Быстрый старт с WPF. Часть 1. Привязка, INotifyPropertyChanged и MVVM
По разным причинам большинство из нас использует десктопные приложения, как минимум, браузер  А у некоторых из нас возникает необходимость в написании своих. В этой статье я хочу пробежаться по процессу разработки несложного десктопного приложения с использованием технологии Windows Presentation Foundation (WPF) и применением паттерна MVVM. Желающих продолжить чтение прошу под кат.
А у некоторых из нас возникает необходимость в написании своих. В этой статье я хочу пробежаться по процессу разработки несложного десктопного приложения с использованием технологии Windows Presentation Foundation (WPF) и применением паттерна MVVM. Желающих продолжить чтение прошу под кат.
В чём особенность WPF?
Два основных отличия WPF от других средств построения десктопных приложений:
Я не буду углубляться в подробности, т.к. это не совсем тема статьи. Если интересно, то гуглить XAML, WPF rendering, milcore.dll и DirectX 
О чём эта статья?
Эта статья содержит пример приложения, построенного на технологии WPF:
Я постараюсь ориентировать материал статьи в практическую сторону в стиле «повторяй за мной» с пояснениями.
Что нам понадобится для повторения статьи?
Так же в этом разделе я опишу создание проекта.
Запускаем VS, создаём новый проект, тип приложения выбираем WPF App (.NET Framework) (можно ввести в строке поиска справа вверху), называем как угодно.
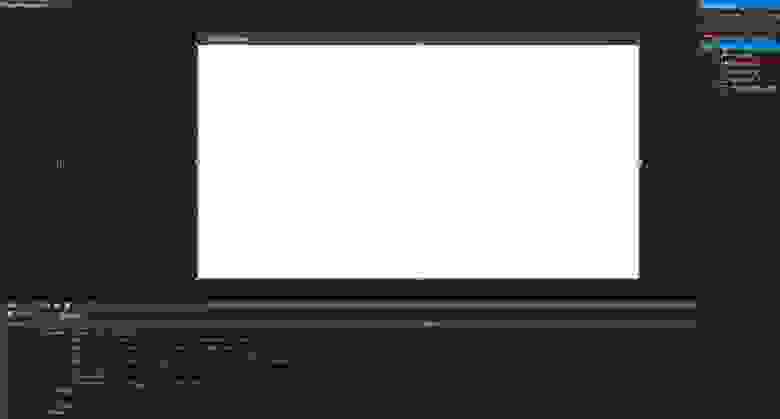
После создания нового проекта откроется окно редактора интерфейса, у меня оно выглядит так

Внизу находится редактор разметки, вверху — предпросмотр интерфейса окна, но можно поменять относительное расположение редактора кода и предпросмотра интерфейса так, что они будут располагаться в горизонтальном порядке, с помощью вот этих кнопок (справа на границе двух областей):
Перед тем, как начать
Элементы окна (их ещё называют контрОлами от слова Control) должны размещаться внутри контейнера или внутри другого элемента типа ContentControl. Контейнер — это специальный контрол, позволяющий разместить внутри себя несколько дочерних контролов и организовать их взаимное расположение. Примеры контейнеров:
Есть и другие контейнеры. Поскольку контейнер тоже является контролом, то внутри контейнера могут быть вложенные контейнеры, содержащие вложенные контейнеры и так далее. Это позволяет гибко располагать контролы относительно друг друга. Так же с помощью контейнеров мы можем не менее гибко управлять поведением вложенных контролов при изменении размеров окна.
MVVM и интерфейс INotifyPropertyChanged. Копия текста.
Итогом этого примера станет приложение с двумя контролами, в одном из которых можно редактировать текст, а в другом только просматривать. Изменения из одного в другой будут переходить синхронно без явного копирования текста с помощью привязки (binding).
Теперь сосредоточимся на цели этого примера. Мы хотим, чтобы при наборе текста в текстбоксе этот же текст синхронно отображался в текстблоке, избежав при этом явной операции копирования текста. Нам понадобится некая связующая сущность, и вот тут-то мы и подошли к такой штуке, как привязка (binding), о которой было сказано выше. Привязка в терминологии WPF — это механизм, позволяющий связывать некоторые свойства контролов с некоторыми свойствами объекта C#-класса и выполнять взаимное обновление этих свойств при изменении одной из частей связки (это может работать в одну, в другую или в обе стороны сразу). Для тех, кто знаком с Qt, можно провести аналогию слотов и сигналов. Чтобы не растягивать время, перейдём к коду.
Итак, для организации привязки нужны свойства контролов и некое свойство некоего C#-класса. Для начала разберёмся с XAML-кодом. Текст обоих контролов хранится в свойстве Text, поэтому добавим привязку для этих свойств. Делается это так:
Мы сделали привязку, но пока непонятно к чему  Нам нужен объект какого-то класса и какое-то свойство в этом объекте, к которому будет выполнена привязка (как ещё говорят, на которое нужно забиндиться).
Нам нужен объект какого-то класса и какое-то свойство в этом объекте, к которому будет выполнена привязка (как ещё говорят, на которое нужно забиндиться).
Так что это за класс? Этот класс называется вьюмоделью (view model) и служит как раз связующим звеном между view (интерфейсом или его частями) и model (моделью, т.е. теми частями кода, которые отвечают за логику приложения. Это позволяет отделить (в какой-то степени) логику приложения от интерфейса (представления, view) и называется паттерном Model-View-ViewModel (MVVM). В рамках WPF этот класс также называется DataContext.
Однако, просто написать класс вьюмодели недостаточно. Нужно ещё как-то оповещать механизм привязки о том, что свойство вьюмодели или свойство вью изменилось. Для этого существует специальный интерфейс INotifyPropertyChanged, который содержит событие PropertyChanged. Реализуем этот интерфейс в рамках базового класса BaseViewModel. В дальнейшем все наши вьюмодели мы будем наследовать от этого базового класса, чтобы не дублировать реализацию интерфейса. Итак, добавим в проект каталог ViewModels, а в этот каталог добавим файл BaseViewModel.cs. Получим такую структуру проекта:
Код реализации базовой вьюмодели:
Создадим для нашего класса MainWindow свою вьюмодель, унаследовавшись от базовой. Для этого в том же каталоге ViewModels создадим файл MainWindowViewModel.cs, внутри которого будет такой код:
Шикарно! Теперь нужно добавить в эту вьюмодель свойство, на которое будем биндить текст наших контролов. Поскольку это текст, тип этого свойства должен быть string:
В итоге получим такой код
Так, кажется, справились. Осталось забиндиться на это свойство из вьюхи и готово. Давайте сделаем это прямо сейчас:
Ништяк, запускаем проект, набираем текст в текстбокс иииии… ничего не происходит))) Ну, ничего страшного, на самом деле мы идём правильной дорогой, просто пока ещё не дошли до нужной точки.
Предлагаю на минутку остановиться и подумать, чего же нам не хватает. Вьюха у нас есть. Вьюмодель тоже. Свойства вроде забиндили. Нужный интерфейс реализовали. Проделали кучу работы ради копирования жалкой строчки текста, за что нам это. 111
Ладно, шутки в сторону. Мы забыли создать объект вьюмодели и кое-что ещё (об этом позже). Сам класс мы описали, но это ничего не значит, ведь у нас нет объектов этого класса. Ок, где нужно хранить ссылку на этот объект? Ближе к началу примера я упомянул некий DataContext, используемый в WPF. Так вот, у любой вью есть свойство DataContext, которому мы можем присвоить ссылку на нашу вьюмодель. Сделаем это. Для этого откроем файл MainWindow.xaml и нажмём F7, чтобы открыть код этой вьюхи. Он практически пустой, в нём есть только конструктор класса окна. Добавим в него создание нашей вьюмодели и поместим её в DataContext окна (не забываем добавить using с нужным неймспейсом):
Это было просто, но этого всё равно не хватает. По-прежнему при запуске приложения никакой синхронизации текста не происходит. Что ещё нужно сделать?
Нужно вызвать событие PropertyChanged при изменении свойства SynchronizedText и сообщить вьюхе о том, что она должна следить за этим событием. Итак, чтобы вызвать событие, модифицируем код вьюмодели:
Что мы тут сделали? Добавили скрытое поле для хранения текста, обернули его в уже существующее свойство, а при изменении этого свойства не только меняем скрытое поле, но и вызываем метод OnPropertyChanged, определённый в базовой вьюмодели и вызывающий событие PropertyChanged, объявленное в интерфейсе INotifyPropertyChanged, так же реализованное в базовой вьюмодели. Получается, что при каждом изменении текста возникает событие PropertyChanged, которому передаётся имя свойства вьюмодели, которое было изменено.
Ну, почти всё, финишная прямая! Осталось указать вьюхе, что оно должно слушать событие PropertyChanged:
Помимо того, что мы указали, по какому триггеру должно происходить обновление, мы так же указали, в какую сторону это обновление отслеживается: от вью к вьюмодели или наоборот. Поскольку в текстбоксе мы вводим текст, то нам интересны изменения только во вью, поэтому выбираем режим OneWayToSource. В случае с текстблоком всё ровно наоборот: нам интересны изменения во вьюмодели, чтобы отобразить их во вью, поэтому выбираем режим OneWay. Если бы нам нужно было, чтобы изменения отслеживались в обе стороны, можно было не указывать Mode вообще, либо указать TwoWay явно.
Итак, запускаем программу, набираем текст и voi-la! Текст синхронно меняется, и мы нигде ничего не копировали!
Спасибо за внимание, продолжение следует. Будем разбираться с DataTemplate и паттерном Command.
руководство. создание первого приложения WPF в Visual Studio 2019
в этой статье показано, как разработать классическое приложение Windows Presentation Foundation (WPF), включающее элементы, которые являются общими для большинства приложений WPF: разметка XAML (XAML), код программной части, определения приложений, элементы управления, макет, привязку данных и стили. Для разработки приложения вы будете использовать Visual Studio.
В этом руководстве описано следующее:
по завершении работы с этим руководством вы создадите автономное приложение Windows, которое позволяет пользователям просматривать отчеты о расходах для выбранных лиц. Приложение состоит из нескольких страниц WPF, размещенных в окне в стиле браузера.
пример кода, который используется в этом учебнике, доступен как для Visual Basic, так и для C# в учебнике пример кода приложения WPF.
язык кода примера кода можно переключать между C# и Visual Basic с помощью селектора языка в верхней части этой страницы.
Предварительные требования
Дополнительные сведения об установке новейшей версии Visual Studio см. в статье Установка Visual Studio.
Создание проекта приложения
Первым шагом является создание инфраструктуры приложения, включающей определение приложения, две страницы и изображение.
создайте новый проект приложения WPF в Visual Basic или Visual C# с именем ExpenseIt :

Введите имя проекта ExpenseIt и нажмите кнопку создать.

Visual Studio создает проект и открывает конструктор для окна приложения по умолчанию с именем MainWindow. xaml.
откройте Application. xaml (Visual Basic) или App. xaml (C#).
Этот XAML-файл определяет приложение WPF и все ресурсы приложения. Этот файл также используется для указания пользовательского интерфейса, в данном случае MainWindow. XAML, который автоматически отображается при запуске приложения.
КОД XAML должен выглядеть следующим образом в Visual Basic:
Аналогично следующему в C#:
Откройте файл MainWindow.xaml.
Этот XAML-файл является главным окном приложения и отображает содержимое, созданное на страницах. WindowКласс определяет свойства окна, такие как заголовок, размер или значок, а также обрабатывает события, такие как закрытие или скрытие.
Удалите Grid элементы из между NavigationWindow тегами.
Измените следующие свойства в коде XAML для NavigationWindow элемента:
Присвойте Title свойству значение » ExpenseIt «.
Задайте Height для свойства значение 350 пикселей.
Задайте Width для свойства значение 500 пикселей.
КОД XAML должен выглядеть следующим образом для Visual Basic:
И, как и в случае с C#:
Откройте файл MainWindow. XAML. vb или MainWindow. XAML. CS.
Этот файл является файлом кода программной части, который содержит код для работы с событиями, объявленными в файле MainWindow. XAML. Этот файл содержит разделяемый класс для окна, определенного в XAML-коде.
Добавление файлов в приложение
В этом разделе вы добавите в приложение две страницы и изображение.
Добавьте в проект новую страницу и назовите ее ExpenseItHome.xaml :
В Обозреватель решений щелкните правой кнопкой мыши ExpenseIt узел проекта и выберите команду добавить > страницу.
В диалоговом окне Добавление нового элемента шаблон Page (WPF) уже выбран. Введите имя ExpenseItHome и нажмите кнопку Добавить.
Эта страница является первой страницей, отображаемой при запуске приложения. Отобразится список людей для выбора, чтобы отобразить отчет о расходах для.
Задайте для параметра значение DesignHeight 350 пикселей, а для параметра — значение DesignWidth 500 пикселей.
Теперь XAML выглядит следующим образом для Visual Basic:
И, как и в случае с C#:
Откройте файл MainWindow.xaml.
Добавьте Source свойство в NavigationWindow элемент и задайте для него значение » ExpenseItHome.xaml «.
Этот набор устанавливается ExpenseItHome.xaml в качестве первой страницы, открытой при запуске приложения.
Пример XAML в Visual Basic:

Добавьте еще одну новую страницу WPF в проект и назовите ее файл ExpenseReportPage. XAML::
В Обозреватель решений щелкните правой кнопкой мыши ExpenseIt узел проекта и выберите команду добавить > страницу.
На этой странице отображается отчет о расходах для пользователя, выбранного на ExpenseItHome странице.
Откройте файл ExpenseReportPage. XAML.
Задайте для параметра значение DesignHeight 350 пикселей, а для параметра — значение DesignWidth 500 пикселей.
Файл ExpenseReportPage. XAML теперь выглядит следующим образом в Visual Basic:
Аналогично следующему в C#:
Откройте ExpenseItHome. XAML. vb и файл ExpenseReportPage. XAML. vb или ExpenseItHome. XAML. CS и файл ExpenseReportPage. XAML. CS.
Код должен выглядеть следующим образом ExpenseItHome :
И, как и для файл ExpenseReportPage:
Щелкните правой кнопкой мыши узел проекта и выберите команду Добавить > существующий элемент или нажмите клавиши SHIFT + ALT + A.
В диалоговом окне Добавление существующего элемента задайте для фильтра файлов значение все файлы или файлы изображений, перейдите к файлу изображения, который необходимо использовать, а затем нажмите кнопку Добавить.
Создание и запуск приложения
На следующем рисунке показано приложение с NavigationWindow кнопками:

Закройте приложение, чтобы вернуться к Visual Studio.
Создание макета
Макет предоставляет упорядоченный способ размещения элементов пользовательского интерфейса, а также управляет размером и положением этих элементов при изменении размера пользовательского интерфейса. Обычно макет создается с одним из следующих элементов управления макетом.
Каждый из этих элементов управления макета поддерживает определенный тип макета для своих дочерних элементов. ExpenseIt размеры страниц можно изменять, и каждая страница содержит элементы, расположенные горизонтально и вертикально рядом с другими элементами. В этом примере Grid используется как элемент макета для приложения.
Дополнительные сведения об Panel элементах см. в разделе Общие сведения о панелях. Дополнительные сведения о макете см. в разделе Layout.
В ExpenseItHome.xaml Задайте для Margin свойства Grid элемента значение «10, 0, 10, 10», которое соответствует левому, верхнему, правому и нижнему полям:
Можно также задать значения полей в окне свойства в категории Макет :

Добавьте следующий код XAML между Grid тегами, чтобы создать определения строк и столбцов:
GridТеперь должен содержаться следующий код XAML:
Добавление элементов управления
В этом разделе вы обновите пользовательский интерфейс домашней страницы, чтобы отобразить список людей, в которых вы выбрали одного пользователя для отображения отчета о расходах. Элементы управления — это объекты пользовательского интерфейса, позволяющие пользователям взаимодействовать с приложением. Более подробную информацию см. в разделе Элементы управления.
Чтобы создать этот пользовательский интерфейс, добавьте следующие элементы в ExpenseItHome.xaml :
Каждый элемент управления помещается в строку объекта Grid путем установки Grid.Row присоединенного свойства. Дополнительные сведения о вложенных свойствах см. в разделе Общие сведения о вложенных свойствах.
В ExpenseItHome.xaml добавьте в тег следующий код XAML между Grid тегами:
Создайте и запустите приложение.
На следующем рисунке показаны созданные элементы управления.

Добавление изображения и заголовка
В этом разделе вы обновите пользовательский интерфейс домашней страницы, используя изображение и заголовок страницы.
В ExpenseItHome.xaml добавьте еще один столбец в ColumnDefinitions с фиксированным Width 230 пикселов:
Переместите элементы управления во второй столбец, задав Grid.Column свойству значение 1 в каждом из трех элементов управления (граница, ListBox и кнопка).
Переместите каждый элемент управления по строке, увеличив его Grid.Row значение на 1 для каждого из трех элементов управления (границы, ListBox и Button) и для элемента Border.
Теперь XAML для трех элементов управления выглядит следующим образом:
Задайте для свойства Background значение watermark.png файл изображения, ДОбавив следующий код XAML в любое место между тегами и:
Перед Border элементом добавьте Label с содержимым «Просмотр отчета о расходах». Эта метка является заголовком страницы.
Создайте и запустите приложение.
На следующем рисунке показаны результаты только что добавленных элементов.

Добавление кода для обработчика событий
В ExpenseItHome.xaml добавьте Click к Button элементу обработчик событий. Дополнительные сведения см. в разделе инструкции. Создание простого обработчика событий.
Создание пользовательского интерфейса для файл ExpenseReportPage
Файл ExpenseReportPage. XAML отображает отчет о расходах для пользователя, выбранного на ExpenseItHome странице. В этом разделе вы создадите пользовательский интерфейс для файл ExpenseReportPage. Вы также добавите цвета фона и заливки в различные элементы пользовательского интерфейса.
Откройте файл ExpenseReportPage. XAML.
Добавьте следующий код XAML между Grid тегами:
Создайте и запустите приложение.
Появится страница отчета по расходам. Также обратите внимание, что кнопка обратной навигации включена.
На следующем рисунке показаны элементы пользовательского интерфейса, добавленные в файл ExpenseReportPage. XAML.

Элементы управления стиля
Внешний вид различных элементов часто одинаков для всех элементов одного типа в пользовательском интерфейсе. Пользовательский интерфейс использует стили для того, чтобы внешний вид можно было использовать в нескольких элементах. Многократное использование стилей помогает упростить создание XAML и управление им. В этом разделе атрибуты, установленные ранее для каждого элемента, заменяются стилями.
Откройте Application. XAML или app. XAML.
Добавьте следующий код XAML между Application.Resources тегами:
Этот код XAML добавляет следующие стили:
headerTextStyle для форматирования заголовка страницы Label;
labelStyle для форматирования элементов управления Label ;
columnHeaderStyle для форматирования DataGridColumnHeader;
listHeaderStyle для форматирования элементов управления Border заголовков списка;
В ExpenseItHome.xaml замените все между Grid элементами следующим кодом XAML:
Откройте файл ExpenseReportPage. XAML.
Замените все элементы на Grid следующий код XAML:
Создайте и запустите приложение. Внешний вид окна такой же, как и ранее.

Закройте приложение, чтобы вернуться к Visual Studio.
Привязка данных к элементу управления
В этом разделе вы создадите XML-данные, привязанные к различным элементам управления.
Данные создаются в виде Grid ресурса. Обычно эти данные загружаются в виде файла, но для простоты данные добавляются встроенным образом.
Дополнительные сведения о шаблонах данных см. в разделе Общие сведенияо создании шаблонов данных.
Замените существующий ListBox код XAML следующим:
Подключение данных в элементы управления
Далее предстоит добавить код для получения имени, выбранного на ExpenseItHome странице, и передачи его конструктору файл ExpenseReportPage. Файл ExpenseReportPage устанавливает в качестве контекста данных переданный элемент, который является элементом управления, определенным в привязке файл ExpenseReportPage. XAML к.
Откройте файл ExpenseReportPage.xaml.vb или ExpenseReportPage.xaml.cs.
Добавьте конструктор, принимающий объект, чтобы можно было передавать данные отчета о затратах выбранного человека.
Измените Click обработчик событий, чтобы вызвать новый конструктор, передающий данные отчета о затратах выбранного человека.
Применение стилей к данным с помощью шаблонов данных
В этом разделе вы обновите пользовательский интерфейс для каждого элемента в списках с привязкой к данным с помощью шаблонов данных.
Откройте файл ExpenseReportPage. XAML.
Привяжите содержимое элементов «Name» и «Department» Label к соответствующему свойству источника данных. Дополнительные сведения о привязке данных см. в разделе Общие сведения о привязке данных.
После открывающего Grid элемента добавьте следующие шаблоны данных, определяющие способ отображения данных отчета о расходах:
Замените DataGridTextColumn элементы DataGridTemplateColumn DataGrid элементом в элементе и примените к ним шаблоны. Кроме того, укажите ItemsSource атрибут со значением в DataGrid элементе.
Создайте и запустите приложение.
На следующем рисунке показаны обе страницы ExpenseIt приложения с примененными элементами управления, макет, стили, привязка данных и шаблоны данных:

Дальнейшие действия
Более подробную информацию о создании приложений см. в следующих разделах:
Адаптивная компоновка на WPF
Отличие WPF компоновки от других методик
Компоновка интерфейсов приложений WPF в корне отличается от методик размещения визуальных элементов C++ Win32, C++ MFC, C# Windows Forms. В ранних системах распределение элементов интерфейса строилось на абсолютных величинах, отсчитываемых от краёв окна: Left, Top, Right, Bottom. С появлением резиновых контейнеров FlowLayoutPanel TableLayoutPanel в Windows Forms появилась возможность создавать гибкие, Web-подобные интерфейсы. Вероятно, для увеличения возможностей дизайнеров и конкурентная борьба мировых операционных систем побудили разработчиков команды Microsoft к созданию платформы интерфейсов нового поколения Windows Presentation Foundation.
Начиная работать с WPF вначале появляется растерянность перед новой компоновочной системой. Привычные шаги добавления и затем распределения элементов по форме в новой системе не дают ожидаемого результата. Макет интерфейса в WPF основан на невидимых контейнерах, размещающих внутри себя дочерние элементы. Контейнеры, по заложенным в них алгоритмах, самостоятельно распределяют свои элементы в пределах выделенного сектора окна. В свою очередь родительский контейнер может быть также вложен в другой, становясь при этом дочерним. Глубина вложенности может быть любой, при этом компоновка всегда начинается с единственного корневого контейнера. Разнообразие контейнеров и возможность создания собственных дают неограниченную свободу дизайнерам фронтенда.
Примеры компоновки
Программа «Языков программирования»
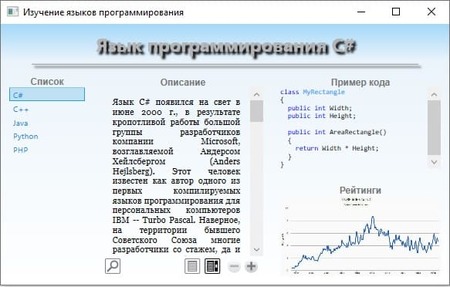
 Полноценное приложение с адаптивной компоновкой на платформе WPF. Программа представляет собой информационное приложение для изучения языков программирования. Информация, в виде XML базы данных, хранится отдельно в папке приложения.
Полноценное приложение с адаптивной компоновкой на платформе WPF. Программа представляет собой информационное приложение для изучения языков программирования. Информация, в виде XML базы данных, хранится отдельно в папке приложения.
Для примера в базу данных приложения внесены данные языков: C#, C++, Java, Python, PHP. При необходимости базу можно дополнить данными других языков. Доступ к XML базе осуществляется классическим способом, без привязки данных. Интерфейс приложения показывает текстовые описания, изображения и примеры исходных кодов для наглядности.
Приложение «Языки программирования» имеет компоновку, подстраивающуюся под различные размеры окна. Макет приложения построен на нескольких типах контейнеров, которые вмещают в себя, также, различные виды элементов управления. Интерфейс получился довольно гибкий, и информация приемлемо читается и смотрится в окне с размерами от 600х400 пикселей.
Для удобного восприятия информации шрифты приложения масштабируются в зависимости от размеров окна. Размеры шрифтов привязаны к базовой ширине окна. При изменении ширины соответственно уменьшаются или увеличиваются шрифты заголовков и текста приложения. Основную часть обеспечения адаптивности интерфейса берут на себя умные контейнеры платформы Windows Presentation Foundation. Добавлен лишь небольшой программный код и приложение сформировалось полностью.
Адаптивная компоновка
 Основная трудность создания интерфейса пользователя это организация визуального содержимого. Сложность задачи в том, чтобы получить компоновку видимых элементов легко адаптирующуюся к различным размерам окна приложения. В WPF гибкая компоновка достигается с помощью умных контейнеров, обладающие собственной логикой размещения дочерних элементов. Компоновка на основе абсолютных координат уверенно вытесняется в пользу адаптивной вёрстки, эффективно распределяющей элементы в поле доступного пространства.
Основная трудность создания интерфейса пользователя это организация визуального содержимого. Сложность задачи в том, чтобы получить компоновку видимых элементов легко адаптирующуюся к различным размерам окна приложения. В WPF гибкая компоновка достигается с помощью умных контейнеров, обладающие собственной логикой размещения дочерних элементов. Компоновка на основе абсолютных координат уверенно вытесняется в пользу адаптивной вёрстки, эффективно распределяющей элементы в поле доступного пространства.
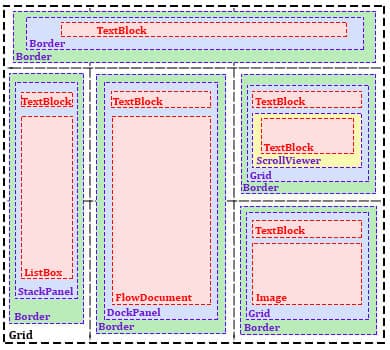
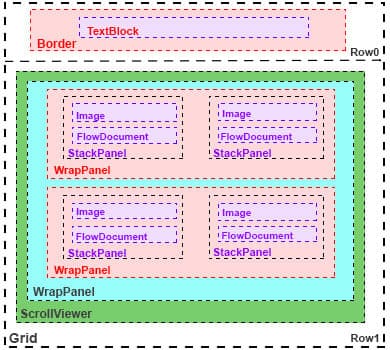
В приложении «Языки программирования» макет интерфейса начинается с панели Grid. Данная панель имеет табличную структуру и позволяет вмещать в себя множество дочерних элементов. Grid наиболее универсальный контейнер, умеет формировать ячейки с адаптивной и фиксированной шириной. Контейнер Grid и его ячейки не имеют свойства Padding и не создают видимых границ, в этом случае его удачно дополняет декоративный компонент Border. В компоновке макета и применён этот удачный симбиоз. В свою очередь Border может вмещать в себя только один элемент. Расширить возможности декоративного компонента можно разместив в нём любой контейнер производный от класса Panel.
Текстовые заголовки интерфейса отображены элементом управления TextBlock. Текстовые блоки отлично подходят для небольшого текста, не более нескольких строк. Для больших объемов текстового содержимого рекомендуется использовать потоковые документы FlowDocument.
В случае, когда визуальный элемент не может отобразится полностью в отведённом ему пространстве, можно обернуть элемент экземпляром класса прокрутки ScrollViewer. При урезании видимой части компонента появляются полосы прокрутки дающие возможность увидеть скрытые области.
Программа презентации
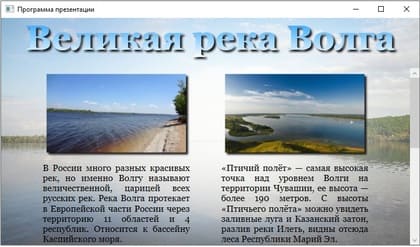
 Интерфейс программы презентации, по своей реакции на изменение размера, напоминает HTML каркас Bootstrap. При растягивании окна элементы выстраиваются горизонтально в одну строку, при уменьшении ширины компоненты располагаются, сначала попарно в двух строках, затем складываются в один столбец.
Интерфейс программы презентации, по своей реакции на изменение размера, напоминает HTML каркас Bootstrap. При растягивании окна элементы выстраиваются горизонтально в одну строку, при уменьшении ширины компоненты располагаются, сначала попарно в двух строках, затем складываются в один столбец.
Адаптивность интерфейса достигается с помощью контейнеров WrapPanel. В макете участвуют изображения и текстовые описания обёрнутые во FlowDocument.
Компоновка на WrapPanel
 Гибкость интерфейса программы презентации базируется на компоненте WrapPanel. Данный контейнер, при достаточной ширине окна, располагает свои потомки последовательно слева направо. При нехватке ширины WrapPanel заворачивает содержимое на следующую строку вниз и справа налево. При использовании в макете нескольких вложенных WrapPanel можно получить интересный эффект автоматического расчета количества элементов в строке в зависимости от ширины окна.
Гибкость интерфейса программы презентации базируется на компоненте WrapPanel. Данный контейнер, при достаточной ширине окна, располагает свои потомки последовательно слева направо. При нехватке ширины WrapPanel заворачивает содержимое на следующую строку вниз и справа налево. При использовании в макете нескольких вложенных WrapPanel можно получить интересный эффект автоматического расчета количества элементов в строке в зависимости от ширины окна.
StackPanel в данном макете служит для расположения друг над другом смежных элементов: изображения и текстового блока. StackPanel умеет размещать дочерние элементы вертикально или горизонтально. По умолчанию установлено вертикальное размещение.
В заголовке презентации, контейнером служит экземпляр декоративного класса Border. Часто Border применяют в макетах для получения дистанции Padding в контейнерах с отсутствием аналогичного свойства. Все контейнеры и элементы презентации заключены в один корневой контейнер Grid с двумя строками. Один, поскольку класс окна не допускает несколько вложенных компонентов.
Графика и код
Дизайнерская часть в приложениях WPF отделена от программной. Основная графическая часть находится в текстовом файле XAML (язык разметки пользовательских интерфейсов, похожий на XML). Хотя можно всю графику строить и программным способом, XAML позволяет визуально отлаживать макет интерфейса. Visual Studio имеет XAML дизайнер помогающий визуально отлаживать интерфейсы приложений WPF. В комплект Visual Studio также входит дизайнерский инструмент Microsoft Blend для автоматизированного проектирования интерфейсов XAML. Microsoft Blend позволяет визуально создавать и отлаживать анимацию. Это быстрее и удобнее, чем создание анимации в коде.
Интерфейс Калькулятор
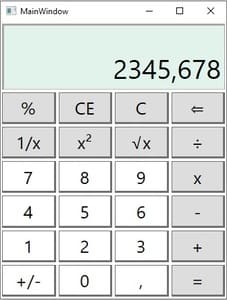
 На примере калькулятора отлично демонстрируется компоновка множества однородных элементов управления. Интерфейс калькулятора состоит из 24 кнопок и одного дисплея калькулятора, с цветовой гаммой минималистского стиля. Наиболее подходящий контейнер для одинаковых элементов это UniformGrid. При изменении размеров окна клавиши калькулятора неизменно сохраняют свой порядок.
На примере калькулятора отлично демонстрируется компоновка множества однородных элементов управления. Интерфейс калькулятора состоит из 24 кнопок и одного дисплея калькулятора, с цветовой гаммой минималистского стиля. Наиболее подходящий контейнер для одинаковых элементов это UniformGrid. При изменении размеров окна клавиши калькулятора неизменно сохраняют свой порядок.
Данный контейнер представляет собой адаптивную сеточную структуру с ячейками одинакового размера. Контейнер располагает дочерние элементы в порядке их добавления в родительский контейнер. Если значения для строк и столбцов не указаны, UniformGrid создаст квадратный макет на основе общего количества видимых элементов, где количество строк будет равно количеству столбцов. Интерфейс калькулятора создан полностью на XAML, без применения программного кода.
XAML калькулятора
Общие стили для всех кнопок
Общие стили для всех элементов Button калькулятора:

