Приложения для роботов пылесосов: как скачать и использовать удаленно
Существующие приложения для роботов-пылесосов открывают для каждого пользования широкий спектр возможностей, превращая банальное устройство по уборке в многофункционального помощника по дому. 
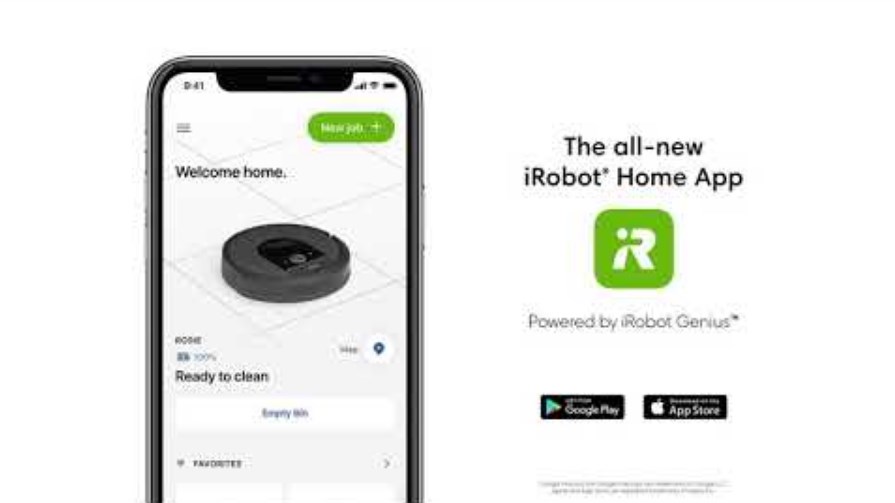
iRobot Home
Усовершенствованная программа, с поддержкой автообновления, позволит вашему устройству оставаться всегда актуальным. Утилита совместима с Ассистентами Google и Alexa, что обеспечивает подключение к смартфону с любым типом операционной системы.

Управлять роботом можно через беспроводную систему или голосом. Утилита позволяет настроить множество функций на автоматический уровень: установить активный мониторинг, персонализировать уборку, составлять максимально удобные графики, убирать локально в конкретных местах или в нужных комнатах, избегая запретных зон, а также выстроить для пылесоса оптимальный маршрут, составлять карты и др. При это контролировать работу устройства можно находясь в любой точке мира при наличии выхода смартфона в интернет.
Интерфейс программы интуитивно понятный, расположение элементов навигации удобное, отклик системы мгновенный. Любая опция всегда доступна для корректировки. Кроме того, возможно интегрировать аппарат в систему умного дома.

Приложение поддерживают линейка роботов-пылесосов Roomba 600 и выше, с беспроводным контактом диапазона 2,4 ГГц и/или 5 ГГц, а также универсальный аппарат Braava je 240, работающий под управлением Bluetooth Low Energy.
Устройства для поддержки приложения: аппараты с ОС iOS8 и Android 5.0 или более новые версии, адаптировано для подключения к смартфону, единовременно возможно синхронизировать до десяти гаджетов.

Перед настройкой системы обязательно заряжают батарею робота на 100% и размещают устройство в зоне доступа сети.
Подключит устройство несложно:
Задержав на несколько секунд клавишу «Clean» возможно перезапустить систему заново.
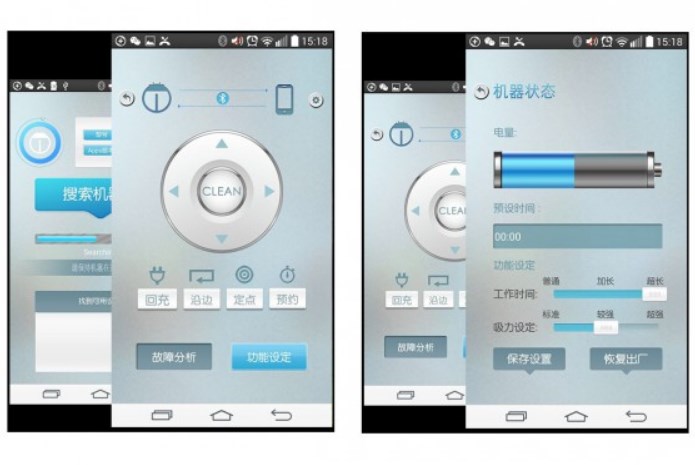
Mi Home (универсальная утилита)
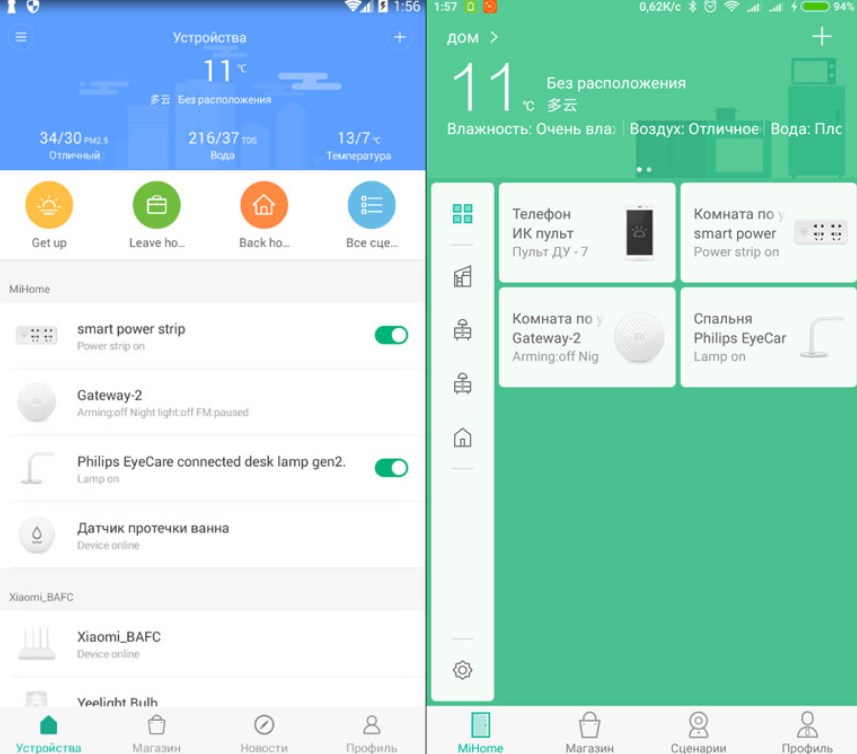
Приложение для роботов-пылесосов от Xiaomi позволит (в зависимости от модели): выстраивать схему движения по территории дома, осуществлять уборку по отдельным участкам, выставлять виртуальные преграды, настраивать комфортные графики процедур и т.д.

Роботизированная техника Xiaomi, а также партнеров компании, работает под управлением уникального предложения Mi Home с подключением на ОС Android от четвертого и выше и для iOS с девятой серии, при беспроводном Wi-Fi роутере с диапазоном 2,4 ГГц.
Процедура синхронизации не отнимает много времени, поскольку визуальная оболочка программы максимально комфортна к восприятию, элементы навигации сгруппированы рационально.

Подключиться к системе достаточно просто:
В случае неудачного подключения с первой попытки или возникновения ошибки, всегда можно повторить процесс заново, нажав кнопку «домой» и подождав несколько секунд до характерного звукового сигнала.

Если необходим полный сброс системы, то зажимают клавишу “Reset” на корпусе аппарата и после громкого сигнала восстанавливают настройки заново.
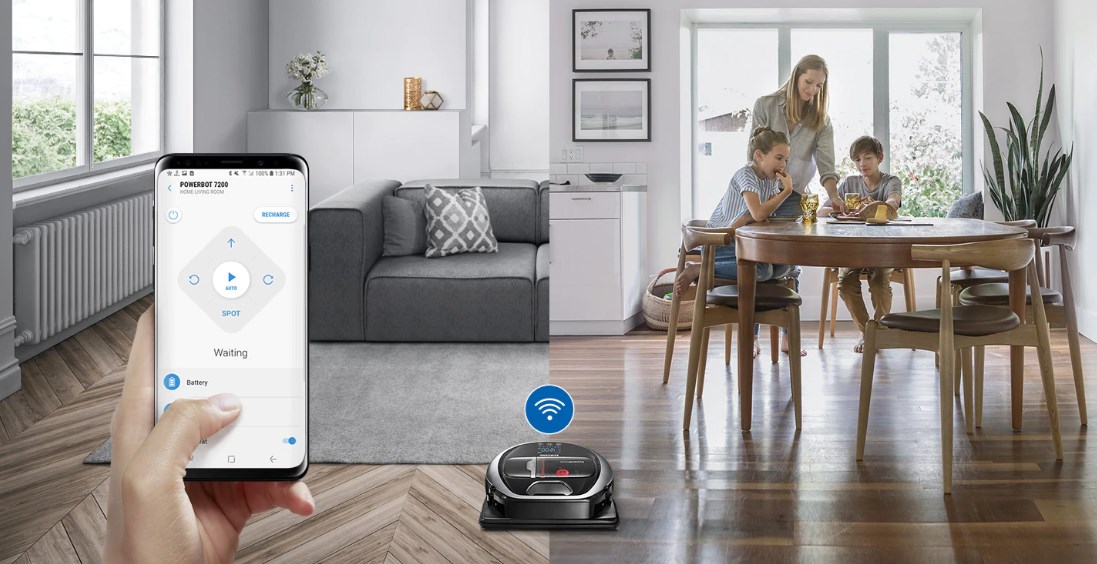
Samsung Connect Home
Подключив аппарат к телефону возможно полностью раскрыть потенциал системы. Доступ к устройству обеспечен из любой точки мира. С помощью приложения возможно настраивать любые функции, контролировать состояние рабочих органов, следить за происходящим в доме через систему навигации и многое другое.

Порядок подключения робота-пылесоса к телефону похож на описанные выше, при этом последовательность для телефонов на Android и iOS сохраняется.

При возникновении проблем с подключением поводят сброс данных, и повторяют настройку системы. Чаще всего ошибку выдает операционная система аппаратов iPhone, возможно поможет изменение страны аккаунта на Китай или Индию. Также могут возникнуть сложности из-за перегруженности сети, можно повторить попытку синхронизации спустя некоторое время.
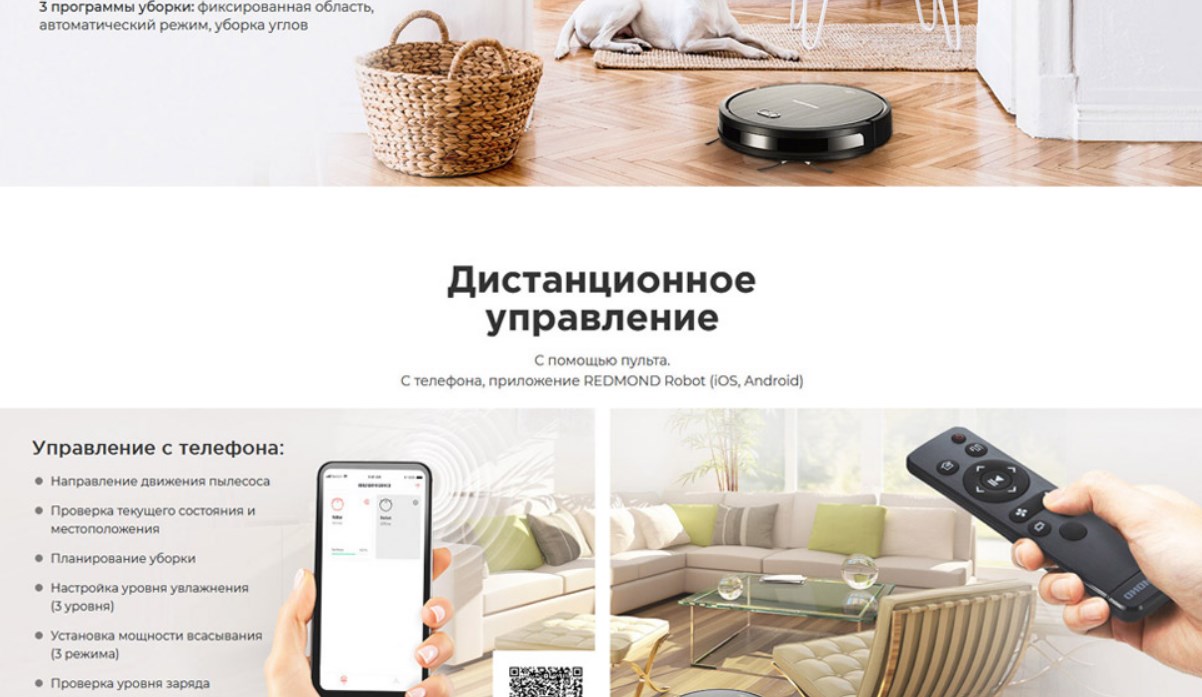
REDMOND Robot
Мощное программное обеспечение для роботизированной уборочной техники, позволяющее управлять пылесосом с экрана телефона в реальном времени по беспроводной сети находясь в любой стране мира. Настроить возможно любую опцию: зонировать территорию, задать нужное время и дни уборки, регулировать мощность работы и т.д.

Алгоритм синхронизации аналогичен вышеописанным:

Работая с приложениями для робота-пылесоса возможно значительно расширить возможности домашнего помощника, и в разы улучшить качество уборки.
Пособие по webpack
Давайте сначала разберемся, зачем нужен вебпак (webpack), и какие проблемы он пытается решить, а потом научимся работать с ним. Webpack позволяет избавиться от bower и gulp/grunt в приложении, и заменить их одним инструментом. Вместо bower’а для установки и управления клиентскими зависимостями, можно использовать стандартный Node Package Manager (npm) для установки и управления всеми фронтэнд-зависимостями. Вебпак также может выполнять большинство задач grunt/gulp’а.
Bower это пакетный менеджер для клиентской части. Его можно использовать для поиска, установки, удаления компонентов на JavaScript, HTML и CSS. GruntJS это JavaScript-утилита командной строки, помогающая разработчикам автоматизировать повторяющиеся задачи. Можно считать его JavaScript-альтернативой Make или Ant. Он занимается задачами вроде минификации, компиляции, юнит-тестирования, линтинга и пр.
Допустим, мы пишем простую страницу профиля пользователя в веб-приложении. Там используется jQuery и библиотеки underscore. Один из способов — включить оба файла в HTML:
Это простой HTML с Бутстрапом. Мы подключили jQuery и underscore с помощью тега script.
Код будет исполнен при вызове скрипта. Если открыть страницу в браузере, то профиль будет выглядеть так.
У этого кода две задачи:
Известно, что смешивать понятия — плохая практика, так что нужно написать отдельные модули, отвечающие за определенные задачи. В файле profile.js мы использовали анонимное замыкание для хранения всего кода. В JavaScript есть способы делать модули получше. Два популярных способа это CommonJS и AMD.
Если хотите узнать о модулях в JavaScript больше, то советую прочитать статью JavaScript Modules: A Beginner’s Guide.
Если загрузить index.html в браузере, то отобразится пустая страница. В консоли (в developer tools) можно обнаружить ошибку:
Проблема в том, что браузеры не понимают модульную систему вроде CommonJS. Нужно предоставить браузеру формат, который он ожидает.
Бандлеры модулей идут на помощь
Что такое вебпак?
webpack берет модули с зависимостями и генерирует статические ресурсы, которые представляют эти модули
Это определение теперь имеет смысл, когда понятна решаемая проблема. Вебпак берет набор ресурсов и трансформирует их в наборы (бандлы).
Трансформацией ресурсов занимаются загрузчики, которые являются сердцем вебпака.
Вебпак в действии
Для установки вебпака нужен node. Можно скачать node с официального сайта.
Теперь можно установить вебпак глобально:
В дополнение, нужно установить вебпак как зависимость.
Давайте создадим бандл.
Теперь страница работает нормально.
Можно сделать так, чтобы вебпак следил за изменениями и генерировал бандл автоматически. Для этого нужно запустить его с таким флагом:
Теперь вебпак не будет завершаться сам. При изменении файлов будет генерироваться новый бандл. Нужно лишь перезагрузить страницу в браузере. Давайте изменим profile.js :
Вебпак сгенерирует source map для файла bundle.js. Source map связывает минимизированный и собранный в один файл код с исходным, несобранным кодом. Для тестирования можно добавить строчку debugger в profile.js
Перезагрузите страницу, и приложение остановится на этой строке.
Добавление CSS
вебпак перезагрузит изменения, и мы увидим сообщение об ошибке в консоли:
Проблема в том, что вебпак не понимает CSS по умолчанию. Нужно установить пару загрузчиков для этого. Вот команда для установки необходимых загрузчиков:
Вебпак использует загрузчики для трансформации текста в нужный формат. Теперь нужно обновить require :
Запустите вебпак снова.
Конфигурация
Чтобы не указывать все опции в командной строке, можно создать конфигурационный файл webpack.config.js в корне приложения:
После изменений конфигурации нужно перезапускать вебпак.
Горячая перезагрузка
На сегодня все. Узнать больше о вебпаке можно из документации.
Настройка Webpack 5 с нуля
Узнайте, как использовать вебпак для сборки JavaScript, изображений, шрифтов и стилей, а также как запускать сервер для разработки
Если вы раньше использовали вебпак 4, вот некоторые отличия от 5 версии:
Что такое вебпак?
По большей части, сайты больше не пишутся на чистом HTML с небольшим количеством JavaScript — часто они создаются только с помощью JavaScript. Поэтому возникает необходимость в сборке, минификации и транспиляции кода. Вот где вебпак приходит на помощь.
Вебпак — это сборщик модулей. Он служит для упаковки кода для использования браузером. Он позволяет использовать последние возможности JavaScript с помощью Babel или использовать TypeScript и компилировать его в кроссбраузерный минифицированный код. Он также позволяет импортировать статические ресурсы в JavaScript.
Для разработчиков вебпак также предоставляет сервер для разработки, который умеет обновлять модули и стили на лету при сохранении файла. Инструменты командной строки, такие как «vue create» и «react-create-app» используют вебпак за сценой, но вы легко можете создать собственную настройку вебпака для указанных фреймворков.
Вебпак также умеет делать много других вещей, но данная статья посвящена основам его настройки и использования.
Установка
Создаем директорию проекта и инициализируем его:
Устанавливаем webpack и webpack-cli в качестве зависимостей для разработки:
Отлично, у нас имеется Node.js-проект с установленными основными пакетами и файл «index.js». Займемся настройкой вебпака.
Базовая настройка
Приступим к настройке сборщика. Создаем файл «webpack.config.js» в корневой директории проекта.
Точка входа
Прежде всего, необходимо определить точку входа приложения, т.е. то, какие файлы вебпак будет компилировать. В приведенном примере мы определяем точку входа как «src/index.js»:
Точка выхода
Точка выхода — это директория, в которую помещаются скомпилированные вебпаком файлы. Установим точку выхода как «dist». Префикс «[name]» соответствует названию файла в src:
Минимальная настройка для сборки проекта готова. Добавляем скрипт «build» в файл «package.json», запускающий команду «webpack»:
В директории «dist» создается файл «index.bundle.js». Файл не изменился, но мы успешно осуществили сборку проекта.
Плагины
Интерфейс плагинов делает вебпак очень гибким. Плагины используются как самим вебпаком, так и сторонними расширениями. Некоторые плагины используются почти в каждом проекте.
Плагин создания HTML на основе шаблона
У нас есть готовая сборка, но она бесполезна без разметки, которая загрузит сборку в качестве скрипта. Поскольку мы хотим, чтобы такой HTML-файл генерировался автоматически, используем html-webpack-plugin.
Создаем файл «template.html» в директории «src». Мы можем добавить в шаблон переменные и другую информацию. Добавим переменную «title», в остальном шаблон будет выглядеть как обычный HTML-файл с контейнером с идентификатором «root»:
Добавляем в настройки вебпака свойство «plugins», где определяем плагин, название выходного файла (index.html) и шаблон:
Запускаем сборку. Директория «dist» теперь содержит файл «index.html» с подключенным в нем скриптом. Круто! Если вы откроете этот файл в браузере, то увидите сообщение «Как интересно!» в консоли.
Добавим немного контента в DOM. Изменим содержимое файла «index.js» и перезапустим сборку.
В открывшейся вкладке браузера вы должны увидеть заголовок, гласящий «Как интересно!». Также обратите внимание на уменьшение размера файла.
Очистка
Установим clean-webpack-plugin, очищающий директорию «dist» при каждой сборке проекта. Это позволяет автоматически удалять старые файлы, ставшие ненужными.
Модули и загрузчики
Вебпак использует загрузчики для разбора файлов, загружаемых с помощью модулей. Это могут быть JavaScript-файлы, статические ресурсы, такие как изображения или стили и компиляторы, такие как TypeScript и Babel. Вебпак 5 имеет несколько встроенных загрузчиков ресурсов.
В нашем проекте имеется HTML-файл, который загружает некоторый скрипт, но больше он ничего не делает. Давайте подумаем, чего мы хотим от сборщика?
Babel (JavaScript)
Babel — это инструмент, позволящий использовать будущий JavaScript сегодня.
Мы собираемся определить правило, согласно которому все файлы с расширением «js» в проекте (кроме файлов, содержащихся в директории «node_modules») будут транспилироваться с помощью babel-loader. Для работы Babel требуется несколько зависимостей:
Если вы настраиваете TypeScript-проект, то вместо babel-loader следует использовать typescript-loader для всех JavaScript-файлов, нуждающихся в транспиляции. Вы проверяете файлы с расширением «ts» и используете ts-loader.
Итак, Babel настроен, но плагин еще нет. Вы можете убедиться в этом, добавив следующий код в начало index.js:
Для того, чтобы это исправить, создаем файл «.babelrc» в корне проекта:
Запускаем сборку с помощью yarn build. Теперь все работает.
Изображения
Мы хотим импортировать изображения в JavaScript-файл, но JavaScript не умеет этого делать. Чтобы убедиться в этом, создаем директорию «src/images», помещаем туда изображение и пытаемся импортировать его в файле «index.js»:
При запуске сборки будет выброшено исключение:
Как отмечалось ранее, вебпак обладает некоторыми встроенными загрузчиками для работы со статическими файлами. Для изображений следует использовать тип «asset/resource». Обратите внимание, что речь идет именно о типе (type), а не о загрузчике (loader):
В директории «dist» появляется новый файл.
Шрифты и другие встраиваемые данные
Вебпак также имеет встроенный модуль для обработки некоторых встраеваемых данных, таких как шрифты и SVG. Для этого достаточно указать тип «asset/inline»:
Стили
Использование загрузчиков стилей является необходимым условием использования строк наподобие «import ‘file.css’» в скрипте.
Многие люди используют CSS-in-JS, стилизованные компоненты (styled components) и другие инструменты, позволяющие использовать стили в JavaScript.
Порой мы можем ограничиться загрузкой одного CSS-файла. Но, возможно, вы хотите использовать PostCSS, позволяющий использовать последние возможности CSS в браузере. Или вы хотите использовать препроцессор Sass.
Я хочу использовать все три — писать код на Sass, обрабатывать его с помощью PostCSS и компилировать в CSS.
Как и для Babel, для PostCSS требуется отдельный файл настроек:
Для проверки работоспособности названных инструментов создадим файл «src/styles/main.scss», содержащий переменные Sass и пример использования PostCSS (lch):
Импортируем этот файл в index.js и добавляем 4 загрузчика. Загрузчики используются вебпаком справа налево, так что последним должен быть sass-loader, затем PostCSS, затем CSS и, наконец, style-loader, который применяет скомпилированные стили к элементам DOM:
После сборки вы заметите, что Sass и PostCSS применились к DOM.
Обратите внимание, что мы установили настройки для режима разработки. Для продакшна следует использовать MiniCssExtractPlugin вместо style-loader, который экспортирует минифицированный CSS.
Разработка
Каждый раз набирать команду yarn build (npm run build) при необходимости повторной сборки проекта может быть утомительным. Чем больше проект, тем дольше он будет собираться. Поэтому необходимо иметь два файла настроек вебпака:
Для этого необходимо установить webpack-dev-server.
В целях демонстрации принципов использования сервера для разработки мы можем определить соответствующие настройки в файле «webpack.config.js». На практике лучше иметь два файла настроек: один с mode: production и другой с mode: development. В специально подготовленной для вас webpack 5 boilerplate я использую webpack-merge для получения базовых настроек в виде одного файла, а специальные требования содержатся в файлах «webpack.prod.js» и «webpack.dev.js».
Мы добавили mode: development и свойство «devServer». В данном свойстве содержится несколько стандартных настроек — номер порта (8080), автоматическое открытие браузера, использование hot-module-replacement, для которого нужен webpack.HotModuleReplacement(). Это позволит модулям обновляться без полной перезагрузки страницы, т.е. если изменятся отдельные стили, только они будут обновлены, вам не потребуется перезагружать JavaScript, что очень сильно ускоряет разработку.
Для запуска сервера используется команда «webpack serve»:
После запуска этой команды браузер откроется по адресу localhost:8080. Теперь вы можете изменять Sass и JavaScript и они будут обновляться на лету.
Webpack: руководство для начинающих
Доброго времени суток, друзья!
Представляю вашему вниманию перевод статьи «Webpack: A gentle introduction» автора Tyler McGinnis.
Перед изучением новой технологии задайте себе два вопроса:
Зачем нужен вебпак?
Вебпак — это сборщик модулей. Он анализирует модули приложения, создает граф зависимостей, затем собирает модули в правильном порядке в один или более бандл (bundle), на который может ссылаться файл «index.html».
Какие проблемы решает вебпак?
Обычно, при создании приложения на JavaScript, код разделяется на несколько частей (модулей). Затем в файле «index.html» необходимо указать ссылку на каждый скрипт.
Это не только утомительно, но и подвержено ошибкам. Важно не только не забыть про какой-нибудь скрипт, но и расположить их в правильном порядке. Если загрузить скрипт, зависящий от React, до загрузки самого React, приложение сломается. Вебпак решает эти задачи. Не нужно беспокоиться о последовательном включении всех скриптов.
Как мы скоро узнаем, сбор модулей является лишь одним из аспектов работы вебпака. При необходимости можно заставить вебпак осуществить некоторые преобразования модулей перед их добавлением в бандл. Например, преобразование SASS/LESS в обычный CSS, или современного JavaScript в ES5 для старых браузеров.
Установка вебпака
webpack.config.js
Основной задачей вебпака является анализ модулей, их опциональное преобразование и интеллектуальное объединение в один или более бандл, поэтому вебпаку нужно знать три вещи:
Точка входа
Сколько бы модулей не содержало приложение, всегда имеется единственная точка входа. Этот модуль включает в себя остальные. Обычно, таким файлом является index.js. Это может выглядеть так:
Если мы сообщим вебпаку путь до этого файла, он использует его для создания графа зависимостей приложения. Для этого необходимо добавить свойство entry в настройки вебпака со значением пути к главному файлу:
Преобразования с помощью лоадеров (loaders)
После добавления точки входа, нужно сообщить вебпаку о преобразованиях, которые необходимо выполнить перед генерацией бандла. Для этого используются лоадеры.
По умолчанию при создании графика зависимостей на основе операторов import / require() вебпак способен обрабатывать только JavaScript и JSON-файлы.
Едва ли в своем приложении вы решитесь ограничиться JS и JSON-файлами, скорее всего, вам также потребуются стили, SVG, изображения и т.д. Вот где нужны лоадеры. Основной задачей лоадеров, как следует из их названия, является предоставление вебпаку возможности работать не только с JS и JSON-файлами.
Первым делом нужно установить лоадер. Поскольку мы хотим загружать SVG, с помощью npm устанавливаем svg-loader.
Далее добавляем его в настройки вебпака. Все лоадеры включаются в массив объектов module.rules :
Существуют лоадеры почти для любого типа файлов.
Точка выхода
Теперь вебпак знает о точке входа и лоадерах. Следующим шагом является указание директории для бандла. Для этого нужно добавить свойство output в настройки вебпака.
Весь процесс выглядит примерно так:
Плагины (plugins)
Мы рассмотрели, как использовать лоадеры для обработки отдельных файлов перед или в процессе генерации бандла. В отличие от лоадеров, плагины позволяют выполнять задачи после сборки бандла. Эти задачи могут касаться как самого бандла, так и другого кода. Вы можете думать о плагинах как о более мощных, менее ограниченных лоадерах.
Давайте рассмотрим пример.
HtmlWebpackPlugin
HtmlWebpackPlugin создает index.html в директории с бандлом и автоматически добавляет в него ссылку на бандл.
Как нам использовать этот плагин? Как обычно, сначала его нужно установить.
EnvironmentPlugin
HtmlWebpackPlugin и EnvironmentPlugin — это лишь небольшая часть системы плагинов вебпака.
Режим (mode)
Существуют специальные плагины для решения указанных задачи, но есть более легкий способ. В настройках вебпака можно установить mode в значение development или production в зависимости от среды разработки.
Запуск вебпака
На данный момент мы знаем, как работает вебпак и как его настраивать, осталось его запустить.
Режимы разработки и продакшна
В целом, мы закончили с вебпаком. Напоследок давайте рассмотрим, как переключаться между режимами.
При сборке для продакшна, мы хотим все оптимизировать, насколько это возможно. В случае с режимом разработки верно обратное.
npm run build будет собирать продакшн-бандл.
npm run start будет запускать сервер для разработки и следить за изменениями файлов.
Сервер для разработки
Теперь у нас имеется две команды: одна для запуска сервера для разработки, другая для сборки готового бандла.
Надеюсь, статья была вам полезной. Благодарю за внимание.
WeBack
Для этого приложения пока нет обзоров
Для этого приложения пока не указаны ссылки






Отзывы о приложении WeBack ( 90 )
Что вы наделали Ответить
Естественно, управление происходит с задержкой, но это не доставляет никаких проблем Ответить
 , 31 декабря 2020 в 19:57:32 # Основные баги с прошлого почистили, за это спасибо) карта работает, локация нормальная.
, 31 декабря 2020 в 19:57:32 # Основные баги с прошлого почистили, за это спасибо) карта работает, локация нормальная.
Но появились новые, приобретённые баги.
Пожалуйста, поправьте этот баг.
И ещё настройки голоса слетают. Не понимаю, с чем связано. По идее, пылесос не должен обнуляться, если остался без заряда. Тоже выглядит багом) Ответить
(сам робот-пылесос выполняет свои задачи по прежнему хорошо, большого смысла в этом WeBack нет) Ответить
а потом карта вообще пропала. новую карту также выстраивает по диагонали, выделить ровно зону для уборки невозможно
2. пожалуйста, добавьте полное отключение звукового сопровождения. даже при минимальной громкости он орет.
кот ночью трогает пылесос, он теряет базу и на всю квартиру сообщает: ВОЗВРАЩАЮСЬ НА БАЗУ! НАЧИНАЮ ЗАРЯДКУ!
3. не приходит уведомления. если пылесос где-то застрял или нужно поправить контейнер, я об этом узнаю только застукав его стоящим без дела
4. при запуске последней уборки потоптался в коридоре и завершил уборку. другие комнаты убирать отказался Ответить
Отзывы и комментарии
Получай список TOP-лучших приложений на почту:

