WordPress.org
WP Ajaxify Comments
Description
When submitting the comment form, WordPress by default reloads the entire page. In the case of an error (e.g. an invalid email address or an empty comment field) the error message is shown on top of a new (blank) screen and the user has to use the browser’s back button to correct his inputs before posting the comment again.
The WP Ajaxify Comments WordPress plugin hooks into any WordPress theme and adds AJAX functionality to the comment form: When the user submits his comment, the plugin sends the data to the WordPress backend without reloading the entire page. In the case of an error, the plugin shows an overlay containing the error message so that the user can correct his comment without navigating back. If the comment has been posted successfully, the plugin adds the (new) comment to the list of existing comments without leaving the page and shows an information overlay.
Moreover this plugin includes an option to automatically refresh the comments on the current page while the user stays on your page without requiring a page reload.
tl;dr
WP Ajaxify Comments hooks into your theme and improves the usability of the comment form by validating and adding comments without the need of page reloads.
Technical note
Since the plugin hooks into the theme on client-side to intercept the comment form submit process, and to add new comments without reloading the page, the plugin needs to access the DOM nodes using jQuery selectors. The plugin comes with default values for these selectors that were successfully tested with WordPress’ default themes “Twenty Ten”, “Twenty Eleven”, “Twenty Twelve”, “Twenty Thirteen”, “Twenty Fourteen”, “Twenty Fifteen”, “Twenty Sixteen”. If required, the selectors can be customized to match your theme in the plugin’s settings.
Important
If the plugin does not work out of the box with your theme, custom selectors could be defined in the plugin’s settings. If you don’t succeed in configuring the proper selectors, we’d be happy to support you! Check our support page for further information on individual assistance. The plugin is highly customizable and We’re aware of only a few conflicts with any themes or other plugins that cannot be resolved (see “Known incompatibilities” in the FAQ section).
Some features of the plugin
Comment Submission Without Page Refresh. No Plugins Used.
I know there are so much ready services for website comments like facebook and disqus but I like the default WordPress comment system the most because of the following benefits:
AJAX Comments Requirements
Before we begin coding there would be some more text to read. I suggest you to overview the AJAX comment functionality we will create.
Step 1. Can not imagine that HTML could be the most difficult part? Surprise!
If you do not have the advanced level of knowing such things as DOM traversal, please, be very careful at this step.
I begin with the words that each WordPress theme differs. In this post I will make the AJAX comments for WordPress default TwentySeventeen theme, but I can not even imagine what theme you will use.
You shouldn’t copy this code anywhere – just look if your theme comment structure is similar to it, if no – you should make changes either in your theme HTML structure or in Step 3 of this tutorial.
Step 2. Enqueue Scripts in functions.php
For your functions.php :

No error? Hmmm, haven’t you created ajax-comment.js yet? If not, check that your theme header has wp_head() function and your theme footer has wp_footer() function.
Only when you got this 404 error, you can create ajax-comment.js file in your theme directory. I’m asking about it because if you’re a beginner in coding, this small debug tip will be helpful for you.
Also open your website source HTML and check if ajaxurl parameter is there. Is everything ok? Proceed to the next step.
Step 3. jQuery code for ajax-comment.js
If your HTML comment structure is the same as described below or maybe your are using TwentySeventeen theme – in these cases you can insert the below code without changes at all.
Do you want me to describe how AJAX in WordPress works?
Step 4. Generate and Publish a Comment in PHP
In the code below there is a function wp_handle_comment_submission() that appeared in WordPress 4.4. If you need the code for the earlier version of WP, just ask me in comments.
Some ideas for you, I didn’t add it to the post because I want to make it as simple as possible:

Misha Rudrastyh
I develop websites since 2008, so it is total of 13 years of experience, oh my gosh. Most of all I love love love to create websites with WordPress and Gutenberg, some ideas and thoughts I share throughout my blog.
Need some developer help? Contact me
Comments — 284
Thanks for the article. Does it work with plugins like Comments With Images?
I didn’t have a chance to test  I think yes.
I think yes.
Thanks a lot for your help. As you seem to love simplicity and lazzyness as I do, I found that I can use the comment callback of the theme to generate a perfectly styled comment html :
1/ look for wp_list_comments() function in your templates and get the name of the callback function passed in arguments
Ajax в WordPress – пособие по фоновой обработке данных
Использование «Ajax» является одним из самых распространенных методов создания и работы с пользовательскими интерфейсами.
Применение этой технологии позволяет выполнять незаметную фоновую обработку данных (без перезагрузки страницы), что значительно улучшает процесс взаимодействия пользователей с сайтом.
В качестве примера, работу Ajax в WordPress можно наблюдать в панели администратора если открыть консоль браузера и перейти во вкладку «Network», но, как и везде, в WordPress есть свои особенности работы с асинхронным JavaScript и в этой статье мы на их рассмотрим.
Содержание
Что будем делать?
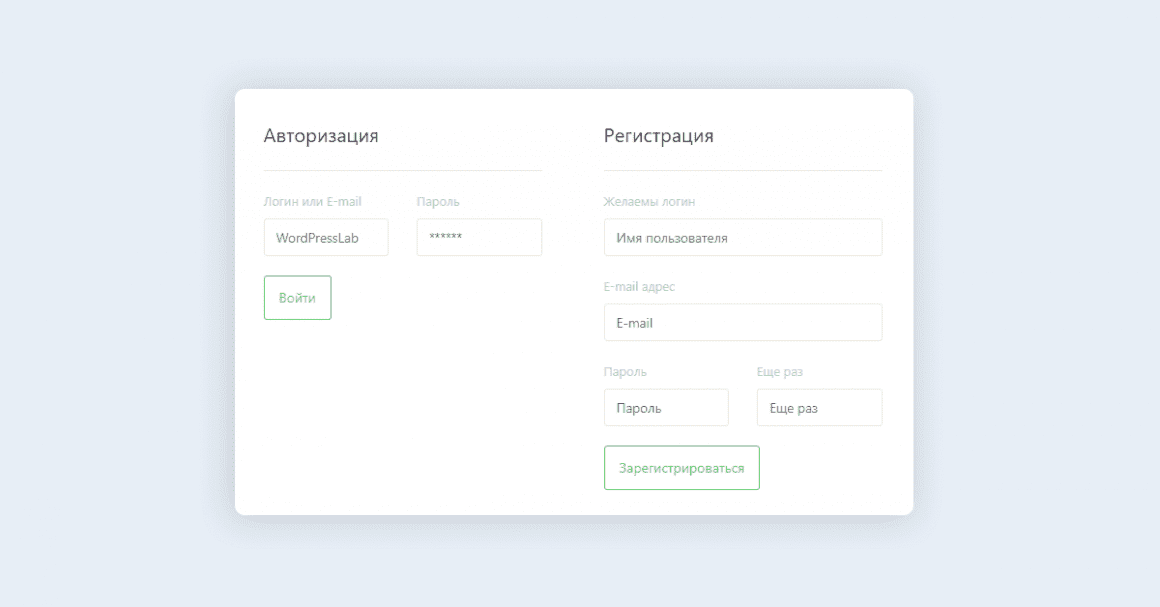
Формы, которые вы видите ниже, будут результатом нашей совместной работы. Они полностью рабочие, пробуйте.
Внимание
Так как это обучающие пособие, то все пользователи, которые зарегистрировались через эту форму, периодически удаляются!
Внимание
Предполагается, что читатель уже обладает базовыми навыками работы с HTML, CSS, PHP и jQuery, так как мы не будем посимвольно разжёвывать каждый кусок кода.
Начать погружение в работу Ajax на WordPress сайтах следует с изучения теории, этим и займёмся.
Теория использования Ajax в WordPress
Начиная с бородатой версии ядра 2.8, WordPress позволяем создавать собственные события, используя встроенный Ajax, но стоит понимать, что есть ряд правил, которым нужно следовать:
Как видно, свод правил достаточно коротки и никаких критичных ограничений не несет.
Давайте уже переходить к практике.
Практика работы с Ajax в WordPress
Первое, что нам предстоит сделать – это создать HTML разметку форм для регистрации/авторизации и стилизовать их. Процесс этот описывать не будем, а сам код можно взять здесь.
Стоит учесть, что таблица стилей вашей темы может частично перекрыть стили форм, с которыми мы работаем, но в целом должно получиться примерно так:
 Ajax в WordPress – HTML разметка для формы авторизации и регистрации
Ajax в WordPress – HTML разметка для формы авторизации и регистрации
Для начала, советуем не менять HTML разметку, которая используется в этом уроке, а просто скопировать и вставить в тело страницы, используя элемент HTML в редакторе блоков.
Скрипты в этом уроке будет опираться именно на эту разметку.
Событие инициализации JS скрипта
Вставляем этот код в functions.php вашей темы (желательно дочерней):
Давайте подробнее рассмотрим это кусок кода:
Первое, что мы делаем, хукаем событие инициализации скриптов для регистрации собственного *.js.
Изначальное тело подключённого скрипта
Давайте проясним некоторые моменты:
Обратите внимание, что используются две директивы:
Вместо простой и привычной:
Если представить, что в результате какого-то события на странице появился новый блочный элемент с ссылкой:
Если по ссылке нужно будет кликнуть, то:
Давайте его создадим.
Событие обработки Ajax в WordPress
Возвращаемся в functions.php добавляем следующий код:
Пора начинать работать с пользователями.
Регистрация пользователей
Начнем с формы регистрации, а значит там где мы используем оператор switch нас интересует случай «registration».
Вставляем следующий код:
Всё достаточно просто. При благоприятном стечении обстоятельств пользователь будет зарегистрирован и авторизован, а в противном случае, благодаря встроенному в WordPress обработчику ошибок, мы будем знать, что именно пошло не так.
Проще говоря, результат обработки вернется в файл wplb-ajax.js в 100% случаях.
Давайте посмотрим, что можно сделать с полученным назад данными.
Авторизация пользователя
Мы еж описали процесс авторизации в блоке относящемся к регистрации, а так плодить запросы Ajax в WordPress мы не собираемся, то просто скопируем кусочек кода и вставим его в нужное место:
Внимание
Дублирование процедур в коде – это очень плохое решение и вам стоит создать отдельную функцию, описывающую процесс авторизации и вызывать её в нужных местах.
На этом процесс обработки входных данных закачивается, давайте вернёмся в JavaScript файл и поработаем с данными которые вернуться.
Визуализация вернувшихся данных
Прежде чем, что-то сделать с данными которые мы обработали и вернули обратно, давайте посмотрим что можно сделать перед изначальной их отправкой.
Описываем функцию beforeSend: function () <>) :
Всё просто, мы спрятали кнопку отправки формы и показали всевдоспинер, для визуализации процесса.
Теперь опишем процесс визуализации вернувшихся данных:
Так как код очень простой и содержит комментарии, то описывать его смысла нет.
Послесловие и исходный код
Как видите использовать Ajax в WordPress очень просто, но учтите, что в рамках этого урока мы опустили несколько важных моментов и предлагаем вам разобраться с ними самостоятельно:
К этому уроку мы подготовили все исходники, а форму обернули в шорткод для более удобного использования. Скачать можно тут.
Инструкция:
Вставьте этот шорткод в тело страницы, любым удобным методом, удалив лишние пробелы:
Если у вас есть вопросы спрашивайте в комментариях.
WordPress.org
Русский
WP Ajaxify Comments
Описание
When submitting the comment form, WordPress by default reloads the entire page. In the case of an error (e.g. an invalid email address or an empty comment field) the error message is shown on top of a new (blank) screen and the user has to use the browser’s back button to correct his inputs before posting the comment again.
The WP Ajaxify Comments WordPress plugin hooks into any WordPress theme and adds AJAX functionality to the comment form: When the user submits his comment, the plugin sends the data to the WordPress backend without reloading the entire page. In the case of an error, the plugin shows an overlay containing the error message so that the user can correct his comment without navigating back. If the comment has been posted successfully, the plugin adds the (new) comment to the list of existing comments without leaving the page and shows an information overlay.
Moreover this plugin includes an option to automatically refresh the comments on the current page while the user stays on your page without requiring a page reload.
tl;dr
WP Ajaxify Comments hooks into your theme and improves the usability of the comment form by validating and adding comments without the need of page reloads.
Technical note
Since the plugin hooks into the theme on client-side to intercept the comment form submit process, and to add new comments without reloading the page, the plugin needs to access the DOM nodes using jQuery selectors. The plugin comes with default values for these selectors that were successfully tested with WordPress’ default themes «Twenty Ten», «Twenty Eleven», «Twenty Twelve», «Twenty Thirteen», «Twenty Fourteen», «Twenty Fifteen», «Twenty Sixteen». If required, the selectors can be customized to match your theme in the plugin’s settings.
Important
If the plugin does not work out of the box with your theme, custom selectors could be defined in the plugin’s settings. If you don’t succeed in configuring the proper selectors, we’d be happy to support you! Check our support page for further information on individual assistance. The plugin is highly customizable and We’re aware of only a few conflicts with any themes or other plugins that cannot be resolved (see «Known incompatibilities» in the FAQ section).
Some features of the plugin
AJAX комментарии в WordPress
Итак, комментарии на AJAX. Перед написанием этого поста я потратил добрую половину дня на их разработку — хорошо, что я уже был с ними знаком. В самый первый раз, когда я ещё начинал изучать jQuery, на создание асинхронных комментариев с нуля у меня ушли первые две недели января.
Кстати, я долго думал, имеет ли смысл поставить комментарии со стороннего сервиса, например disqus — но в итоге решил что свои комментарии на AJAX будут покруче.
Требования к AJAX-комментам
Допустим, мы только что решили поставить асинхронные комментарии у себя на сайте. Какую функциональность, на наш взгляд, они должны иметь?
Шаг 1. Подготовка. Структура HTML.
Будем отталкиваться от стандартных тем WordPress, это Twenty Ten и Twenty Eleven. Разумеется, то, что представлено в следующем куске кода — всего лишь HTML-шаблон, который должен сориентировать вас по атрибутам class и id, а также по расположению элементов, а вообще все эти штуки делаются через php!
Так что, если у вас что-то добавляется не туда, куда надо, сверяйтесь по этому листингу.
Примерно так это будет выглядеть:

В код моего блога советую не залазить, у меня там структура немного другая, она может вас только запутать ещё больше. Если что-то не получается или есть вопрос — просто задайте его мне прямо в комментариях к этому посту.
Шаг 2. CSS
Если у вас со структурой всё окей, то стили по сути и не понадобятся, за исключением оформления ошибок, возникающих в результате валидации полей. То есть, если кто-то ввёл неверный адрес email, поле должно стать красного цвета (например).
Шаг 3. Подключение скриптов
Следующий код вставляем в файл functions.php вашей текущей темы:
Зайдите в исходный код страницы (в Windows — Ctrl + U) и посмотрите, появился ли там comments.js, если да — переходим к следующему шагу, если нет — открываем файлы header.php и footer.php и убеждаемся, что там присутствуют функции wp_head() и wp_footer() соответственно.
Шаг 4. Скрипты jQuery
Открываем наш файл comments.js и вписываем туда:
Последний шаг. PHP-обработчик
Комменты можете протестировать прямо на моем блоге, там совсем незначительные изменения в коде, также я протестировал весь код из статьи ничего не меняя, как есть, на теме Twenty Ten.
Со временем пост будет обновляться по мере совершенствования кода в нем, после появления каких-либо доработок.
Также есть доработки, которые я не буду добавлять, дабы не усложнять пост, но вам стоит попробовать сделать их самим:
Sharing is caring
Понравилось это:
Похожее

Путешествует по миру и рассказывает всем о WordPress лично, у себя в блогах и на курсах в Санкт-Петербурге. Умеет просто объяснять сложные вещи, делает это красиво. Организовывает неплохие WordCamp’s, но совсем не умеет слушать чужие доклады.
