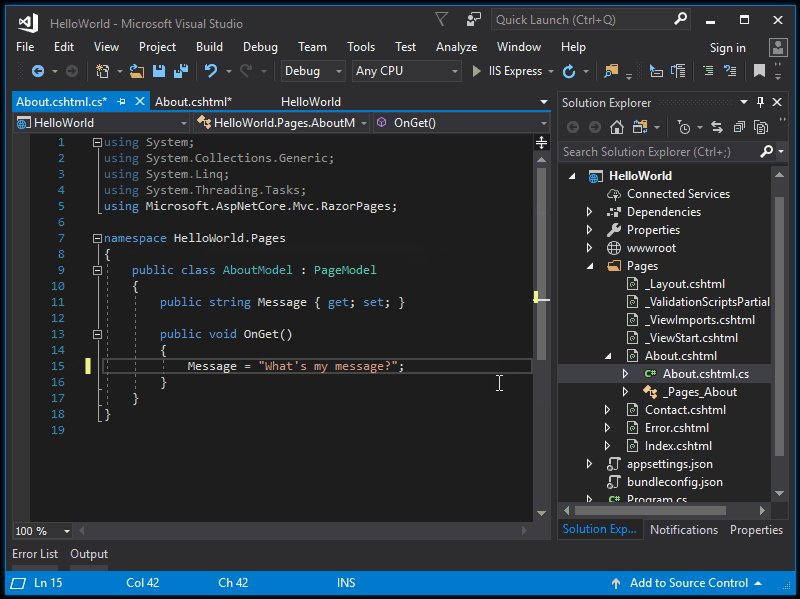
В обозревателе решений разверните About.cshtml и выберите About.cshtml.cs. (Файл также соответствует странице О программе в веб-браузере.)

В редакторе появится код C#, который содержит текст для области описания приложения на странице О программе.

Измените текст сообщения для чтения «описание приложения» на Мое сообщение.

Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
Если выводится сообщение об ошибке с текстом Не удается подключиться к веб-серверу IIS Express или сообщение об ошибке, где упоминается SSL-сертификат, закройте Visual Studio. После этого откройте Visual Studio с помощью пункта Запуск от имени администратора контекстного меню. Затем снова запустите приложение.
В веб-браузере убедитесь, что страница О программе содержит введенный вами текст.

Проверка работы
Просмотрите следующую анимацию для проверки работы, выполненной в предыдущем разделе.

Поздравляем с завершением этого краткого руководства! Надеемся, что вы узнали что-то новое о C#, ASP.NET Core и Visual Studio IDE (интегрированной среде разработки).
В обозревателе решений разверните папку Страницы и выберите Index.cshtml.

Этот файл соответствует странице с заголовком Home (Домашняя) веб-приложения, которое запускается в веб-браузере.

В редакторе отображается HTML-код для текста, содержащегося на странице Home (Домашняя).

Измените текст «Welcome» на «Hello World!«.

Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
Если выводится сообщение об ошибке с текстом Не удается подключиться к веб-серверу IIS Express или сообщение об ошибке, где упоминается SSL-сертификат, закройте Visual Studio. После этого откройте Visual Studio с помощью пункта Запуск от имени администратора контекстного меню. Затем снова запустите приложение.
В веб-браузере убедитесь, что страница Home (Домашняя) содержит введенный вами текст.

В обозревателе решений разверните папку Страницы и выберите Index.cshtml.

Этот файл соответствует странице с заголовком Home (Домашняя) веб-приложения, которое запускается в веб-браузере.

В редакторе отображается HTML-код для текста, содержащегося на странице Home (Домашняя).

Измените текст «Welcome» на «Hello World!«.

Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
Если выводится сообщение об ошибке с текстом Не удается подключиться к веб-серверу IIS Express или сообщение об ошибке, где упоминается SSL-сертификат, закройте Visual Studio. После этого откройте Visual Studio с помощью пункта Запуск от имени администратора контекстного меню. Затем снова запустите приложение.
В веб-браузере убедитесь, что страница Home (Домашняя) содержит введенный вами текст.

Следующие шаги
Дополнительные сведения о создании веб-приложений ASP.NET вы найдете в следующих руководствах:
Или узнайте, как контейнеризировать веб-приложения с помощью Docker:
Краткое руководство. Создание первого веб-приложения Python с помощью Visual Studio
В рамках этого краткого (на 5–10 минут) знакомства с Visual Studio в качестве IDE для Python создается простое веб-приложение Python на платформе Flask. Вы создадите проект при помощи дискретных действий, которые помогут ознакомиться с базовыми функциями Visual Studio.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого. В установщике выберите рабочую нагрузку Разработка на Python.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого. В установщике выберите рабочую нагрузку Разработка на Python.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого. В Visual Studio Installer выберите рабочую нагрузку Разработка на Python, а в сведениях об установке — Веб-поддержка в Python.

Создание проекта
Ниже приведены инструкции по созданию пустого проекта, который служит контейнером для приложения:
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
В диалоговом окне Новый проект введите в поле поиска в правом верхнем углу «Веб-проект Python», в списке по центру выберите Веб-проект, присвойте проекту имя, например HelloPython, и нажмите кнопку ОК.

Если вы не видите шаблон проекта Python, запустите Visual Studio Installer, выберите Дополнительно > Изменить, выберите рабочую нагрузку Разработка Python, затем выберите Изменить.

Новый проект откроется в обозревателе решений в правой области. Проект пока пуст, так как он не содержит других файлов.

Запустите Visual Studio 2019.
На начальном экране выберите Создать новый проект.
В диалоговом окне Создать новый проект введите «Python веб» в поле поиска вверху, выберите Веб-проект в среднем списке и нажмите Далее:
 . Если вы не видите шаблоны проекта Python, запустите Visual Studio Installer, выберите Подробнее > Изменить. Выберите рабочую нагрузку Разработка на Python и выберите Изменить.
. Если вы не видите шаблоны проекта Python, запустите Visual Studio Installer, выберите Подробнее > Изменить. Выберите рабочую нагрузку Разработка на Python и выберите Изменить.

В следующем диалоговом окне Настроить новый проект введите HelloPython в качестве имени проекта, укажите расположение и выберите Создать. (Имя решения автоматически устанавливается в соответствии с именем проекта.)

Новый проект откроется в обозревателе решений в правой области. Проект пока пуст, так как он не содержит других файлов.

Откройте Visual Studio 2022.
На начальном экране выберите Создать новый проект.
В диалоговом окне Создание проекта введите «Python web» в поле поиска вверху. Выберите Веб-проект из списка, а затем нажмите Далее:

Если вы не видите шаблоны веб-проекта Python, выберите пункт Средства > Get Tools and Features (Получить средства и компоненты), чтобы запустить Visual Studio Installer. В Installer выберите рабочую нагрузку Разработка на Python, а в разделе Сведения об установке щелкните Веб-поддержка в Python. Затем нажмите кнопку Изменить.
В диалоговом окне Настроить новый проект введите «HelloPython» в качестве имени проекта, укажите расположение, а затем выберите Создать. Поле Имя решения автоматически обновится в соответствии с именем проекта.

Новый проект откроется в обозревателе решений в правой области. Проект пока пуст, так как он не содержит других файлов.

Вопрос. В чем преимущество создания проекта в Visual Studio для приложений Python?
Ответ. Приложения Python обычно определяются только с помощью папок и файлов, однако такая простая структура может стать утомительной по мере увеличения размеров приложений. Приложения могут содержать автоматически созданные файлы, JavaScript для веб-приложений и другие компоненты. Проект Visual Studio помогает управлять этими сложными моментами.
Проект, PYPROJ-файл, определяет все исходные файлы и файлы содержимого, связанные с проектом. PYPROJ-файл содержит сведения о сборке для каждого файла, хранит информацию для интеграции с системами управления версиями и помогает упорядочить ваше приложение в виде логических компонентов.
Вопрос. Что представляет собой «решение», которое отображается в обозревателе решений?
Ответ. Решение Visual Studio — это контейнер, который помогает управлять одним или несколькими связанными проектами в виде группы. В решении хранятся параметры конфигурации, которые не относятся к конкретному проекту. Проекты в решении также могут ссылаться друг на друга. Например, при запуске проекта приложения Python может автоматически создаваться второй проект, например расширение C++, используемое приложением Python.
Установка библиотеки Flask
Веб-приложения на Python почти всегда используют одну из множества доступных библиотек Python для обработки низкоуровневых процессов, таких как маршрутизация веб-запросов и формирование ответов. Visual Studio предоставляет множество шаблонов для веб-приложений. Позже в этом кратком руководстве вы используете один из этих шаблонов.
А сейчас выполните следующие шаги, чтобы установить библиотеку Flask в глобальном окружении по умолчанию, которое Visual Studio использует для этого проекта.
Разверните в проекте узел Окружения Python, чтобы увидеть среду по умолчанию для проекта.

Щелкните окружение правой кнопкой мыши и выберите команду Установить пакет Python. Эта команда открывает вкладку Пакеты в окне Окружения Python.
В поле поиска введите flask и выберите результат pip install flask from PyPI. Подтвердите запросы на права администратора и наблюдайте за ходом выполнения в окне Вывод в Visual Studio. (Запрос на повышение прав выводится в том случае, если папка пакетов для глобальной среды находится в защищенной области, такой как C:\Program Files.)

Разверните в проекте узел Окружения Python, чтобы увидеть среду по умолчанию для проекта.

В поле поиска введите «flask». Если Flask отображается под полем поиска, этот шаг можно пропустить. В противном случае выберите Запустить команду: pip install flask. Подтвердите запросы на права администратора и наблюдайте за ходом выполнения в окне Вывод в Visual Studio. (Запрос на повышение прав выводится в том случае, если папка пакетов для глобальной среды находится в защищенной области, такой как C:\Program Files.)

Разверните в проекте узел Окружения Python, чтобы увидеть среду по умолчанию для проекта.

Щелкните окружение правой кнопкой мыши и выберите Открыть пакеты Python. Эта команда открывает вкладку Пакеты (PyPI) в окне Окружения Python.
В поле поиска введите «flask». Если Flask отображается под полем поиска, этот шаг можно пропустить. В противном случае выберите Выполнить команду: pip install flask.

Запрос на повышение прав отображается, если папка пакетов глобального окружения находится в защищенной области, например в папке C:\Program Files. Подтвердите запросы на права администратора. Следите за ходом выполнения в окне Вывод в Visual Studio.
После установки библиотека появится в среде в Обозревателе решений. Это означает, что ее можно использовать в коде Python.



Вместо установки библиотек в глобальном окружении разработчики обычно создают «виртуальное окружение», в котором устанавливаются библиотеки для определенного проекта. Шаблоны Visual Studio обычно обеспечивают такую возможность, как описано в кратком руководстве по созданию проекта Python с помощью шаблона.
Вопрос. Где можно подробнее узнать о других доступных пакетах Python?
Ответ. Перейдите к странице индекса пакетов Python.
Добавление файла кода
Теперь можно добавить немного кода на Python, чтобы реализовать простейшее веб-приложение.
Щелкните правой кнопкой мыши в Обозревателе решений и выберите Добавить > Создать элемент.
В открывшемся диалоговом окне выберите элемент Пустой файл Python, присвойте файлу имя app.py и нажмите кнопку Добавить. Файл автоматически откроется в редакторе кода Visual Studio.
Скопируйте следующий код и вставьте его в app.py:
Щелкните правой кнопкой мыши в Обозревателе решений и выберите Добавить > Создать элемент.
В появившемся диалоговом окне выберите Пустой. В качестве имени введите app.py, а затем нажмите кнопку Добавить. Файл автоматически откроется в редакторе кода Visual Studio.
Скопируйте следующий код и вставьте его в app.py:
Как вы могли заметить, в диалоговом окне Добавить > Создать элемент отображается много других типов файлов, которые можно добавить в проект Python, в том числе класс Python, пакет Python, модульный тест Python, файлы web.config и многое другое. Как правило, эти шаблоны элементов прекрасно подходят для быстрого создания файлов при помощи полезного стандартного кода.
Вопрос. Где можно подробнее узнать о Flask?
Ответ. Ознакомьтесь с документацией по Flask. Начать можно с краткого руководства по Flask.
Запуск приложения
В Обозревателе решений щелкните правой кнопкой мыши файл app.py, а затем в раскрывающемся меню выберите Задать как файл запуска. С помощью этой команды файл кода задается как запускаемый в Python при запуске приложения.



Выберите пункт Отладка > Запустить без отладки или нажмите сочетание клавиш Ctrl+F5, чтобы сохранить изменения в файлах и запустить приложение.
Если в командном окне отображается только интерактивная оболочка Python или если это окно появляется на экране и сразу исчезает, убедитесь, что файл app.py задан как файл запуска.
Закройте командное окно, чтобы остановить приложение, а затем закройте окно браузера.
Вопрос. В чем разница между командами «Запустить без отладки» и «Начать отладку»?
Ответ. Команда Начать отладку используется, чтобы запустить приложение в контексте отладчика Visual Studio. С помощью отладчика можно устанавливать точки останова, проверять переменные и поэтапно выполнять код строка за строкой. С отладчиком приложения могут работать медленнее, так как для отладки используются различные обработчики.
Команда Запустить без отладки запускает приложение напрямую, как если бы оно запускалось из командной строки без контекста отладки. Команда Запустить без отладки также автоматически запускает браузер и переходит по URL-адресу, указанному на вкладке Отладка свойств проекта.
Дальнейшие действия
Поздравляем с запуском вашего первого приложения Python из Visual Studio. Вы немного узнали об использовании Visual Studio в качестве интегрированной среды разработки Python!
Так как приведенные в этом руководстве инструкции довольно общие, вы, вероятно, догадались, что их можно и нужно автоматизировать. Такая автоматизация выполняется при помощи шаблонов проектов Visual Studio. Изучите краткое руководство Создание проекта Python с использованием шаблона, чтобы узнать, как создать веб-приложение, похожее на описанные в этой статье, но с меньшим количеством шагов.
Чтобы перейти к более полному учебнику по работе с Python в Visual Studio, в том числе к использованию интерактивного окна, отладки, визуализации данных и работы с Git, см. раздел Учебник. Начало работы с Python в Visual Studio.
Более подробно ознакомиться с возможностями Visual Studio можно по приведенным ниже ссылкам.
