Всплывающая форма обратной связи WordPress с помощью плагинов Contact form 7 и Popupmaker

В прошлом e-mail маркетинг был на пике популярности, люди с базами от 10000 человек зарабатывали деньги, продавая свои или чужие товары, либо просто на рекламе. Кто еще помнит SmartResponder? Он первый в рунете давал собирать с помощью форм контактные данные посетителей сайта. Тогда о таких вещах как политика конфиденциальности и не слышали, базы продавались и перекупались.
Сейчас научимся делать всплывающие формы для отправки сообщений из форм обратной связи автору сайта. В WordPress использую связку плагинов Popup maker и Contact form 7, почему:
Это дает максимум удобства, разберем пошагово, как делать попапы с встроенными формами.
Установка Contact Form 7
В Contact Form 7 создадим форму обратной связи с полями ввода Имя, Почта и Вопрос. Чтобы установить плагин вводим в поиске название, устанавливаем и активируем.
После активации в меню появится новый раздел в WordPress, заходим и нажимаем Добавить новую, появится стандартная текстовая область с уже заполненными строками.
Они не нужны, единственно оставляем теги label. Нужно три поля, приведем к виду.
Оставляем submit это кнопка для отправки. В верхнем меню есть несколько кнопок нас интересует “текст”, “e-mail” и “текстовая область”. В первом пользователь будет вводить имя, во втором свою почту и в третьем вопрос. Разберем нагляднее, нажимаем вкладку Текст.
Переместил получившийся шорткод между тегами label, должно получится так.
Тоже самое делаем с остальными полями, нажимаем и перемещаем между тегами label. Нас интересуют элементы указанные на скриншоте.
Делаем по аналогии, что получилось.
Для текстовой области задал другой класс forma-2, потому что ее надо настраивать по другим правилам и стилям. Теперь нажимаем на Сохранить.
Переходи во вкладку Письмо, навастриваем несколько параметров, смотрим на снимок.
Нажимаем внизу сохранить, и смотрим на шорткод, который выдает плагин для данной формы. Обязательно заполняем название, копируем в отдельный документ шорткод и нажимаем еще раз на Сохранить.
Первый этап преодолели, можете добавлять свои поля, их в панели много, только не забывайте потом прописывать во вкладке Письмо.
Установка Popup Maker
Устанавливается стандартно из админки WordPress, вводим в поиске по плагинам Popup Maker, устанавливаем и активируем.
Переходим в левой панели в одноименный раздел и нажимаем Добавить всплывающее окно. Заполняем имя всплывающего окна, название можно не прописывать, иначе оно появится на сайте. Помещаем в текстовое поле шорткод скопированный после создания формы обратной связи.
Спускаемся ниже и видим меню настройки всплывающего окна. Выбираем пункт Триггеры, находим кнопку Добавить новый.
Обычно обратная связь появляется по нажатию кнопки, поэтому из списка выбираем параметр Открыть и на Добавить. Можете выставить при наведении или через промежуток времени, но нужно настроить куки, а то модальное окно надоест посетителю.
Походите по другим разделам, настройте внешний вид, анимацию и другие параметры появления, в статье разбирать не будем.
Не забываем нажать на опубликовать.
В запись загрузил изображение с помощью медиафалов.
Теперь переходим во вкладку текст и прописываем в поле class стиль osnova.
Как вы понимаете класс можно прописать к любой части текста к ссылке, картинке, целому абзацу и т.д.
Переходим обратно в Визуально и нажимаем предварительный просмотр.
Открывается новая страница в браузере.
Жмем и появляется всплывающая форма обратной связи сделанная на WordPress. Заполните данные и отправьте для теста.
Попап нуждается в доработке, поиграйтесь с настройками отображения (выбрал тему оформления fancybox), добавьте стили к полям (мы прописывали forma-1 и forma-2) и получиться очень симпатичный вариант.
В Gutenberg, чтобы привязать класс нужно нажать на три точки у блока и выбрать “Редактировать как HTML”, а дальше по старой схеме.
Для более простого понимания процесса советую посмотреть авторское пошаговое видео.
Плагином Easy Fancy box в форме ссылки
В поисковой выдаче есть запросы на тему всплывающей обратной связи через плагин Easy Fancy Box в форме ссылки, поэтому обязан написать обзор. Устанавливаем дополнение поиском из панели.
Переходим в админке Настройки > Медиафайлы. Из первого пункта убираем все отметки и оставляем Inline Content. Так отменили появление popup при нажатии на картинку.
 Настройки fancybox
Настройки fancybox
Берем код прописанный ниже, в разделе Внешний вид > Виджеты добавляем новый типа HTML–код, вписываем в него скопированную конфигурацию обратной связи.
 Вставка кода в виджет
Вставка кода в виджет
По логике заменяем мой шорткод от Contact Form 7 на свой. Переходим на блог и проверяем работу, в примере действие происходит нажатием по ссылке.
 Пример исполнения
Пример исполнения
Можно менять текст, прибавлять новые div, только не меняйте ID и CLASS – они привязаны к fancy box, добавляйте стили к тем что сейчас стоят коде. Вставляйте в статьях или напрямую в код шаблона.
Popup в Elementor по кнопке
Чтобы сделать всплывающее окно с обратной связью в Elementor не нужно больших знаний. Переходим в Popup Maker и в тригерах (ранее разбирали) добавляем через запятую id с помощью знака решетки через запятую. Не забываем обновлять тригер формы и сам проект.
 Вносим ID в тригеры
Вносим ID в тригеры
Переходим в Elementor, создаем кнопку, жмем на ней левой клавишей мыши. Появится боковая панель, в поле id вписываем ранее заданный параметр в попапмейкере без решетки.
 Выводим параметры элемента в elementor
Выводим параметры элемента в elementor
 Показ формы связи через elementor
Показ формы связи через elementor
Открывается, заполняем обратную связь и смотрим приходит ли письмо на почту. Конечно, во всех разобранных методах нужны визуальные настройки формы, но при базовых знаниях CSS сделать не составит труда.
На этом закончу статью, мануал получился не маленький, давайте выведем чек–лист действий:
Наконец решили проблему как создать всплывающую форму обратной связи на WordPress, пишите свои вопросы в комментариях, удачи.
Делаем форму обратной связи WordPress: плагин Contact Form 7, функции в темах и самописный код

По умолчанию в WP нет такого функционала, но на помощь приходят плагины и специально разработанные конфигурации для движка.
Форма обратной связи WordPress плагином Contact Form 7
Разберу бесплатный Contact Form 7, который переведен на русский язык. В стандартном исполнении она включает в себя:
Не люблю капчу, но добавил ее после того, как на один из клиентских сайтов начал сыпаться спам.
Добавить капчу reCaptcha
Устанавливаем плагин стандартно через админку WordPress, так выглядит в панели.
Настроим reCaptcha от гугла, заходим в раздел интеграция, и нажимаем на ссылку google.com/recaptcha. Должны иметь аккаунт в Google.
Перебросит в сервис, настраиваем пункты как на скриншоте, правильно вводим домен, внизу нажимаем отправить.
Копируем данные для капчи, оба ключа.
Переходим обратно в плагин WordPress и нажимаем кнопку Настройки интеграции.
Вводим ключи скопированные на сервисе reCaptcha, записываем в соответствующие разделы и сохраняем.
Создание формы
Заходим в настройки и создаем новую форму. Стираем стандартную разметку.
Вводим название нового проекта и нажимаем кнопку Текст, потому что имя будут вводить текстом без правил.
Появиться всплывающее окно, настраиваем по потребностям.
Аналогично нажимаем кнопку e-mail, видим тот же интерфейс.
Ввод почты можно сделать через текст, но тогда потеряете функцию проверки правильности. Плагин проверит есть ли знак @.
Добавляем раздел текстовой области и телефона (по желанию), принцип одинаковый.
Ранее настраивали интеграцию капчи в WordPress, в базовой версии CF7 нет кнопки для вставки captcha, для этого создан шорткод [recaptcha] помещаем под остальными элементами.
Осталось добавить кнопку отправки, выбираем из списка и настраиваем ее вывод.
В результате получился такой код.
Настройка отправки письма
Нажимаем сохранить, переходим во вкладку Письмо, теперь настраиваем отправку на почту.
Протестируйте остальные вкладки уведомлений и настроек, можно поменять текст, выводящийся в разных ситуациях.
Вставка формы на сайт
Вверху страницы сформировался шорт код, копируем его.
Идем в любую запись и вставляем.
После нажатия кнопки Посмотреть, перекинет на сайт с отображением проделанной работы.
Хорошая черта у разработчиков тем на WordPress – заранее делать продукт, поддерживающий CF7, что облегчает жизнь и не нужно прописывать CSS стили в код сайта. Моя тема поддерживает плагин и выводит вполне красивую картинку. Если не устраивает, то к каждому полю прописывали class, используйте его для изменения оформления. Проверил работу темы, письма приходят быстро. Про остальные способы вставить шорткод в WordPress, читайте по ссылке.
Ко всему материалу приложу видео инструкцию, показываю не только процесс создания, но и как сделать красивое оформление формы, потому что текстом весь процесс не описать.
Сделать поля горизонтально в строчку
Посмотрел в интернет и ужаснулся, сколько манипуляций делают. Настроить полностью оформление не покажу, это тема ни одного большого мануала. Заходим в редактирование формы и оборачиваем поля, которые хотим выстроить горизонтально в div с классом, смотрим код.
Поле Имя, Почта и Телефон хочу выстроить в строчку. Не забываем сохранять изменения.
Заходим в админке WordPress Внешний вид > Редактор тем > style.css прописываем стили для обратной связи WordPress в конец файла.
Из стилей видно, что div с классом flex-form присвоили свойство display:flex оно задает расположение элементов в строку, без дополнительных параметров пространство делится поровну.
Вторая запись показывает когда разрешение экрана достигло 655 пикселей, форма меняет свойство с flex на block и форма начнет отображаться как раньше с полями друг под другом. Этот предел в 655 меняется индивидуально, стиль сделан чтобы на мобильных устройствах обратная связь выглядела нормально.
Всплывающая форма обратной связи
Положительно на приеме заявок действуют всплывающие окна с обратной связью от CF7. Плагин для вывода всплывающего окна будет Popup Maker. Описывать не буду, ссылка на материал расположена в этом абзаце. В дополнение приложу видео из той статьи.
Как добавить в elementor
Для вставки формы в elementor нужно использовать раздел shortcode. Форма создана по инструкции выше, значит шорткод от CF7 есть. Переходим в создание страницы в элементоре и в поиске по элементам ищем шорткод.
Далее перетаскиваем модуль в активную область, в параметрах блока вставляем код формы. Функция сработала и вывела на экран результат в виде формы обратной связи.
Используем настройку темы
Откроется страница с уже адаптированной, размеченной и сверстанной формой, по которой посетитель может получить обратную связь с администратором.
Feedback через виджеты
Вставить feedback в виджеты просто. Поможет виджет текст, переносим его в активную зону и прописываем шорткод в него.
Задаем заголовок, заносим конфигурацию в текстовую область, переходим на блог и смотрим, как обрабатывается обратная связь.
Обратная связь без плагина
Если предпочитаете способы без плагина, то есть отличная инструкция, нашел на просторах интернета, если хозяин кода объявится, то с удовольствием поставлю ссылку.
Открываем файл function.php для редактирования, прописываем в самый низ код, как пользоваться FTP и изменять PHP разбирали тут.
Создали форму в HTML разметке WordPress и подвязываем ее на шорткод. Думаю такой подход будет удобен, потому что вывести блок можно будет в любом месте.
В гутенберге в любой текстовый блок вставляете строку.
Перейдя на сайт увидим не сформированную форму, поля работают, но письмо отправляться не будет, потому что не привязан PHP обработчик.
Теперь настроим внешний вид, вставляем данный код в файл style.css активной темы.
Обновляем style.css на сервере и смотрим как преобразилась обратная связь на странице.
Создаем файл feedback.js и помещаем в него код. Загружаем на хостинг в папку js активной темы.
Теперь загружаем вторую часть кода в function.php.
Проверяем форму на работоспособность. Проблема может возникнуть если вы не правильно загрузили файл js в тему WordPress, и путь до него прописан не корректно, а именно во втором коде в разделе // Подключаем файл скрипта.
Такое письмо приходит на почту с обратной связи.
Отлично, справились, смогли сделать форму обратной связи в WordPress, тремя разными методами, если будут вопросы то задавайте, будем разбираться. Успехов!
Best WordPress Contact Form Plugins

Users’ contact information is the source that powers any marketing campaign and any marketer knows that website contact forms are an integral part of user acquisitions and retention.
There are many different types of forms and many uses for them.
You can create forms to collect email information that will help you with your email marketing campaigns, or you can create forms that will accept online bookings, order forms for your products, or let visitors upload files.
Some forms are simple contact forms, while others are more complex forms and have more advanced features. You can add them to your contact page, or you can add them to your popups — the possibilities are almost endless.
In this article, we’ll talk about the best WordPress contact form plugins and provide you with the information you need to choose the right plugin for you.
Learn to use advanced form fields with Elementor Pro
The Top 7 Contact Form Plugins
Let’s get started covering the different forms and their capabilities.
1. Elementor Forms

While the plugins we’ll discuss next work well with Elementor and can be added to the Elementor website builder, Elementor has its own, excellent Form Builder.
One of the highlights of Elementor is its intuitive interface, and thanks to this, you can easily create custom form designs — something that’s not possible with standalone WordPress form plugins.
With it, you can create easy-to-use forms using Elementor’s drag & drop builder, visually editing it in real-time. You will get full design control, and be able to control every aspect of the layout, spacing, and structure with no coding requirements.
You can easily choose the colors and typography you want, enabling the styling of fields, buttons, backgrounds, and other elements.
Elementor offers more than 10 different form fields and allows you to get the data you need, from names to emails, phone numbers, and more.
Elementor also offers multi-step forms and can be integrated with more than 30 power marketing automation and CRM tools, including Aweber, MailChimp, Drip, ActiveCampaign, ConvertKit, HubSpot, Zapier, MailerLite, MailPoet, and many more.
Elementor’s Form Builder offers rich spam filtering features like the honeypot and ReCaptcha and has features like hidden fields, email notifications, confirmation emails, redirection, and more.
Features
Pros
Cons
Price
Start creating amazing and unique forms now, with Elementor Pro.
Формы — виджет Elementor Pro
Наверно не один сайт не может обойтись без формы обратной связи, формы подписки, формы заказа обратного звонка или какого либо запроса. Конечно, возможно вы используете только телефонный канал связи и социальные сети, но все же, контактные формы всегда актуальны.
При создании сайта, а особенно через конструкторы сайтов очень важно иметь форму обратной связи, не просто форму, а целый конструктор форм. Ведь согласитесь, что у всех формы разные не только дизайном, но и количеством и назначением полей. И для всего этого в конструкторе сайта Elementor внедрен виджет Формы.
Виджет «Формы» это специальный виджет который добавляет на ваш сайт (в контентную область секции) форму связи в которой может быть неограниченное кол-во полей разных типов и назначений. Данный виджет очень функциональный, имеет множество настроек и самое главное достаточное количество различных типов полей.

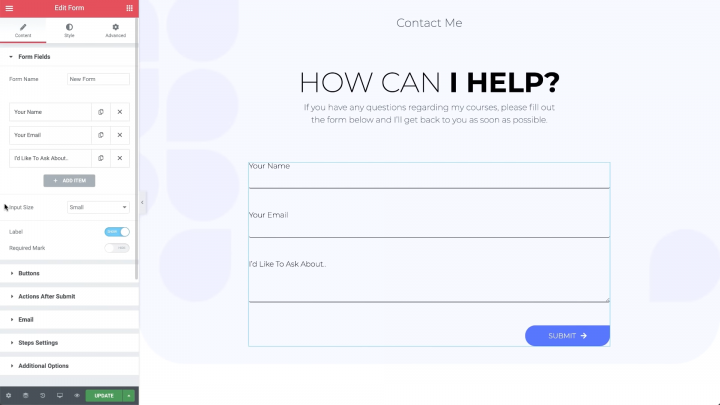
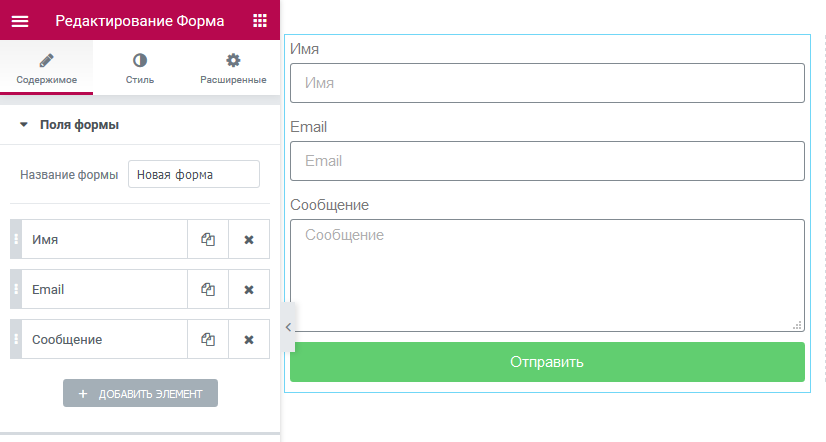
На рисунке показано форма сразу после размещения ее. Вполне сразу рабочая форма обратной связи. В настройках виджета мы сразу видим знакомые уже нам элементы настроек. В данном случаи это настройки для полей формы. Рассмотрим все настройки виджета формы.
Содержимое
— Поля формы
— Кнопка отправить
— Действие после отправки
— Дополнительные опции
Стиль
— Форма
— Поле
— Кнопка
Формы — виджет Elementor Pro: 102 комментария
Виджет красиво выглядит, однако показалось, что лишь для несложных форм больше подойдет. Вот сейчас использую ucalc.pro и сравниваю их по функционалу. Основное конечно то же самое, но некоторых фишек не хватает.
А что вы хотели? Сравнивать сервис и виджет это тоже самое что говорить «Сижу сравниваю Автомойку с Кёрхером….» Конечно сервис это хорошо и в некоторых случаях оправдан. Но когда нужны свои формы, со своим дизайном, внедрением в сайт итд итп, то тут без подобного виджета просто не обойтись.
Конечно если выше это не банальная реклама… скрытая под таким соусом ?
Вот-вот, это как некоторые сравнивают сервисы и плагины, плагины и скрипты и тому подобное. Хотя, я тоже сравнивал когда-то)) Потом лишь понял, что у каждого свои плюсы и минусы. Использовал ContactForm7 всегда, потом перебрался на stepform.io. Начал сравнивать, в итоге плюнул и понял что не сравниваемое. Под разные задачи инструменты. Это как например на Wix и на WordPress сайты сравнивать.
Можно ли как-нибудь связать форму из элементор про и woocommerce? заполнил форму элементор и появился заказ в вукоммерс?
Можно. Если организовать мост между формой элементор и вукомерс. Должно быть какое то апи. Т.е нужна програмная доработка. А так есть плагины, например https://ru.wordpress.org/plugins/buy-one-click-woocommerce/
Посоветуйте какой мост и как сделать,пожалуйста )я в этом просто только разбираюсь
Если вы не программист, то ничего не получится. Выше дал ссылку на плагин, его и используйте.
Так же вы можете написать в поддержку elementor так как данные плагины это платная версия конструктора (если у вас не варез с вирусом) и они вам по любому ответят о том, будет это сделано или нет.
Можно ли редактировать текст сообщения об успешной отправки формы или об ошибке?
Да. В грпуппе настроек Дополнительные опции, включить Пользовательские сообщения. Тогда появится возможность задать текст для формы связи.
Благодарю. Сразу не заметил)
Заметил косячок, если в группе настроек Email, в графе Email отправителя прописать не конкретный адрес, а шорт-код [field (то есть чтобы на почту приходило письмо от того адреса, который будет введён пользователем в этом пункте), то почтовые адреса Mail.ru не поддерживаются. То есть если пользователь указал свою почту с сервиса Mail.ru, например, primer@mail.ru, то письма попросту не приходят. С адресами на Яндекс и Гугл проблем нет.
Скорей всего срабатывает защита на спам. Отправитель один, заголовок другой итд. Скорей всего вам нужно воспользоваться настройкой ниже «Ответить на»
Здравствуйте! А как поменять размер чекаутов, а то по-умолчанию они маленькие.
Здравствуйте. Чекбоксы стандартные и их не стоит менять ведь каждое устройство отображает их по своемому. Можно конечно изменить, но нужно все оформлять стилями.
Здравствуйте! В редактировании формы не появляются настройки где я могу отредактировать кнопку и поля формы (их содежржимое и тип). Появляется возможность только менять отступы, фон, адаптивность и т.п. В чем омжет быть причина и как мне выйти все-таки на редактирование формы.
Спасибо.
Если элементор был вместе с темой, то у вас бесплатная версия конструктора и там нет виджета формы, а если есть то упрощенный, наверно это как раз ваш случай.
Так же возможно у вас это даже не виджет, а плагин, который просто напросто редактируется не из элементора, а просто как другие плагины.
Спасибо за ответ. У нас не PRO версия, наверное в этом проблема.
В версии не про, вообще нет виджета формы. Поэтому смотрите как реализован вывод. Если это из темы, то смотреть настройки темы, если это шокодом, то скорей всего плагин форм, который найдете с списке плагинов.
Здравствуйте, у меня elementor pro, можно ли сделать так, что бы создать несколько форм на отдельно странице, а отправку сделать одной кнопкой в низу всей странице? ну как анкету заполнить.
Например:
Текст
Форма
Виджет
Форма
Виджет
Кнопка отправки ( что бы обе формы отправились одной кнопкой )
Есть такая возможность? и как это сделать?
Спасибо за внимание
Здравствуйте. Такой возможности нет. Если только написать вручную js скрипт, который будет отправлять по очереди.
Здравствуйте! А если поля формы имеют type HTML, то шорткода у них нет. Каким образом можно осуществить отправку данных этих полей на email?
Для интеграции с CRM были нужны определенные значения атрибута name у инпутов. Поэтому они были сделаны через HTML.
Если нужны просто данные введенное в поле, то можно через js копировать данные в поле созданное в форме штатным способом, но при этом скрытое стилями.
Здравствуйте, создал слайд и поставил в навигации стрелки, но вместо стрелок почему то отображается прямоугольники, с чем это может быть связано и как сделать стрелки?
Вот фото этих квадратов http://joxi.ru/V2Vj0vJHdPo3Y2
Здравствуйте. В виджете формы нет никаких слайдов.
Это уже не про виджет формы, а про виджет слайды
В статье про виджет слайды и нужно задавать вопрос. Иконки пропадают в нескольких случаях это или конфликт с темой или что то сломали самостоятельно. У меня много сайтов на элементоре про (офф версия) и проблем таких не было никогда.
Можно сделать калькулятор в Елементоре? если нет, то подскажите нормальный плагин калькулятора
Нет. У элементора нет задачи делать калькуляторы. Вы можете выбрать любой плагин калькулятора https://ru.wordpress.org/plugins/tags/calculator/
Здравствуйте! Можно ли сделать, чтобы заявки приходили под номерами (в письме отображался номер заявки по порядку заявок)
Здравствуйте. Нет, нельзя. В виджете формы нет учета отправляемых форм.
здравствуйте, есть возможность кнопку «отправить» разместить справа или слева, а не внизу. Спасибо
Здравствуйте. Да, конечно можно. Об этом выше в описании виджета и написано
Выравнивание — выравнивание кнопки (Лево, Центр, Право, По ширине).
Здравствуйте. Как можно считать данные из полей формы до нажатия кнопки «отправить», что бы вывести для пользователя сумму заказа? PHP отключен (пытался выводить через html поле), уже долго голову ломаю, подскажите пожалуйста кто сталкивался.
Здравствуйте, а где в Елементоре искать список тех, кто эту форму заполнял?
Здравствуйте. Нигде, только письмо на почту. В данном виджете не реализована запись в бд вордпреса.
Здравствуйте. Я «чайник», и ломаю голову, как настроить форму только на отправку сообщения на свою почту… Может быть подскажете, что куда пипать? Всё вроде перерыл, но ничего подобного не нашёл… ПАМАГИТЕ.
Здравствуйте. Чем именно помочь? Есть виджет, есть его параметры. Что именно не нашли и не понятно. Пишите подробнее.
Здравствуйте, подскажите как в поле телефон сделать шаблоне заполнение, в виде
+7 (___) ___-__-__
Я не знаю как настроить именно только на сообщение. Что, и в каком поле прописывать?
Может быть, вы поможете с подробной пошаговой инструкцией? Если конечно не трудно…
Шаблонное заполнение
+7 (___) ___-__-__
По умолчанию нельзя использовать маску. Необходимо подключать маску вручную через js библиотеку.
Подскажите пожалуйста как это осуществить?
В рамках комментариев это невозможно расписать. Воспользуйтесь обычными статьями по добавлению маски к полю. Думаю любая пойдет с учетом того, что у вас вордпресс. Или попробовать воспользоваться плагинами, например https://ru.wordpress.org/plugins/masks-form-fields/
Подскажите пожалуйста можно ли как то сделать последовательность полей?
Например: Выбрав в выпадающем меню пункт автомобили — появлялось в другом выпадающем меню список автомобилей, выбрав дом — появлялся список домов. Как можно это осуществить?
Стандартными методами нельзя. Но можно написать js код, который все будет обрабатывать. Соответственно нужны знания. И совет, смотрите именно в сторону js кода, а не плагинов форм итд. Если осилите простые коды в js, то жизнь с формами станет легче. Можно делать любые калькуляторы, условия, заполнения итд и все это поверх форм elementor
Здравствуйте. Подскажите пожалуйста как добавить в форму utm метки. Ну что бы письмо приходило на майл и было видно из какого источника заказчик перешел на сайт
Здравствуйте.
Если в поле формы указан файл, который можно приложить к сообщению, то в письме он представлен в виде ссылки на файл, который лежит на хостинге.
Можно ли сделать так, чтобы файл был в явном виде приложен к письму?
Здравствуйте. Без смены виджета формы, добиться того что желаете не получится.
Здравствуйте. После отправки формы на сайте, сообщения на почту приходят, но отсутствует сам текст сообщения. В чем может быть проблема?
Выглядит это так:
Message:
Date: 11.03.2020
Time: 12:33
Page URL: 123
User Agent: 123
Remote IP: 123
Powered by: Elementor
Здравствуйте. Посмотрите в свойствах виджета, в группе свойств Email, что там указано. Как минимум должно быть указано [all-fields]
Возможно вы просто стерли.
Здравствуйте. Подскажи как можно сделать авторизацию пользователей? (тоесть при заполнении например емайл, необходимо подтвердить емайл и что бы было перенаправление на другую страницу)
Здравствуйте. У данного виджета нет такой возможности, виджет не резиновый!!
Точнее сделать то можно, что бы и письмо отправлял и прочее, но авторизации не будет. Но думаю данный плагин вам поможет https://ru.wordpress.org/plugins/user-verification/
Если нужно именно с данной формой, то можно сделать подобие проверки
Т.е сначала формируем письмо с данными, но отправляем все это клиенту и подставляем в ссылку подтверждения. А вот ссылка подтверждения идет уже на страницу в которой заполняются поля по ссылке и письмо уже отправляется вам. Но тут опять, никакой регистрации, только проверка то что это реально человек и кликнул по ссылке отправил повторно.
Про данную возможность почитайте статью
https://blog.web5x.ru/dinamicheski-zapros-get/
т.е не просто почитать, а применить ее, предварительно сильно вникнув в возможность!
Я уже думал об этом и решил, что если ни чего не получится то так и сделаю. Просто посмотрел по инструкции на официальном сайте, это можно сделать прямо в форме, написано вот так — «После добавления виджета формы в свой раздел перейдите в раздел действия после отправки > > добавить действие и добавьте электронную почту» это понятно, потом заполнить стандартные поля «и там написано что нужно заполнить поле «Reply-to» и «Сс»,но почему то у меня нет таких полей. Может где то необходимо открыть эти поля и что, подскажите пожалуйста.
