Тема: Объектно-ориентированный анализ и проектирование программного обеспечения. Программное обеспечение Интернет-магазина
Постановка задачи: Требуется разработать средствами Rational Rose модель программного обеспечения Интернет-магазина.
Электронная коммерция является важным аспектом ведения бизнеса. Для многих фирм она неотделима от обычной коммерции — связь между ними становится все более тесной. Для компании Cisco число заказов, сделанных через Интернет, в 1999 г. возросло и составило примерно 85%, в то время как в 1996 г. оно составляло менее 10%. В результате этих впечатляющих изменений произошли не менее значительные изменения в том, как бизнес использует электронную коммерцию. Такие фирмы, как Cisco, используют ее для упрощения бизнес-процессов и улучшения работы с клиентами (Riggs 1999).
Каковы некоторые строительные блоки электронной коммерции? ERP системы предоставляют хранилище для информации. Коммуникационные сети обеспечивают доступ к информации. Широкая доступность и простой доступ позволяют получать информацию из ERP систем через Интернет.
ERP система предоставляет текущую информацию о запасах и ценах, так что фирмы знают, что конкретно они могут продать. ERP система также содержит информацию о продукции, необходимую для плани В 1996 г. Cisco создала одно из своих первых приложений в области электронной коммерции (Roberts 1998). Через Интернет клиенты могли получить информацию из ERP системы компании, которая позволяла им отслеживать исполнение их заказов и узнавать цены на них. Например, им был предоставлен доступ к ценам, форме и состоянию заказа, и эта информация была доступна семь дней в неделю, 24 часа в сутки. Эта стратегия уменьшила потребность Cisco в персонале, отслеживающем исполнение заказов и отвечающем на вопросы клиентов. Поддержка клиентов стала их собственной задачей.
Преимущество этого способа в том, что клиенты могут размещать заказы с высокой точностью, и через 15 или менее минут он будет в ERP системе Cisco, и клиенты смогут отследить его исполнение (Messmer 1999). Кроме того, в течение тех же 15 минут Cisco может начать производство товаров (Riggs 1999).
Точность системы обеспечивает «конфигурационная машина» (КМ). Она проверяет заказы на распространенные ошибки. Если ошибки найдены, то КМ не позволит клиенту разместить заказ. КМ проверяет всю доступную учетную информацию и информацию о закупках, чтобы установить, например, неверные номера изделий. Однако у данного метода есть и ограничения. Например, закупки совершаются с использованием системы Cisco, а не системы клиента. И это значит, что клиенту необходимо вводить ту же информацию и в свою собственную ERP систему.
Система планирования потребностей в материалах. Таким образом, при наличии информации о том, что необходима конечная продукция х, могут быть произведены все предметы, необходимые для ее создания. ERP система обеспечивает большую часть инфраструктуры электронной коммерции, предоставляя основную информацию такого родав B2B системах. Таким образом, ERP системы находятся в центре мира электронной коммерции.
Сейчас в качестве способа обмена информацией об операциях чаще всего используется технология web-форм (web forms technology, WFT). Используя WFT, клиент предоставляет информацию в форме, доступной в Интернете или в intranet/extranet. Эта информация может быть как непосредственно связана, так и не связана с БД или другим приложением. Использование WFT растет взрывообразно. Например, примерно 85% заказов Cisco размещаются через web-сайт компании (Riggs 1999).
Многие ERP системы доступны через Интернет, и пользователи могут использовать его для входа в ERP систему с целью размещения заказов. Кроме того, как отмечено в главе 4, производители ERP систем для обеспечения доступа к ним разработали порталы. Общая особенность этих порталов — это то, что они базируются на использовании web-браузеров, что повышает комфорт использования ERP систем благодаря обеспечению доступа к ним через Интернет. Возможно самая важная задача коммерции — обеспечение размещения заказов клиентами. К сожалению, размещение заказов — это процесс, в котором часто возникают ошибки. Например, компания Cisco выяснила, что от 25% (Roberts 1998) до 33% (Messmer 1999) заказов, сделанных с использованием факса, содержали ошибки. Такие ошибки могут привести к задержке поставки или к изменению цены. Когда клиенты узнавали об этом, им приходилось связываться с Cisco по поводу своих заказов. Эти запросы, в свою очередь, требовали увеличения персонала компании для ответа на вопросы клиентов, что приводило к увеличению расходов и замедлению процесса поставок товаров клиентам. В результате с целью упрощения процесса размещения заказов Cisco обратилась к электронной коммерции.
Системы планирования ресурсов предприятий, коммуникационные сети, использующие EDI и WFT, и обеспечение доступа пользователей — три строительных блока электронной коммерции. Эти блоки не являются независимыми, для обеспечения успеха электронной коммерции они должны быть тесно связаны. ERP системы предоставляют информацию, коммуникации связывают многочисленные предприятия, а широкий доступ обеспечен благодаря использованию Интернета и браузерных интерфейсов.
Мы рассмотрели роль ERP систем в некоторых операциях электронной коммерции. Мы выяснили, что ERP системы играют важную роль в поиске товаров клиентами, заказах ими товаров, в управлении запасами поставщиками, производстве товаров на заказ, связях с реселлерами и «стыковке товаров» при доставке. Эти операции привели к реинжинирингу процессов, лежащих в основе электронной коммерции. ERP системы являются центральными репозиториями информации — это инфраструктура и технология, делающие возможными радикальные перемены в процессах, поддерживающих электронную коммерцию.
Интернет-магазин позволяет делать покупки с доставкой на дом. Клиенты магазина при помощи программы-браузера имеют доступ к каталогу продаваемых товаров, поддержку которого осуществляет Интернет-магазин. В каталоге товары распределены по разделам. О каждом товаре доступна полная информация (название, вес, цена, изображение, дата изготовления и срок годности) Для удобства клиентов предусмотрена система поиска товаров в каталоге. Заполнение каталога информацией происходит автоматически в начале рабочего дня, информация берется из системы автоматизации торговли. При отборе клиентами товаров поддерживается виртуальная «торговая корзина». Любое наименование товара может быть добавлено в «корзину» или изъято в любой момент по желанию покупателя с последующим пересчетом общей стоимости покупки. Текущее содержимое «корзины» постоянно показывается клиенту. По окончании выбора товаров производится оформление заказа и регистрация покупателя. Клиент указывает в регистрационной форме свою фамилию, имя и отчество, адрес доставки заказа и телефон, по которому с ним можно связаться для подтверждения сделанного заказа. Заказы передаются для обработки в систему автоматизации торговли. Проверка наличия товаров на складе и их резервирование Интернет-магазином не производятся. Дополнительно требуется разработать схему базы данных, хранящей заказы. Следует определиться, по какому архитектурному шаблону будет строиться Web-приложение («тонкий клиент» или «толстый клиент»). В соответствии с выбранным шаблоном следует построить модели клиентской части магазина и серверной части, промоделировать связи между частями приложения.
Для Web-приложений типичными являются следующие классы:
серверная Web-страница (например, CGI-скрипт);
Дополнительные связи между классами Web-приложений:
Что находится между идеей и кодом? Обзор 14 диаграмм UML

Тебе пришла крутая идея продукта, но ты не хочешь увязнуть в коде и потерять целостную картинку из-за мелких деталей? Ты вот-вот присядешь за то, что крякнул корпоративный сервер и тебе нужно набить что-то крутое и айтишное?
Этот цикл статей будет посвящен полезному, но порой ускользающему от молодой поросли знанию — диаграммам UML. И начну я его с обзора существующих диаграмм, поговорим немного об истории и зачем диаграмм должно быть так много.
UML — это сокращение от Unified Modeling Language, и, как мы знаем, он является стандартизированным языком моделирования, состоящим из интегрированного набора диаграмм, разработанных, чтобы помочь разработчикам систем и программного обеспечения в определении, визуализации, конструировании и документировании артефактов программных систем, а также, к примеру, для бизнес-моделирования.
UML представляет собой набор лучших инженерных практик, которые доказали свою эффективность в моделировании больших и сложных систем и является очень важной частью разработки объектно-ориентированного программного обеспечения.
UML использует в основном графические обозначения, чтобы выразить дизайн программных проектов. Использование UML помогает проектным группам общаться, изучать потенциальные проекты и проверять архитектурный дизайн программного обеспечения.
Происхождение UML
Цель UML — предоставить стандартную нотацию, которая может использоваться всеми объектно-ориентированными методами, а также выбрать и интегрировать лучшие элементы нотаций-предшественников. UML был разработан для широкого спектра приложений. Следовательно, он предоставляет конструкции для широкого спектра систем и видов деятельности (например, распределенных систем, анализа, проектирования и развертывания систем).
UML не возник на пустом месте, ему предшествовали несколько значимых событий, личностей и методологий. Например:
К 1995 году создатель OOSE, Ивар Якобсон, также присоединился к Rational, и его идеи (в частности, концепция «прецедентов») были включены в новый унифицированный метод, который теперь называется Unified Modeling Language.
В противовес всем известной “Банде Четырех”, Команда Румбо, Буча и Якобсона известна как «Три Амигоса».
На UML также повлияли другие объектно-ориентированные нотации:
Почему UML?
По мере того как стратегическая ценность программного обеспечения возрастала для многих компаний, отрасль искала методы для автоматизации производства программного обеспечения, а также для повышения качества и сокращения затрат и времени выхода на рынок.
Эти методы включают технологию компонентов, визуальное программирование, шаблоны и структуры.
Компании также ищут методы для управления сложностью систем по мере увеличения их масштаба.
В частности, они признают необходимость решения повторяющихся архитектурных проблем, таких как физическое распределение, параллелизм, репликация, безопасность, балансировка нагрузки и отказоустойчивость.
Кроме того, разработка под Web хоть и упрощает некоторые вещи, в целом, она усугубляет эти архитектурные проблемы.
Унифицированный язык моделирования (UML) был разработан для удовлетворения этих потребностей.
Основные цели дизайна UML:
Структурные диаграммы показывают статическую структуру системы и ее частей на разных уровнях абстракции и реализации, а также их взаимосвязь. Элементы в структурной диаграмме представляют значимые понятия системы и могут включать в себя абстрактные, реальные концепции и концепции реализации. Существует семь типов структурных диаграмм:
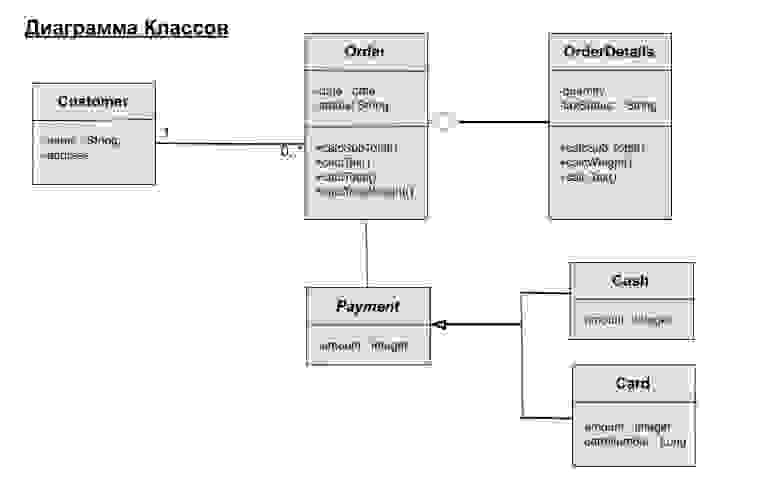
Диаграмма классов
Диаграмма классов — это центральная методика моделирования, которая используется практически во всех объектно-ориентированных методах. Эта диаграмма описывает типы объектов в системе и различные виды статических отношений, которые существуют между ними.
Три наиболее важных типа отношений в диаграммах классов (на самом деле их больше), это:
Ассоциация, которая представляет отношения между экземплярами типов, к примеру, человек работает на компанию, у компании есть несколько офисов.
Наследование, которое имеет непосредственное соответствие наследованию в Объектно-Ориентированном дизайне.
Агрегация, которая представляет из себя форму композиции объектов в объектно-ориентированном дизайне.

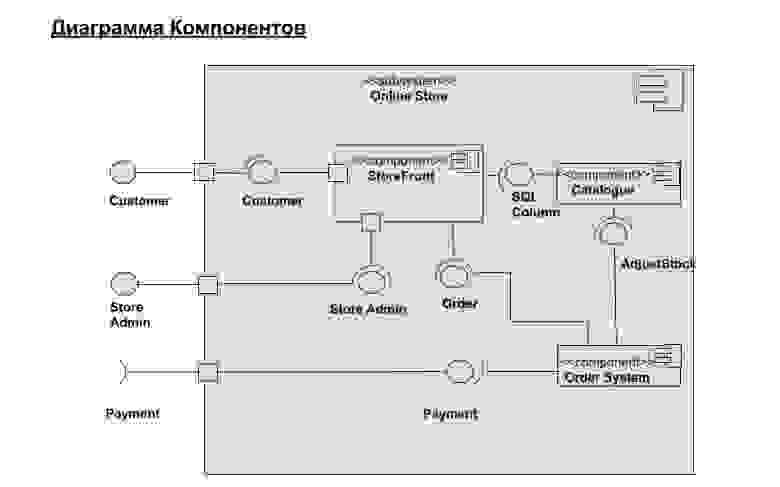
Диаграмма компонентов
На языке унифицированного моделирования диаграмма компонентов показывает, как компоненты соединяются вместе для формирования более крупных компонентов или программных систем.
Она иллюстрирует архитектуры компонентов программного обеспечения и зависимости между ними.
Эти программные компоненты включают в себя компоненты времени выполнения, исполняемые компоненты, а также компоненты исходного кода.

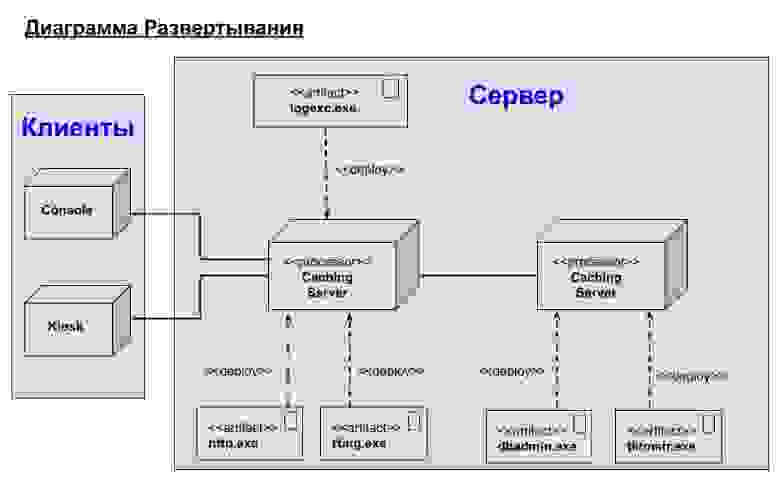
Диаграмма развертывания
Диаграмма развертывания помогает моделировать физический аспект объектно-ориентированной программной системы. Это структурная схема, которая показывает архитектуру системы, как развертывание (дистрибуции) программных артефактов.
Артефакты представляют собой конкретные элементы в физическом мире, которые являются результатом процесса разработки.
Диаграмма моделирует конфигурацию времени выполнения в статическом представлении и визуализирует распределение артефактов в приложении.
В большинстве случаев это включает в себя моделирование конфигураций оборудования вместе с компонентами программного обеспечения, на которых они размещены.

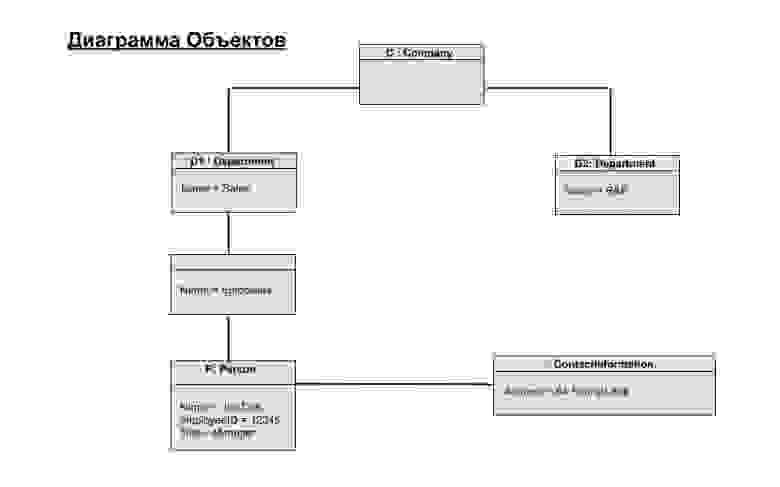
Диаграмма объектов
Статическая диаграмма объектов является экземпляром диаграммы класса; она показывает снимок подробного состояния системы в определенный момент времени. Разница в том, что диаграмма классов представляет собой абстрактную модель, состоящую из классов и их отношений.
Тем не менее, диаграмма объекта представляет собой экземпляр в конкретный момент, который имеет конкретный характер.Использование диаграмм объектов довольно ограничено, а именно — чтобы показать примеры структуры данных.

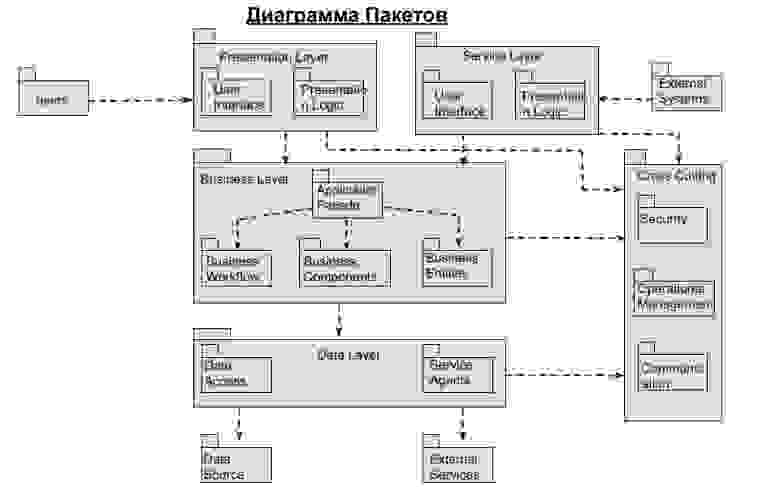
Диаграмма пакетов
Диаграмма пакетов — это структурная схема UML, которая показывает пакеты и зависимости между ними.
Она позволяет отображать различные виды системы, например, легко смоделировать многоуровневое приложение.

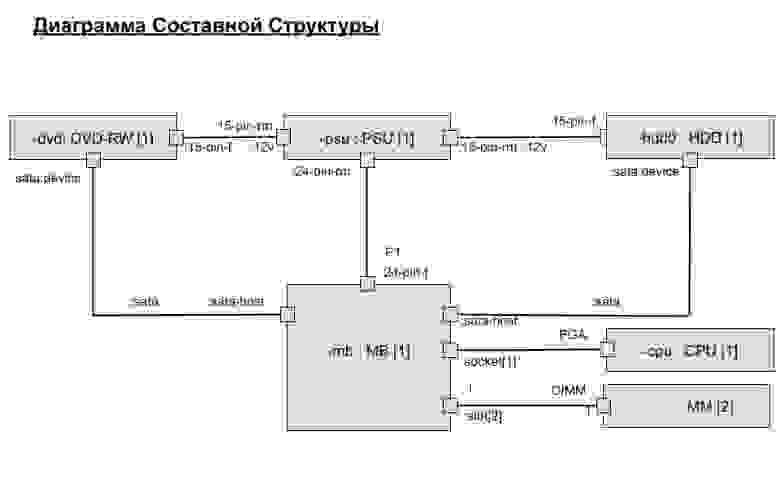
Диаграмма составной структуры
Диаграмма составной структуры аналогична диаграмме классов и является своего рода диаграммой компонентов, используемой в основном при моделировании системы на микроуровне, но она изображает отдельные части вместо целых классов. Это тип статической структурной диаграммы, которая показывает внутреннюю структуру класса и взаимодействия, которые эта структура делает возможными.
Эта диаграмма может включать внутренние части, порты, через которые части взаимодействуют друг с другом или через которые экземпляры класса взаимодействуют с частями и с внешним миром, и соединители между частями или портами. Составная структура — это набор взаимосвязанных элементов, которые взаимодействуют во время выполнения для достижения какой-либо цели. Каждый элемент имеет определенную роль в сотрудничестве.

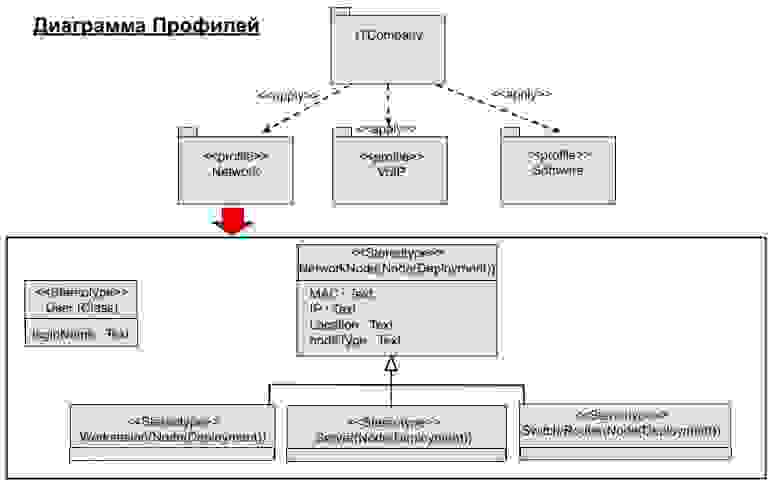
Диаграмма профилей
Диаграмма профилей позволяет нам создавать специфичные для домена и платформы стереотипы и определять отношения между ними. Мы можем создавать стереотипы, рисуя формы стереотипов и связывая их с композицией или обобщением через интерфейс, ориентированный на ресурсы. Мы также можем определять и визуализировать значения стереотипов.

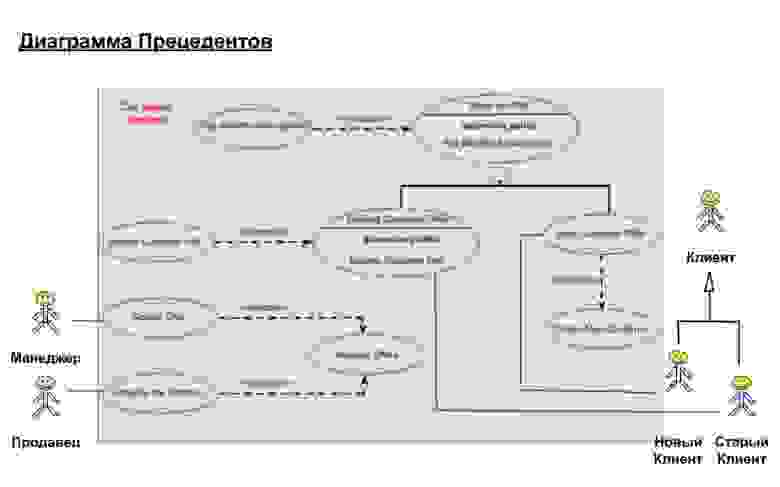
Диаграмма прецедентов
Диаграмма прецедентов описывает функциональные требования системы с точки зрения прецедентов. По сути дела, это модель предполагаемой функциональности системы (прецедентов) и ее среды (актеров).
Прецеденты позволяют связать то, что нам нужно от системы с тем, как система удовлетворяет эти потребности.

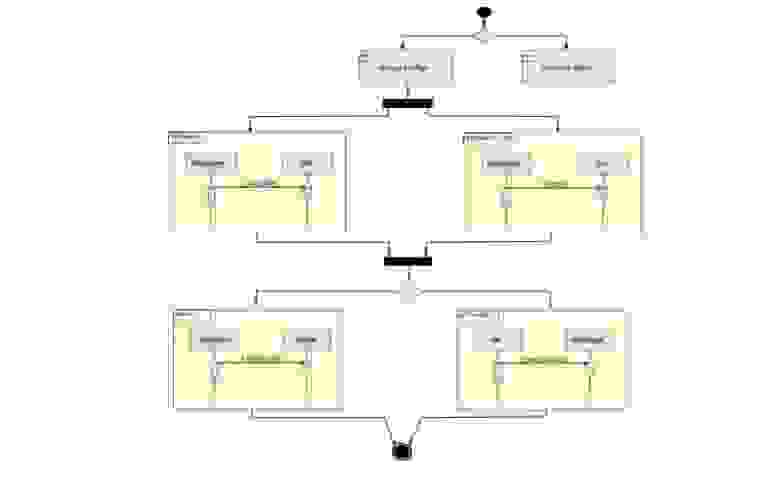
Диаграмма деятельности
Диаграммы деятельности представляют собой графическое представление рабочих процессов поэтапных действий и действий с поддержкой выбора, итерации и параллелизма.
Они описывают поток управления целевой системой, такой как исследование сложных бизнес-правил и операций, а также описание прецедентов и бизнес-процессов.
В UML диаграммы деятельности предназначены для моделирования как вычислительных, так и организационных процессов.

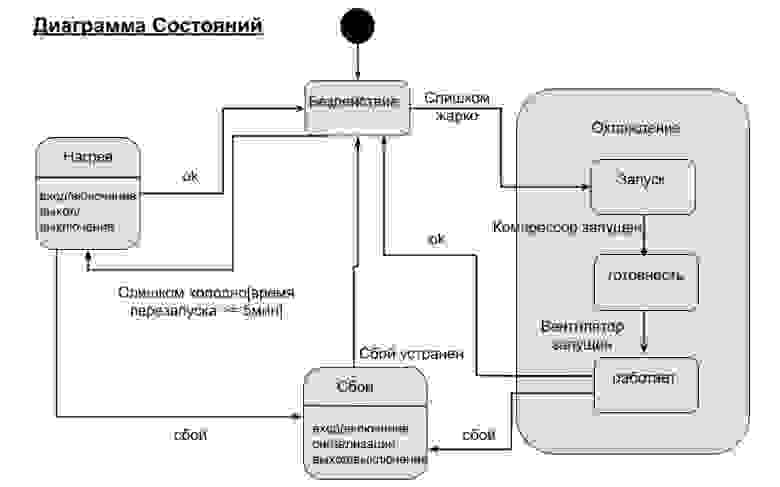
Диаграмма состояний
Диаграмма состояний — это тип диаграммы, используемый в UML для описания поведения систем, который основан на концепции диаграмм состояний Дэвида Харела. Диаграммы состояний отображают разрешенные состояния и переходы, а также события, которые влияют на эти переходы. Она помогает визуализировать весь жизненный цикл объектов и, таким образом, помогает лучше понять системы, основанные на состоянии.

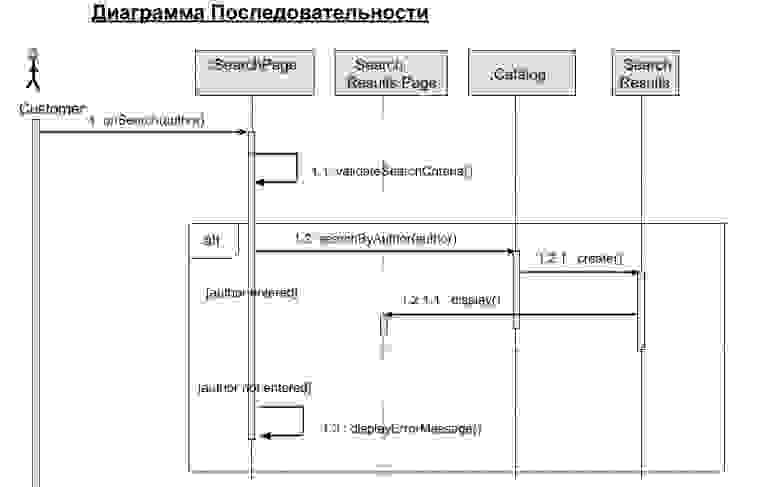
Диаграмма последовательности
Диаграмма последовательности моделирует взаимодействие объектов на основе временной последовательности. Она показывает, как одни объекты взаимодействуют с другими в конкретном прецеденте.

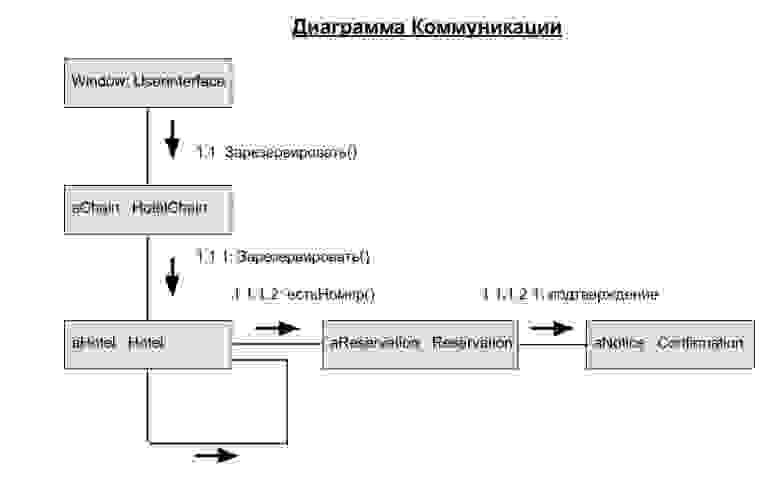
Диаграмма Коммуникации
Как и диаграмма последовательности, диаграмма коммуникации также используется для моделирования динамического поведения прецедента. Если сравнивать с Диаграммой последовательности, Диаграмма коммуникации больше сфокусирована на показе взаимодействия объектов, а не временной последовательности. На самом деле, диаграмма коммуникации и диаграмма последовательности семантически эквивалентны и могут перетекать одна в другую.

Диаграмма обзора взаимодействия
Диаграмма обзора взаимодействий фокусируется на обзоре потока управления взаимодействиями. Это вариант Диаграммы деятельности, где узлами являются взаимодействия или события взаимодействия. Диаграмма обзора взаимодействий описывает взаимодействия, в которых сообщения и линии жизни скрыты. Мы можем связать «реальные» диаграммы и добиться высокой степени навигации между диаграммами внутри диаграммы обзора взаимодействия.

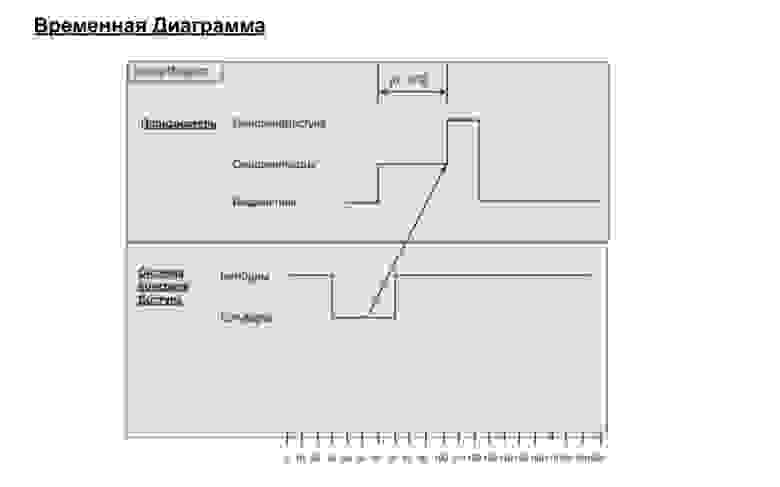
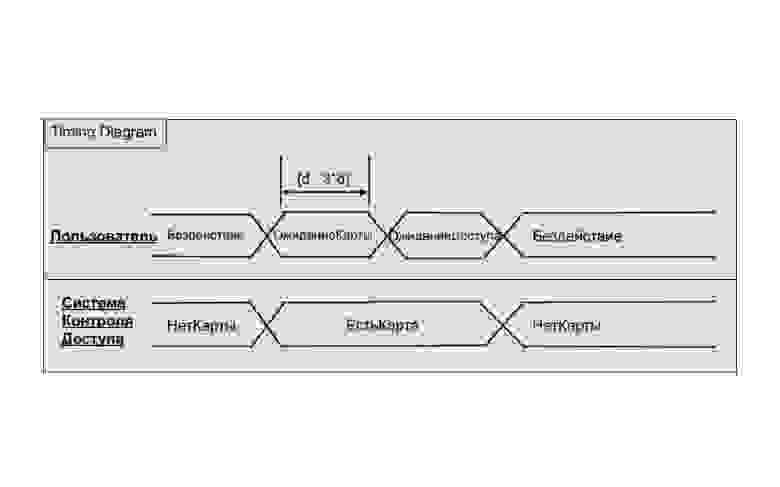
Временная диаграмма
Временная диаграмма показывает поведение объекта (ов) в данный период времени. По сути — это особая форма диаграммы последовательности и различия между ними состоят в том, что оси меняются местами так, что время увеличивается слева направо, а линии жизни отображаются в отдельных отсеках, расположенных вертикально.


Зачем в UML столько диаграмм?
Причина этого заключается в том, что можно взглянуть на систему с разных точек зрения ведь в разработке программного обеспечения будут участвовать многие заинтересованные стороны, такие как: аналитики, конструкторы, кодеры, тестеры, контроль качества, клиенты, технические авторы.

Все эти люди заинтересованы в различных аспектах системы, и каждый из них требует разного уровня детализации.
Например, кодер должен понимать проект системы и уметь преобразовывать проект в код низкого уровня.
Напротив, технический писатель интересуется поведением системы в целом и должен понимать, как функционирует продукт.
UML пытается предоставить язык настолько выразительным образом, что все заинтересованные стороны могут извлечь выгоду, как минимум из одной диаграммы UML.
Создание Web-приложений с использованием UML
Building Web Applications with UML First Edition
Jim Conallen
 |
Данная книга посвящена основным принципам проектирования Web-приложений с использованием унифицированного языка моделирования UML и его расширения. Кратко описываются динамические клиенты и технологии использования распределенных объектов, а также этапы итерационного процесса разработки объектно-ориентированных приложений для Web. Кроме того, подробно рассматриваются архитектурные шаблоны современных Web-приложений и дано строгое описание расширения UML.Книга предназначена для широкого круга читателей, от новичков до профессионалов, менеджеров проектов и разработчиков, участвующих в процессе разработки Web-приложений.
формат 70×100/16; 2001, 4 кв.; Вильямс.
Понравилась книга? Порекомендуйте её друзьям и коллегам:
Рекомендуемые книги

Google Analytics для профессионалов, 3-е издание
Блог Виктора Штонда

Отвечает на вопросы
генеральный директор издательства
Предисловие Гради Буча
Как отмечает Джим (Jim), создание простого Web-узла существенно отличается от разработки Web-приложения: Web-узел обычно относительно статичен, а приложение более динамично. Как правило, отображаемая в нем информация изменяется в зависимости от действий пользователя. Для простого отображения информации достаточно Web-узла, однако если вы хотите заниматься электронной коммерцией, выполнять в Web распределенные задачи или взаимодействовать с другими пользователями, то вам не обойтись без Web-приложения.
Разработать Web-узел относительно просто, а создание Web-приложения — это тяжелый труд. Поскольку в нем должна динамически отображаться разнообразная информация, затрагивающая деловые интересы компании, при его разработке приходится задействовать специалистов самого разного профиля — от художников до программистов и юристов. Кроме того, необходимо предусмотреть возможность постоянной модификации приложения, поскольку статичное Web-приложение — это «мертвое» приложение. Если приложение должно функционировать на платформе клиент/сервер, необходимо обеспечить интеграцию его составных частей. И наконец, необходимо подготовить приложение к пиковым нагрузкам, поскольку в противном случае можно нанести существенный вред своему делу.
По вопросам разработки Web-узлов написано много хороших книг. Существует также множество книг по отдельным Web-технологиям, таким как HTML, XML, EJB, SSL, CGI, TCP/IP, ASP, JSP и многим другим. Однако эта книга отличается от всех остальных, поскольку в ней рассказывается о том, как разработать цельное Web-приложение на основе использования этих разрозненных технологий. Грамотное построение Web-приложения — это задача целой команды специалистов, которая требует проверенных методологий разработки, итеративности процесса и визуального моделирования. Об этом и многом другом рассказывается в книге Джима.
Джим — опытный разработчик Web-приложений, и я счастлив, что он согласился поделиться своим опытом. Надеюсь, вы тоже по достоинству оцените его труд.
Гради Буч (Grady Booch),
главный научный сотрудник
компании Rational Rose Corporation
Матери и отцу, которые дали мне жизнь
Бренде, которая делает ее поистине прекрасной
Эйону и Син, для которых я живу
Предисловие автора
В конце 1996 года я ознакомился с предварительной версией среды ASP (Active Server Pages) компании Microsoft. Так состоялось мое первое знакомство с Web. Уже тогда я почувствовал потенциал сложных Web-приложений и приступил к исследованию альтернативных архитектур: CGI (Common Gateway Interface) и Cold Fusion компании Allaire. Примерно тогда же я познакомился с бета-версией языка Java, а позднее со средой визуальной разработки приложений на языке Java — Symantec Cafe. В то время я был независимым консультантом компании AT&T в Нью-Джерси (New Jersey). Моя работа не имела ничего общего с Web, поэтому «экспериментировать» с этой технологией я мог только вечерами и в выходные. Я многому научился и приготовился к наступлению эры активной разработки и господства Web-приложений.
Мое первое реальное Web-приложение было создано по просьбе друга, отец которого был владельцем оптово-розничной компании по продаже живых роз Hortico Nurseries, Inc. Эта компания проявила интерес к интенсивно развивающейся области Internet. Вместе с другом Джеффом Вилкинсоном (Jeff Wilkinson) мы разработали первый реальный Web-узел для электронной коммерции. Он был очень простым. Его посетители могли лишь просмотреть информацию, выполнить поиск в базе данных, содержащей более 1400 сортов роз, и оформить заказ. Сначала на узле регистрировалось гораздо меньше заказов, чем мы ожидали, но наличие Web-узла вывело компанию Hortico в новую область рынка и способствовало увеличению общего объема продаж. Мы очень гордились тем, что на Web-узле компании Hortico впервые в Internet был представлен каталог различных сортов роз с соответствующими изображениями. Джефф очень много внимания уделял вопросам организации узла, и я, по возможности, помогал ему. Затем Джефф стал обладателем наград за разработку других Web-узлов, и я переключился на иные проекты.
Мой первый профессиональный контракт, связанный с разработкой Web-приложений, был заключен с начинающей компанией, работающей в области здравоохранения. Благодаря этому контракту, я глубже познакомился со спецификой разработки ASP-приложений, особенно с вопросами управления ресурсами сервера и транзакциями в среде Web-приложений. Я много узнал об использовании клиентских сценариев, аплетов и элементов управления ActiveX, а также приобрел значительный опыт тестирования приложений. Дело в том, что броузеры клиентских машин с различными операционными системами могут по-разному обрабатывать один и тот же код HTML или Java. В процессе работы я все больше убеждался в том, что Web-приложение необходимо моделировать и проектировать, как любую другую сложную программную систему. В последующие годы я продолжал «экспериментировать» с новейшими Web-технологиями и консультировался с другими компаниями по вопросам создания Web-приложений.
В своей работе я старался применять приобретенные навыки разработки объектно-ориентированных систем в области создания Web-приложений. В процессе анализа прецедентов у меня не возникало практически никаких проблем, и так продолжалось до тех пор, пока я не приступил к созданию модели анализа и модели проектирования. Именно здесь и возникли основные сложности. При создании Web-приложений основное внимание традиционно было сконцентрировано на разработке Web-страницы. Моя идея моделирования приложения «вращалась» вокруг создания карты узла (site map). Я чувствовал, что пути передачи управления и навигации в системе чрезвычайно важны для понимания приложения и обязательно должны быть включены в любую модель.
Мои первые разработки моделей Web-приложений были основаны на методике объектного моделирования OMT (Object Modeling Technique) Румбаха (Roumbaugh). Позднее, после появления версии 0.8, я начал применять язык UML. Я понял, что при использовании любой методики моделирования необходимо отражать семантику специфических для Web элементов, таких как Web-страницы и гиперссылки, а также их взаимосвязь с внутренними элементами системы — объектами среднего уровня и базой данных. В то же время оказалось, что ни OMT, ни UML не обеспечивают адекватных способов отображения этой информации, что очень важно для Web-приложений.
Будучи опытным разработчиком объектных приложений, я пришел к заключению о необходимости создания абсолютно новой методологии разработки и соответствующей системы обозначений. В самом деле, если существующие методы не удовлетворяют моим потребностям, то нужно изобрести новые. Как оказалось, в эту ловушку попадают многие разработчики программных систем. В свободное от работы время я начал разрабатывать новые графические обозначения и способы представления архитектурных элементов Web-приложений. К счастью, я показал результаты своих изысканий двум моим коллегам — опытным разработчикам объектных приложений: Джо Бефумо (Joe Befumo) и Джеральду Рульдольфу (Gerald Ruldolph). Их первой реакцией был возглас: Зачем!? Я попытался объяснить специфику разработки Web-приложений и необходимость визуального представления элементов этой разработки. Однако с кем бы я ни обсуждал свои идеи, все приходили к выводу, что, придумывая новую систему обозначений, я стреляю из пушки по воробьям.
Тогда я переосмыслил все свои «потуги». Я не настолько самонадеян, чтобы считать, что прав я один, а все остальные ошибаются. Я проделал колоссальную работу и переоценил свои первоначальные потребности. На самом деле мне требовалось лишь уметь отобразить модель Web-приложения на достаточном уровне абстракции и детализации, а самое главное — в контексте общей модели всей системы. Поскольку в это время на рынок стремительно ворвался язык UML, я решил придерживаться именно его.
Так я снова вернулся к UML. Но теперь это была версия 0.91, включающая новое понятие — стереотипы. Сначала я не знал, что такое стереотип (stereotype). Ведь спецификацию по UML нельзя назвать легким чтивом. В результате долгой и кропотливой работы я понял, что залог успешного проектирования Web-приложения заключается именно в них. Наконец я понял, что подразумевается под стереотипами, а также разобрался с другими механизмами расширения: тегированными значениями (tagged values) и ограничениями. И тогда в конце туннеля забрезжил свет.
Теперь у меня был механизм, позволяющий вводить новую семантику в грамматику языка UML без нарушения существующих соглашений. Возможность применения на диаграммах пользовательских пиктограмм со стереотипными элементами значительно упрощает реализацию моей концепции интуитивно понятных диаграмм. Кроме того, выбранное мною средство визуального моделирования Rational Rose позволяет использовать в моделях собственные стереотипы. Я быстро разработал набор пиктограмм для абстракций, связанных с Web-страницами, стараясь при этом обеспечить их согласованность. Все они имеют прямоугольную форму, а в левом верхнем углу указан стереотип. Для представления страниц использовано обозначение заштрихованного загнутого уголка, а для указания компонентов — незаштрихованного. Пиктограммы без загнутых уголков обычно обозначают классы, которые не могут быть представлены непосредственно в Web-броузере. Пиктограмма, предназначенная для обозначения компонентов Web-страницы, напоминает пиктограмму, используемую тремя «друзьями» — Гради Бучем (Grady Booch), Джеймсом Румбахом (James Rumbaugh) и Айваром Якобсоном (Ivar Jacobson) в своей книге The Unified Modeling Language User Guide (Addison Wesley Longman, 1999).
Для создания каждой из пиктограмм мне понадобился один день. Я не тратил на это слишком много усилий, поскольку считал, что более опытные разработчики смогут придумать нечто более содержательное. За прошедшие с тех пор два года эти пиктограммы практически не изменились. К моему удивлению, я не получил абсолютно никаких комментариев и пожеланий относительно стиля пиктограмм от сотен людей, использующих их. Это позволяет надеяться, что для данной версии расширения стиль пиктограмм уже устоялся.
В процессе разработки расширения мне пришлось подкорректировать множество деталей. Однако при внесении изменений я всегда старался учитывать возможность генерации кода. По моему мнению, технология моделирования должна обеспечивать однозначную генерацию кода (и его обратное преобразование). Такая однозначность может служить подтверждением корректности модели. Поскольку, в основном, мне приходилось иметь дело с технологией ASP, я начал разрабатывать в Rational Rose модели, на основе которых потом генерировался код ASP. Затем эти же модели я использовал для создания кода Java Server Pages. С точки зрения структуры кода эти типы сценариев очень похожи.
После этого события развивались со страшной скоростью. Я опубликовал в Internet статью и в 1998 году представил доклад на конференции пользователей продуктов корпорации Rational в Орландо (Orlando), шт. Флорида. Моей работой заинтересовался Гради Буч. Издательство Addison-Wesley предложило мне написать книгу. Если бы я знал, скольких усилий будет это мне стоить, то ни за что бы не согласился. При ее написании я следовал своей исходной статье и учитывал материалы других публикаций, как традиционных, так и электронных. Со временем я стал получать регулярные электронные сообщения с комментариями по поводу расширения.
К моменту выхода этой книги я представил ее материал на пяти профессиональных конференциях и написал с десяток статей. В идеале, эта книга должна привести читателя к заключению, что разработка Web-приложений — это серьезный вопрос, который необходимо освоить для успешного создания современных систем.Благодарности
Я всегда мечтал написать книгу и знал, что никакая мечта не достигается в одиночку. Эта книга — результат осмысления моего опыта разработки объектно-ориентированных Web-приложений, а также плод совместных усилий множества людей и стараний моих близких.
Как разработчик программных систем, я никогда не интересовался вопросами книгоиздания. Оказалось, что публикация книги — это не только написание ее материала. В подготовке книги к печати мне очень помогли сотрудники издательства Addison-Wesley Longman — Дж. Картер Шанклин (J. Carter Shanklin), Крися Бебик (Krysia Bebick) и Кристин Эриксон (Kristin Erickson). Я безмерно благодарен им за их труд, поддержку и мягкое напоминание о надвигающихся сроках сдачи материала.
Эту книгу рецензировало множество специалистов, которым я чрезвычайно признателен за потраченное время, усилия и честность. Эти рецензии позволили мне накопить новый опыт, и, что гораздо важнее, в результате такого рецензирования книга стала более интересной и читабельной. Я благодарен Рону Лаку (Ron Luck) из компании Compaq Computer Corporation, Крэгу Олагу (Craig Olague), Гради Бучу (Grady Booch), Бену Анселю (Ben P. Ansell), Нейлу Вильямсу (Neil Williams) и Джеффри Хаммонду (Jeffrey Hammond) из компании Rational Software.
Отдельное спасибо Бену Анселю (Ben P. Ansell), который ознакомился с моими материалами на ранних этапах работы и совместно со мной трудился над их улучшением. Большое спасибо также Гради Бучу (Grady Booch), который нашел в себе силы написать мне электронное сообщение и похвалить мою первую довольно невзрачную электронную публикацию. Его слова поддержки позволили мне не отчаяться и не разувериться в своих силах.
Написание этой книги заняло гораздо больше времени, чем я рассчитывал. В первые недели работы над книгой у нас в семье родился второй ребенок. В процессе написания книги я много раз ловил себя на мысли, что мне хочется бросить это занятие и подурачиться со своими детьми. Были моменты, когда работа двигалась тяжело и положение казалось почти безнадежным, но моя супруга Бренда (Brenda) неустанно поддерживала меня. Без ее поддержки я бы не смог довести это дело до конца.
Джим Коналлен (Jim Conallen),
август 1999
Введение
О чем эта книга
Данная книга посвящена вопросам разработки Web-приложений. Это не сборник рецептов по построению приложений для Web. В ней не предлагаются новые методы создания программ. Это просто руководство для менеджеров проектов, архитекторов, аналитиков и проектировщиков, а также программистов Web-приложений — для всех, кто стремится разрабатывать робастные, масштабируемые и многофункциональные Web-приложения с использованием проверенной временем технологии объектно-ориентированного проектирования, с помощью которой обычно строятся приложения на платформе клиент/сервер. В этой книге описаны существующие методики проектирования объектно-ориентированных приложений, а не новые подходы.
Большинство содержащихся в книге идей не новы, и на это есть свои причины. Многие описанные здесь концепции и методы разрабатывались и проверялись годами в процессе практического создания приложений для самых различных предметных областей. Благодаря использованию стандартных объектно-ориентированных технологий проектирования, удается уложиться в заранее запланированные сроки разработки проекта при заранее определенном финансировании и, что наиболее важно, получить при этом ожидаемый результат. Большинство описанных в книге принципов объектного проектирования являются результатом коллективного труда Гради Буча (Grady Booch), Джима Румбаха (Jim Rumbaugh) и Айвара Якобсона (Ivar Jacobson), известных также под именем «три товарища».
Эти три товарища являются создателями унифицированного языка моделирования UML (Unified Modeling Language). Язык UML — это система обозначений для визуального представления моделей программных систем. Многие считают UML методом проектирования, но с технической точки зрения это некорректно. UML — это всего лишь язык, но как любой язык он выражает определенные понятия. В частности, UML позволяет выражать модели систем в объектно-ориентированной терминологии, какими бы разными они ни были по своему назначению и предметной области.
Термин UML включен в название этой книги, поскольку этот язык является основным средством разработки Web-приложений. Большая часть оригинального материала этой книги относится к расширению языка UML для Web-приложений — WAE (Web Application Extension). Это расширение дополняет UML новыми обозначениями с конкретной семантикой и ограничениями, что позволяет моделировать специфические для Web-приложений архитектурные элементы как часть общей модели системы. Лейтмотивом этой книги является мысль о том, что очень важно промоделировать всю логику приложения, независимо от места и способа ее реализации в приложении. Для Web-приложений это означает необходимость отражения логики приложения в сценариях и компонентах клиентской части системы. Имея общую центральную модель функционирования системы, можно лучше понять задачу и реализовать ее в конкретном приложении.
На сегодняшний день существует множество объектно-ориентированных методологий разработки приложений. Однако в целом они во многом повторяют друг друга, хотя многие пользователи этого не замечают. «Объектно-ориентированный ход вещей» начинается с формулировки требований, которая обычно выполняется в форме сценариев использования или прецедентов (см. главу 8), и завершается созданием детальной модели проектирования (см. главу 10), которую можно использовать для непосредственного написания кода. Процесс разработки, описанный в этой книге, наиболее близок к унифицированным процессам RUP (Rational Unified Process) и ICONIX (см. главу 6). Однако изложенные здесь идеи и концепции в равной степени применимы к любым методам проектирования, использующим систему обозначений UML.
Несмотря на достаточно подробное описание процесса создания Web-приложений, эту книгу нельзя назвать учебником по проектированию. Процесс разработки программной системы — это настолько объемный вопрос, что весь его охватить достаточно сложно. Поэтому я решил описать основные принципы проектирования Web-приложений, позволяющие понять специфику такого рода программ. Читатель сможет осознать и понять важные аспекты процесса разработки Web-приложения, не вникая слишком глубоко в специфику конкретного процесса разработки. За счет отделения принципов создания Web-приложений от специфики конкретного процесса книга будет полезна более широкому кругу читателей, использующих различные процессы разработки.
Для кого предназначена эта книга
Эта книга поможет архитекторам и разработчикам приложений на платформе клиент/сервер познакомиться с принципами создания Web-приложений. Менеджеры проектов с ее помощью смогут разобраться в вопросах проектирования Web-приложений. Поскольку материал книги основан на применении методологии объектно-ориентированного проектирования, основы объектного подхода здесь не излагаются. Предполагается, что читатель уже знаком с основными принципами и концепциями объектного проектирования, а также с языком UML. Считается также, что читатель знаком с архитектурой хотя бы одного Web-приложения.
Для разработчиков систем на платформе клиент/сервер эта книга послужит руководством по технологии создания Web-приложений. Архитектор системы должен принимать решение об используемых технологиях разработки, призванных обеспечить выполнение системных требований и реализацию прецедентов или сценариев использования. В главе 7 определены три основных архитектурных шаблона Web-приложений. Изучив эти шаблоны и уяснив их достоинства и недостатки, архитектор сможет принять решение об архитектуре конкретного приложения. Как и в любой инженерной дисциплине, архитектор должен оценить преимущества каждой из возможных технологий. Поэтому глубоко изучив возможные подходы, архитектор сможет наилучшим образом спроектировать приложение.
Аналитики и разработчики научатся выражать логику функционирования системы в терминах UML. Основная идея изложения сводится к построению единой модели, отражающей логику функционирования приложения. В этой модели одну часть функций выполняют традиционные серверные объекты и компоненты (компоненты среднего уровня, мониторы обработки транзакций, базы данных и т.д.), а другую — элементы Web, такие как броузеры и клиентские сценарии.
Менеджерам проектов будет полезно узнать о возможных проблемах и различных аспектах разработки Web-приложений. Члены различных групп разработчиков смогут познакомиться с распределением обязанностей и видами деятельности. Главные менеджеры проектов, ответственные за жизнеспособность разработки в целом, должны четко понимать все задачи участников проекта.
Структура книги
Данная книга состоит из 11 глав, одной из которых является введение. Концептуально книга разделена на две части. В главах 2–5 первой части описываются основные технологии и концепции проектирования Web-приложений. Материал этой части является основой для понимания оставшейся части книги. Специалисты по проектированию Web-приложений могут пропустить начальные главы и сразу перейти ко второй части книги.
Глава 2, «Основы создания Web-приложений», описывает основные принципы построения Web-приложений. Здесь определяется сам термин Web-приложение, выявляются основные механизмы взаимодействия и языки написания Web-приложений. Обсуждаются возможные архитектуры приложений, превращающие простой Web-узел в программу со своей логикой функционирования.
Основные сложности при создании Web-приложений связаны с необходимостью выполнения некоторых функций в клиентской части системы. Технологии, обеспечивающие такие возможности, описаны в главе 3, «Динамические клиенты». Здесь обсуждаются стандартные Web-технологии, такие как JavaScript, аплеты и элементы управления ActiveX. В качестве главного объектного интерфейса с ресурсами клиентской части вводится объектная модель документа DOM (Document Object Model).
Базовая архитектура Web-приложения, согласно главам 2 и 3, особенно полезна для открытых приложений Internet, таких как магазины электронной розничной торговли. В некоторых случаях базовой архитектуры недостаточно для выполнения сложных функций системы. Ограничениями здесь зачастую выступают сами фундаментальные технологии HTTP и HTML. Web-приложение можно спроектировать таким образом, чтобы использовать другие протоколы или форматы, отличные от упомянутых. Наиболее общие технологии такого типа описаны в главе 4, «За пределами возможностей HTTP и HTML».
Последняя глава первой части, 5, «Обеспечение безопасности», посвящена вопросам безопасности. Поскольку приложение выставляется в Internet, необходимо принять меры по обеспечению его безопасности независимо от степени важности или популярности. Вопросы защиты играют важную роль даже для приложений, предназначенных для работы в корпоративных сетях. Принимаемые при этом меры защиты Web-приложений должны быть более жесткими, чем для обычных приложений на платформе клиент/сервер. По своей природе Web-серверы открыты для запросов из любого узла сети. Поэтому для обеспечения безопасности таких приложений необходимо осознать возможные риски. К сожалению, ни один коммерческий продукт или служба не могут гарантировать защищенность приложения. Меры безопасности необходимо разрабатывать для самого приложения и постоянно поддерживать эти средства защиты. Даже у известных продуктов постоянно обнаруживаются все новые бреши в защите. Возможно, эти бреши повлияют и на безопасность вашего приложения. Учитывая это при разработке системы, можно несколько снизить риск нарушения безопасности приложения и лучше защитить свою систему.
Вторая часть книги, включающая главы 6–11, посвящена процессу разработки Web-приложения. В главе 6, «Процесс разработки», рассматривается весь процесс разработки объектно-ориентированной системы. Достаточно подробно здесь описаны унифицированные процессы RUP и ICONIX. Если вы не пользуетесь этими процессами, не беспокойтесь. Скорее всего остальной материал книги будет применим и для вашего процесса разработки программных систем, поскольку система обозначений UML является достаточно стандартной.
В главе 7 рассмотрены виды деятельности по определению архитектуры Web-приложения. Для разработки архитектуры обычно необходимо знать системные требования и иметь модель прецедентов или сценариев использования системы, поэтому мы рассматриваем эти вопросы раньше, чтобы у читателя сформировалось представление о процессе разработки Web-приложения. Поскольку рассматриваемый здесь процесс является итеративным и поступательным, разработчик диаграммы прецедентов будет иметь в виду возможную архитектуру приложения. Это не обязательное требование, однако на практике при итеративном и поступательном процессе разработки прецеденты зачастую описываются в контексте некоторой выбранной архитектуры.
В главе 8, «Требования и прецеденты», рассматривается процесс формулировки системных требований и определения прецедентов. Для точного определения специфики системы необходимо сформулировать все виды требований. При этом часто помогают описания прецедентов, обеспечивающие структурный подход к формулировке системных требований. Прецеденты описывают взаимодействие между пользователем (или исполнителем) и системой. Они представляют собой текстовые документы, выражающие перечень функций системы в терминах предметной области без указания способа их выполнения. Способ выполнения этих функций рассматривается в следующих двух главах.
Следующим этапом процесса разработки является анализ прецедентов, их выражение в терминах классов и их взаимодействия. Этому вопросу посвящена глава 9, «Стадия анализа». Анализ — это вид деятельности по преобразованию системных требований в модель, которую можно реализовать в виде программной системы. Создаваемая при этом модель анализа содержит классы и способы их взаимодействия, выражающие поведение системы при реализации прецедентов.
В главе 10, «Стадия проектирования», рассказывается о преобразовании модели анализа в другую модель, которую можно использовать для разработки компонентов системы. Здесь начинается описание расширения WAE (Web Application Extension) для UML. На этом этапе формируется архитектура, реализующая системные требования. В этой главе подробно описывается разработка Web-страниц и клиентских сценариев, а также обсуждаются другие специфические для Web-приложений элементы и их взаимодействие. В главах 10 и 11 сосредоточен основной оригинальный материал этой книги.
По завершении разработки модели на ее основе можно непосредственно создавать исполняемый код. В главе 11, «Стадия реализации», рассматривается процесс создания программного кода на основе модели UML. В качестве примеров описываются приложения ASP. Такой выбор был обусловлен двумя причинами. Во-первых, автор лучше всего знаком именно с такими Web-приложениями, а во-вторых, эти приложения пишутся на языке сценариев Visual Basic — VBScript. Несмотря на все свои преимущества и недостатки, VBScript — достаточно легко читаемый язык. В отличие от других языков программирования, таких как Java, С/С++ или Cold Fusion, приведенные в качестве примеров тексты программ на VBScript будут понятны и могут использоваться даже неподготовленными читателями без особых структурных изменений.
Copyright © 1992-2019 Издательская группа «Диалектика-Вильямс»

