Как создается всплывающая форма обратной связи WordPress
В этой статье мы пошагово опишем, как создается всплывающая форма обратной связи WordPress
Для создания формы потребуется:


Шаг 1. Установите плагины WPForms и OptinMonster

Установите и активирйте оба плагина. Для активации OptinMonster необходимо создать учетную запись в системе OptinMonster.
Шаг 2. Создайте контактную форму, используя WPForms

На следующей странице выберите шаблон Simple contact form и задайте ей имя.

После этого вы получите доступ к визуальному конструктору форм, в котором сможете с легкостью добавлять или удалять элементы путем перетаскивания.

Сохраните внесенные изменения. После этого созданная форма будет готова к работе. Затем перейдите на вкладку Embed и скопируйте код формы.

Шаг 3. Создание всплывающего окна WordPress с помощью OptinMonster
Чтобы создать модальное всплывающее окно, в административной панели WordPress перейдите в раздел OptinMonster > Create New Campaign.



На следующей странице введите название кампании.

Нажмите на кнопку Add Blocks и прокрутите вниз, чтобы найти варианты блоков. Под ними вы увидите HTML-блок. Перетащите его в область проектирования.

Здесь нужно добавить скопированный ранее код формы. В нашем случае он выглядит следующим образом:
Do you have any questions?
Want to ask more about our service? Simply fill out the form and we’ll get back to you as soon as possible.

Сохраните внесенные изменения. После этого перейдите на вкладку Display rules и установите время на ноль.

Шаг 4. Публикация всплывающей формы



Шаг 5. Добавление ссылки для запуска всплывающей контактной формы
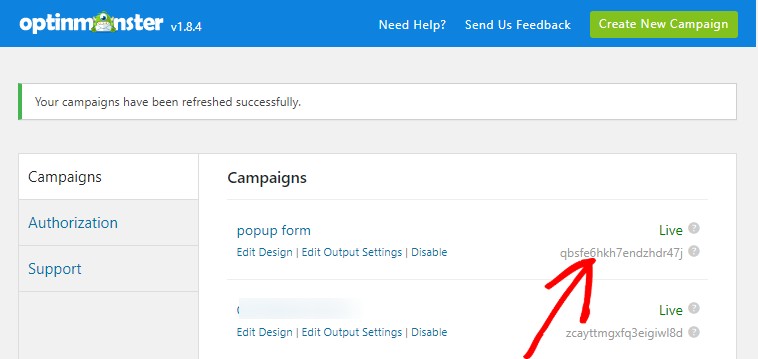
Сначала скопируйте ключ вашей кампании OptinMonster, который указан рядом с ее названием.

Создайте новую страницу в WordPress. Затем перейдите в текстовый редактор WordPress и добавьте приведенный ниже код. Не забудьте вставить ваш ключ.

Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, лайки, подписки, отклики!
Всплывающая форма обратной связи для wordpress: popup contact form 7 и всплывающее окно формы на Ajax
В этом уроке, я хочу использовать две формы обратной связи: самописную на Ajax и Contact Form 7 на плагине.
В идеале, я покажу вам как создать всплывающую форму обратной связи, она же popup contact form 7 или любая другая произвольная форма обратной связи в модальном окне.
Эта статья подойдет как начинающим программистам, которым нужна всплывающая форма обратной связи у виде готового кода, так и более продвинутым.
Для успешной работы popup формы вам практически не нужны знания яваскрипт и пхп, – достаточно просто следовать пошаговой инструкции.
Навигация по странице:
Не бойтесь нажимать, вы перейдете сразу к просмотру нужной информации
Форма обратной связи в модальном окне
к менюДля более продвинутых пользователей я сейчас опишу 3 составляющих кода (яваскрипт, хтмл, цсс) для создания и работы модального окна. Далее, я покажу как этот код интегрировать в CMS WordPress для пользователей, которые не сильно разбираются в программировании. Перейти сразу к интеграции всплывающей формы на сайт вордпресс для начинающих можно нажав на этот линк.
Если вы хотите просмотреть код и скопировать его к себе на сайт нажимайте по очереди вкладки Html, CSS, Javascript ниже:
Всплывающая форма Html код
Это хтмл код для вставки в произвольное место родительского тега body. Лучше всего вставлять в конец страницы, перед закрывающимся тегом
Всплывающая форма обратной связи WordPress
Создание всплывающей формы обратной связи на wordpress
Здравствуйте дорогие читатели блога!
Сегодня рассмотрим такие вопросы, как:
Создание формы обратной связи с помощью плагина Contact Form 7
Форма обратной связи во всплывающем окне
Передача url, заголовка страницы в форме Contact Form 7
Настроим стили CSS всплывающего окна и формы обратной связи
Научим Contact Form 7 отправлять SMS сообщения

Пример формы обратной связи на странице «Контакты»
Форма обратной связи с помощью плагина Contact Form 7
Устанавливаем плагин Contact Form 7:

Как видите — ничего сложного, обычная процедура установки плагина.
Настраиваем форму обратной связи на wordpress
После установки плагина, слева (в панели управления) появится вкладка «Contact Form 7». Нажимаем на неё, тут добавляем новую форму (старую можно удалить или изменить)
Поздравляю, форма обратной связи создана! Теперь можете проверять работоспособность формы и задавать свои вопросы.
Как сделать всплывающую форму обратной связи на wordpress
В некоторых случаях, если при клике на ссылку возникают проблемы и форма отсутствует (The requested content cannot be loaded.), тогда нужно заменить класс «fancybox» на «fancybox-inline».
Также не забываем вставить свой шорткод формы обратной связи
Поздравляю! Всплывающая форма обратной связи в связке двух плагинов Contact Form 7 + Easy FancyBox готова.
Как вставить url и заголовок товара (страницы) в форму обратной связи на wordpress
 Больше не придется просить клиентов заполнять поле «Название товара»
Больше не придется просить клиентов заполнять поле «Название товара»
Есть очень простое решение Contact Form 7 + Dynamic Text Extension

Вот и всё! Передача url и заголовка в письме обратной формы настроена, можно наслаждаться результатом!
Знаю человека, который сделал сотню однообразных форм для товаров, лишь бы узнать с какой именно страницы пришел заказ.
Это решение непременно понравится новичкам в сфере создания сайтов. Кроме того, все проведенные манипуляции не заметны для пользователя. А то, что мы знаем больше информации о заявках, облегчит жизнь как покупателям так и менеджерам. Информация о заказе даст нам возможность конструктивно провести диалог или переписку и не даст нам потратить зря драгоценное время.
А теперь переходим к тестированию и отписываемся в комментариях…
Меняем стили CSS Contact form 7 и всплывающего окна (Fancybox) формы обратной связи
Для начала, отключим стили плагина Fancybox
Подключаем свои стили оформления формы обратной связи на вордпресс

Форма обратной связи Contact form 7 на WordPress во всплывающем окне
Как видите — всё просто и бесплатно! Надеюсь данная реализация придется Вам по вкусу. Отписывайтесь в комментариях, подписывайтесь на соц сети, добавляйте в закладки.
Contact Form 7 и отправка SMS сообщений с сайта wordpress
В связи с тем, что данное внедрение стало платным (0.50-1.25 за сообщение), решил пока не писать, но если кому будет интересно, обязательно напишу. Кстати, 5 SMS в день сервис sms.ru все же оставил своим пользователям. 
Пишите в комментариях, а может кто знает бесплатный способ реализации отправки SMS с сайта на wordpress? Напишите, дайте ссылку!
Кроме шуток. Кого интересует данный способ реализации, напишите мне и ответ не заставит себя долго ждать!
Или, если не хотите тратить время, можете заказать форму обратной связи для сайта на WordPress прямо сейчас:
Всплывающая форма обратной связи WordPress с помощью плагинов Contact form 7 и Popupmaker

В прошлом e-mail маркетинг был на пике популярности, люди с базами от 10000 человек зарабатывали деньги, продавая свои или чужие товары, либо просто на рекламе. Кто еще помнит SmartResponder? Он первый в рунете давал собирать с помощью форм контактные данные посетителей сайта. Тогда о таких вещах как политика конфиденциальности и не слышали, базы продавались и перекупались.
Сейчас научимся делать всплывающие формы для отправки сообщений из форм обратной связи автору сайта. В WordPress использую связку плагинов Popup maker и Contact form 7, почему:
Это дает максимум удобства, разберем пошагово, как делать попапы с встроенными формами.
Установка Contact Form 7
В Contact Form 7 создадим форму обратной связи с полями ввода Имя, Почта и Вопрос. Чтобы установить плагин вводим в поиске название, устанавливаем и активируем.
После активации в меню появится новый раздел в WordPress, заходим и нажимаем Добавить новую, появится стандартная текстовая область с уже заполненными строками.
Они не нужны, единственно оставляем теги label. Нужно три поля, приведем к виду.
Оставляем submit это кнопка для отправки. В верхнем меню есть несколько кнопок нас интересует “текст”, “e-mail” и “текстовая область”. В первом пользователь будет вводить имя, во втором свою почту и в третьем вопрос. Разберем нагляднее, нажимаем вкладку Текст.
Переместил получившийся шорткод между тегами label, должно получится так.
Тоже самое делаем с остальными полями, нажимаем и перемещаем между тегами label. Нас интересуют элементы указанные на скриншоте.
Делаем по аналогии, что получилось.
Для текстовой области задал другой класс forma-2, потому что ее надо настраивать по другим правилам и стилям. Теперь нажимаем на Сохранить.
Переходи во вкладку Письмо, навастриваем несколько параметров, смотрим на снимок.
Нажимаем внизу сохранить, и смотрим на шорткод, который выдает плагин для данной формы. Обязательно заполняем название, копируем в отдельный документ шорткод и нажимаем еще раз на Сохранить.
Первый этап преодолели, можете добавлять свои поля, их в панели много, только не забывайте потом прописывать во вкладке Письмо.
Установка Popup Maker
Устанавливается стандартно из админки WordPress, вводим в поиске по плагинам Popup Maker, устанавливаем и активируем.
Переходим в левой панели в одноименный раздел и нажимаем Добавить всплывающее окно. Заполняем имя всплывающего окна, название можно не прописывать, иначе оно появится на сайте. Помещаем в текстовое поле шорткод скопированный после создания формы обратной связи.
Спускаемся ниже и видим меню настройки всплывающего окна. Выбираем пункт Триггеры, находим кнопку Добавить новый.
Обычно обратная связь появляется по нажатию кнопки, поэтому из списка выбираем параметр Открыть и на Добавить. Можете выставить при наведении или через промежуток времени, но нужно настроить куки, а то модальное окно надоест посетителю.
Походите по другим разделам, настройте внешний вид, анимацию и другие параметры появления, в статье разбирать не будем.
Не забываем нажать на опубликовать.
В запись загрузил изображение с помощью медиафалов.
Теперь переходим во вкладку текст и прописываем в поле class стиль osnova.
Как вы понимаете класс можно прописать к любой части текста к ссылке, картинке, целому абзацу и т.д.
Переходим обратно в Визуально и нажимаем предварительный просмотр.
Открывается новая страница в браузере.
Жмем и появляется всплывающая форма обратной связи сделанная на WordPress. Заполните данные и отправьте для теста.
Попап нуждается в доработке, поиграйтесь с настройками отображения (выбрал тему оформления fancybox), добавьте стили к полям (мы прописывали forma-1 и forma-2) и получиться очень симпатичный вариант.
В Gutenberg, чтобы привязать класс нужно нажать на три точки у блока и выбрать “Редактировать как HTML”, а дальше по старой схеме.
Для более простого понимания процесса советую посмотреть авторское пошаговое видео.
Плагином Easy Fancy box в форме ссылки
В поисковой выдаче есть запросы на тему всплывающей обратной связи через плагин Easy Fancy Box в форме ссылки, поэтому обязан написать обзор. Устанавливаем дополнение поиском из панели.
Переходим в админке Настройки > Медиафайлы. Из первого пункта убираем все отметки и оставляем Inline Content. Так отменили появление popup при нажатии на картинку.
 Настройки fancybox
Настройки fancybox
Берем код прописанный ниже, в разделе Внешний вид > Виджеты добавляем новый типа HTML–код, вписываем в него скопированную конфигурацию обратной связи.
 Вставка кода в виджет
Вставка кода в виджет
По логике заменяем мой шорткод от Contact Form 7 на свой. Переходим на блог и проверяем работу, в примере действие происходит нажатием по ссылке.
 Пример исполнения
Пример исполнения
Можно менять текст, прибавлять новые div, только не меняйте ID и CLASS – они привязаны к fancy box, добавляйте стили к тем что сейчас стоят коде. Вставляйте в статьях или напрямую в код шаблона.
Popup в Elementor по кнопке
Чтобы сделать всплывающее окно с обратной связью в Elementor не нужно больших знаний. Переходим в Popup Maker и в тригерах (ранее разбирали) добавляем через запятую id с помощью знака решетки через запятую. Не забываем обновлять тригер формы и сам проект.
 Вносим ID в тригеры
Вносим ID в тригеры
Переходим в Elementor, создаем кнопку, жмем на ней левой клавишей мыши. Появится боковая панель, в поле id вписываем ранее заданный параметр в попапмейкере без решетки.
 Выводим параметры элемента в elementor
Выводим параметры элемента в elementor
 Показ формы связи через elementor
Показ формы связи через elementor
Открывается, заполняем обратную связь и смотрим приходит ли письмо на почту. Конечно, во всех разобранных методах нужны визуальные настройки формы, но при базовых знаниях CSS сделать не составит труда.
На этом закончу статью, мануал получился не маленький, давайте выведем чек–лист действий:
Наконец решили проблему как создать всплывающую форму обратной связи на WordPress, пишите свои вопросы в комментариях, удачи.
10 плагинов всплывающих окон и форм обратной связи для WordPress

Всплывающее окно в WordPress – практичный и быстрый способ повышения конверсии. Правильно настроенная всплывающая контактная форма в WordPress подтолкнет потенциального клиента к совершению сделки. Предлагаем просмотреть список из 10-и плагинов с необходимым функционалом и удобными настройками.
ConvertPlus
Ninja Popups
Следующий предложенный к ознакомлению плагин является удобным конструктором всплывающих форм обратной связи в WordPress. С данным инструментом можно разрабатывать собственную форму или использовать более 73-х готовых шаблонов и более 74-х анимационных эффектов. Для оптимизации предусмотрена интеграция с сервисом статистики Google Analytics.
Bloom
Плагин Bloom от Elegant Themes — одно из лучших предложений на рынке, он доступен, как часть полного членства в сообществе Elegant Themes. Bloom может похвастаться продуманной и удобной в работе панелью настроек, сотней шаблонов всплывающих окон и сбором собственной статистики. Уникальные триггеры помогут вывести всплывающие окна после оформления заказов или после написания посетителем комментария.
OptinMonster
С таким универсальным инструментом легко можно создавать всплывающее окно на сайте WordPress со своим дизайном или же прибегнуть к использованию предложенных разработчиками готовых шаблонов. С использованием технологии Exit-intent можно показать pop-up окно в момент, когда посетитель уже собирается покинуть ресурс. При желании используется планировщик окон для их запуска в строго запланированное время.
Elementor Pro
Elementor — это один из самых популярных плагинов для создания страниц. Вместе с дополнением Elementor Pro, можно получить доступ к инструменту под названием Popup Builder, в котором используется один и тот же интерфейс конструктора страниц для создания всплывающих окон. Для удобства, разработчики представили более сотни стандартных шаблонов, но при желании, можно создавать свой уникальный дизайн. Минус данного плагина – отсутствие встроенного сервиса статистики.
Layered Popups
Помимо стандартного набора параметров Layered Popups обладает и собственной уникальной изюминкой в виде огромной библиотеки из более 200 шаблонов pop-up окон. Плагин разрешает интегрировать форму входа во всплывающем окне. Разработчикам понравятся такие фишки, как планировка запуска окон в заданное время, сервис встроенной аналитики. Особенностью Layered Popups является прорисовка всплывающих «слоистых» окон по аналогии с многослойным слайдером или слоями в Photoshop. Можно создавать отдельные настраиваемые слои для кнопок «отправить» или «закрыть», для поля формы электронной почты, для фона и др.
Icegram
Popup Maker
Плагин Popup Maker для WordPress превосходит конкурентов в области таргетинга и запуска окна по определенному действию. Благодаря простому интерфейсу не возникает проблем в настройке показа pop-up окон. Кроме того Popup Maker в WordPress разрешает создавать собственные уникальные cookie-файлы, настраивая всплывающие окна для групп посетителей. Это позволит проявить творческий подход к показу — например, настроить таргетинг на всплывающие окна для постоянных посетителей, которые уже что-то заказывали ранее.
WP Subscribe Pro
PopUp Domination
Это дополнение является больше SaaS инструментом, чем полноценным плагином. Управление окнами здесь осуществляется непосредственно из панели PopUp Domination. При его использовании вы столкнетесь с особенным ценообразованием! Плата взимается от количества просмотров pop-up окон, поэтому она может варьироваться от 9 до 29 долларов в месяц. PopUp Domination предоставляет отличный набор функций – подборку шаблонов, доступ к тестированию и аналитике, расширенные настройки таргетинга, работа практически со всеми типами всплывающих окон.
