Основы создания интерфейса
Введение в создание интерфейса
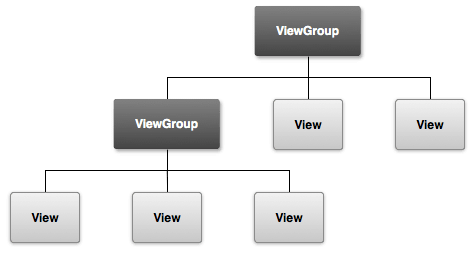
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:

Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Создание интерфейса в коде java
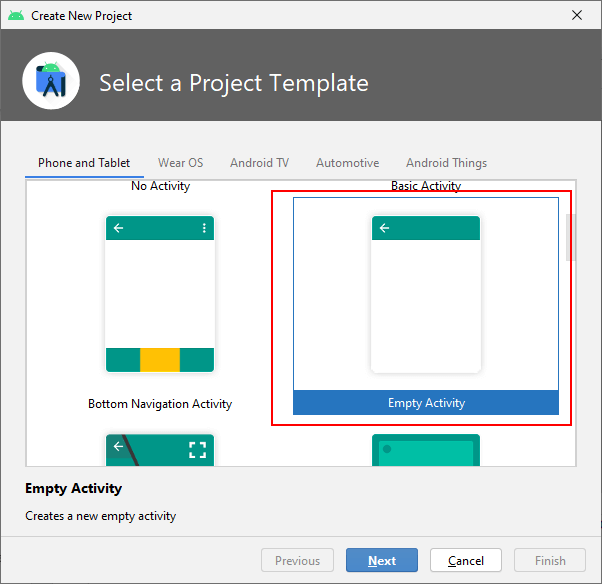
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :

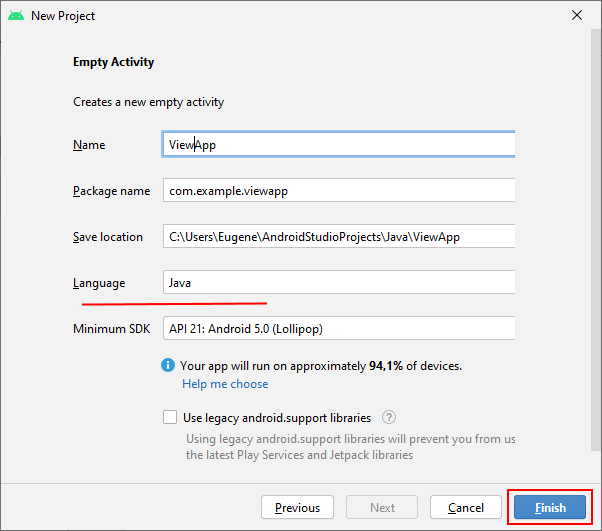
Пусть он будет называться ViewsApp:


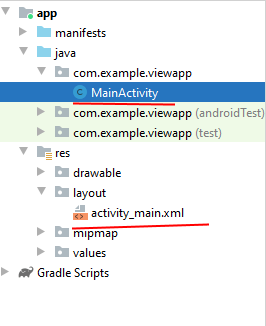
Определим в классе MainActivity простейший интерфейс:
Если мы запустим приложение, то получим следующий визуальный интерфейс:

Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Создание приложения, работающего с XML-данными
Введение.
В последнее время завовевывает популярность новый формат данных — XML. Одним из его достинств является то, что это самописываемый формат данных, что значительно облечает работу с ним. Тем не менее, многих все еще пугает само слвово «XML». В этой статье я постараюсь доказать простоту и удобтво работы с XML-данными на примере приложения, которое отображает XM_-данные в удобной человеку форме и позволяет редактировать их.
Для начала не будем забираться в дебри пространства имен System.XML, а обойдемся объектом DataSet пространства имен System.Data.
У объекта DataSet есть два замечательных метода: ReadXml() и WriteXml() — первый считывает данные в формате XML в объект DataSet, а второй их выводит. Эти методы перегружены, и позволяют вам как считать данные из файла на диске, или из потока Stream в оперативной памяти, так и вывести как в файл на диске, так и в Stream.
Подготовка формы
Теперь приступим к подготовке формы:
«Бросим» на форму компонент ListBox и дадим ему имя — listTables (имя дается с помощью свойства Name). «Пришвартуем» его к левому краю формы, указав в свойстве Dock значение «Left». Как вы уже догадались — он будет отображать список таблиц в XML — файле.
Затем поместим на форму копмонент Splitter, который позволит нам менять относительные размеры компонентов на форме. И укажем в свойстве Dock — «Left».
Затем поместим на форму объект DataGrid, который будет отображать табличные данные. Обзовем его как dataGrid, а в свойстве Dock укажем — Fill.
Затем поместим на форму еще три компонента (после помещения на форму они отобразятся ПОД формой):
MainMenu — главное меню приложения, назовем его как mainMenu.
OpenFileDialog — диалог открытия файла. Назовем его openFileDialog.
SaveFileDialog — диалог сохранения файла. Понятно, что его будем звать saveFileDialog.
Написание кода
Добавим новую переменную dataSet в класс формы
Добавим функцию UpdateListtables(), которая будет обновлять список таблиц в listTables. Для этого она будет просто пробегать по списку таблиц в dataSet и отображать их имена в listTables.
Затем в конструкторе нашей формы проинициализируем наши компоненты. Свою форму я назвал как DataXmlForm, следовательно конструктор зовется DataXmlForm().
Теперь будем работать с mainMenu. Набирая наименование пункта в меню в поле, где написано «Type here», мы можем добавить новый пункт.
Итак добавим корневой пункт — File, назовем его menuItemFile. Кликаем по неиу один раз и в раскрывшемся ниже списке добавляем пункты Open (имя — menuItemOpen), Save (menuItemSave), Close (menuItemClose). Кликая два раза по нужному пункту меню, мы можем добавить обработчик. Итак кликнем по 2 раза по пунктам «Open», «Save», «Close» и добавим обработчики на них. В обработчике пункта меню Open будет следующее:
Если мы выбираем какой-либо файл, то он считывается в dataSet. Аналогично сохранение файла, а закрытие программы, вообще, можно оставить без комментариев — настолько оно просто:
Далее нам необходимо, чтобы при выделении таблицы в listTables, она отображалась в dataGrid. Для добавления обработчика дважды кликаем по listTables. Чтобы показать dataGrid’у откуда брать данные воспользуемся свойством DataSource, в котором укажем dataSet. А чтобы показать какую именно таблицу отображать из dataSet используем свойство DataMember:
Итак мы получили практически готовое приложение, которое позволяет отображать и редактировать XML-данные. О том как редактировать не только содержание таблиц, но и сами таблицы, я собираюсь описать в продолжении этой статьи.
? 15 лучших редакторов XML для продуктивной разработки

Перевод публикуется с сокращениями, автор оригинальной статьи – Bigyan Ghimire.
Что такое XML?
Поскольку XML имеет важное значение при разработке приложений, большинство современных фреймворков используют его для передачи данных (когда имеется большой файл XML, его нужно отредактировать и выполнить некоторые операции). Редакторы XML – это специализированные инструменты, использующие DTD и различные структуры, вроде схем и деревьев.
Рассмотрим наиболее популярные из них.
Oxygen
Oxygen – это кроссплатформенный редактор, написанный на Java. Он поддерживает несколько функций для редактирования документов:
Oxygen XML предлагает три подхода к редактированию документа XML:
Emacs для XML

Emacs известен как мощный текстовый редактор, предпочитаемый разработчиками UNIX. Он может работать с XML не только на UNIX-платформах, но и в Windows, MS-DOS и OS X.
В Emacs существуют следующие режимы редактирования XML:
nXMLMode – основной режим редактирования XML в Emacs. Он поддерживает schema-sensitive.
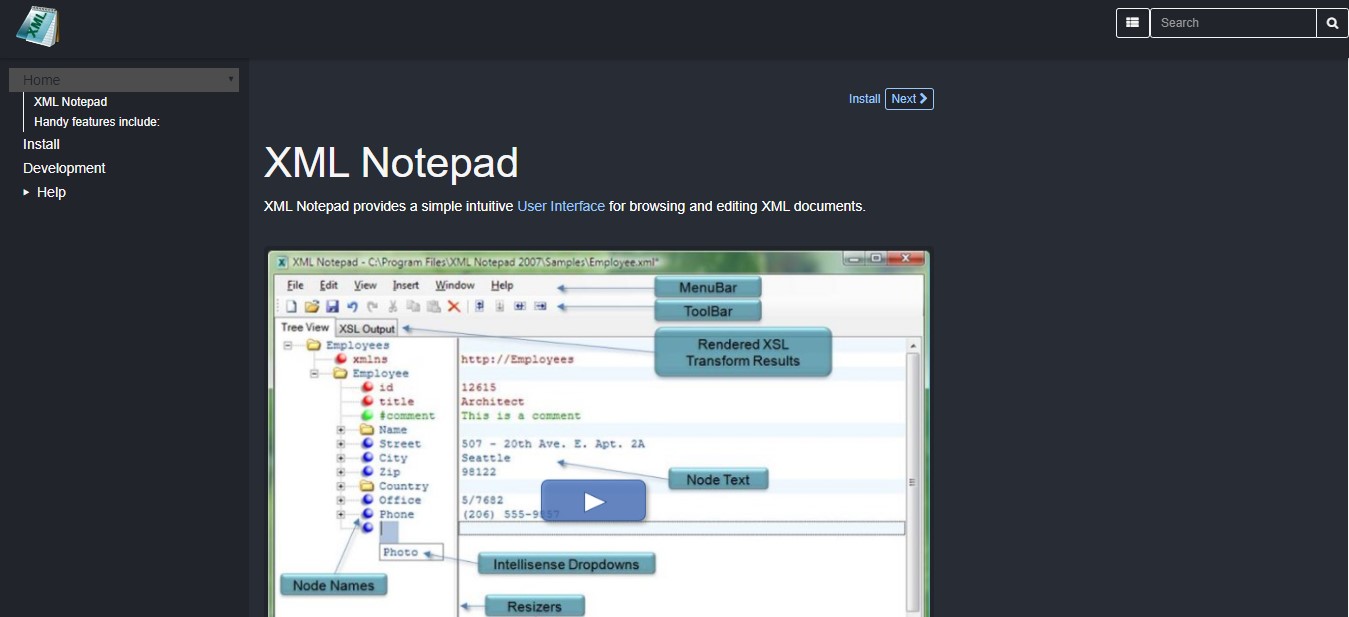
XML Notepad
XML Notepad – редактор для XML с открытым исходным кодом. Он поддерживает древовидное представление, вывод XSL в левой панели, текст ноды справа и окно отладки внизу.

Программа поставляется с редактируемым Tree View, которое содержит обновляемые имена и значения нод, обновляемые в текстовом представлении.
Поддерживается IntelliSense для автодополнения кода и поиска синтаксических ошибок. Также включены выражения XPath и XInclude. Редактор имеет хорошую производительность при работе с большими документами XML и проверяет XML-схемы на лету. В него включено средство просмотра HTML для изучения выходных данных преобразования XSLT.
Liquid XML Studio IDE

Liquid XML Studio IDE – XML-редактор, основанный на Windows и биндинге данных. Включает в себя Graphical XML Schema Editor, Graphical JSON Schema Editor, Graphical XML editor и редактор DTD. Он также поставляется с расширением пользовательского интерфейса для Microsoft Visual Studio через Visual Studio Industry Partner (VSIP).
Stylus Studio
Stylus Studio – эта IDE написана на C++ и распространяется на условиях проприетарной лицензии стоимостью от 99 долларов. Программа позволяет редактировать и преобразовывать XML-документы для электронного обмена данными(EDI), CSV и реляционные данные. Поддерживаются XQuery Editing, XQuery Mapping, XQuery Debugging.

Студия поддерживает три представления XML: просмотр текста, дерево и сетка. Древовидное представление используется для минимизации кода и раскраски синтаксиса. Оно полезно при редактировании больших файлов, а сетка выигрышно смотрится при выполнении вычислений, когда необходимо просмотреть свой документ XML в виде электронной таблицы.
Komodo
Помимо поддержки XML, Komodo умеет работать с HTML, Perl, Ruby, Python, Java и т. д. Это простой, но функциональный инструмент. Автодополнение кода функционирует великолепно, макет лаконичен и интуитивно понятен. Софт имеет платную версию под названием Komodo IDE, включающую в себя модульное тестирование, синхронизацию нескольких рабочих станций и интеграцию с GitHub и BitBucket.

Komodo поддерживает закладки и метки, позаимствованные у Emacs.
Отслеживание изменений позволяет откатиться назад. Поле трекера позволяет управлять изменениями исходного кода (SCC), когда документ находится на стадии пересмотра. Если архив находится в SCC, то ядро трекера показывает изменения, сопоставленные с последним коммитом.
Редактор исходного кода Kate предлагает окно отладки, проводник и плагины. Среди них KTextEditor для редактирования тем, предоставляемых KSyntaxHighlighting. Он имеет возможность просмотра источников HTML, редактирования конфигурационных файлов и выполнения задач по расписанию.
Плагин проверки XML проверяет файл на наличие предупреждений и ошибок, которые появятся в окне Kate, а основанный на libxmlcalled плагин под названием «XML Completion» проверяет, следует ли документ правилам DTD.

NotePad ++

Notepad++ – это текстовый редактор с лицензией GPL. Он имеет хорошую производительность, потому как основан на компоненте редактирования Scintilla и написан на C++. Инструмент поддерживает подсветку синтаксиса, форматирование/минимизацию кода, а также незначительное автодополнение для разных языков программирования, сценариев и разметки.
К сожалению в редакторе нет интеллектуального автодополнения кода и проверки синтаксиса.
Notepad++ поставляется с основанным на libXML2 плагином XML Tools для поддержки набора полезных инструментов и редактирования XML-документов.
XML Grid.net
Плагин обеспечивает преобразование из XSD в XML, XML в Excel, JSON в XML, а также имеет редактор JSON и вьювер.
Adobe FrameMaker
Adobe FrameMaker – инструмент от Adobe для XML и DITA (Darwin Information Typing Architecture). Он содержит редактор WYSIWYG для XML-дизайна и обладает удобными сочетаниями клавиш для навигации.

Редактор имеет удобные для начинающих структурированные средства просмотра для нод и атрибутов XML-данных. Также он обеспечивает простое встраивание роликов из Youtube, CSS3, markdown и поддержку медиафайлов. Может быть использован в качестве PDF-редактора путем преобразования XML в DITA, который визуализируется в формат PDF.
XMLSpy
XMLSpy позиционируется как редактор JSON и XML со встроенным конструктором схем. Он поддерживает интеграцию с Visual Studio и Eclipse, а также имеет XPath builder, валидатор и отладчик.

Редактор может генерировать визуальные диаграммы из XML-данных.
Особенностью XMLSpy является валидация XML SmartFix, которая обнаруживает ошибки и автоматически применяет выбранные пользователем исправления.
ExtendsClass
ExtendsClass – это бесплатный набор инструментов для разработчиков, позволяющий сравнивать ноды XML и визуализировать семантические различия.

Инструмент XML diff выполняет семантическое сравнение пары «атрибут-значение» у каждого объекта. Сравнение затрагивает каждый узел в соответствии с его положением в массиве, а XML-строки сортируются и форматируются, чтобы найти семантические различия, а не только текстовые.
Editix

В последней версии предусмотрен бесплатный онлайн-инструмент – XPath tester. Разработчики также включили новую опцию – создание XML-документов из JSON и построение схемы из XML-документа с помощью редактора схем W3C.
Code Beautify

Code beautify отлично подходит для быстрого редактирования. Вы можете загрузить XML-файл по URL. Софт генерирует древовидное представление для XML, позволяет конвертировать XML в JSON, поддерживает проверку синтаксиса XML, минификацию и предоставляет онлайн-тестер XPath.
Online XML Tools

Заключение
Существует множество доступных приложений для редактирования XML. При выборе лучшего из них для разработки стоит решить, хотите вы получить продукт, который не сильно ударит по бюджету команды, или тот, который дает крутые дополнительные возможности и требует минимальных затрат времени на использование.
Пользовательский интерфейс. View, основные атрибуты
Пользовательский интерфейс
Любое приложение отображает пользователю графический интерфейс. На картинке ниже вы можете увидеть примеры текстовых элементов ( TextView ), кнопок ( Button ), картинок ( ImageView ).
Вы можете работать с макетами двумя способами:
XML синтаксис
XML – язык разметки, определяющий теги (элементы) и их атрибуты. Язык очень похож на HTML. Давайте разберём на примере.
После открытия тега, его обязательно надо закрывать. Это можно сделать используя конструкцию (в примере – ).
У элемента могут быть вложенные элементы:
Пример макета
При запуске приложения макет будет выглядеть так:
Связь XML и Java кода
Метод onCreate() вызывается Android системой во время загрузки приложения (эту тему рассмотрим подробнее в следующих уроках).
XML Атрибуты
Каждый объект View и ViewGroup поддерживает множество атрибутов XML.
Атрибут android:text
Атрибут android:text отвечает за текст, который будет отображаться на экране:
Обязательные атрибуты android:layout_width, android:layout_height
У любого View компонента необходимо объявить атрибуты android:layout_width (русс. ширина макета), android:layout_height (русс. высота макета), иначе приложение не скомпилируется.
Существует три варианта указания ширины и высоты:
В данном случае при размере wrap_content TextView занимает столько же места, сколько и текст в нём. Вы можете изменить текст, чтобы убедиться, что размер текста и элемента TextView будут совпадать.
Вы могли заметить, что в примере мы использовали атрибуты android:background (русс. цвет фона), android:marginTop (русс. отступ сверху), android:textColor (русс. цвет текста), android:textSize (русс. размер текста) для наглядности. Сейчас мы рассмотрим эти атрибуты детальнее.
Атрибут android:textSize
Атрибут android:textSize отвечает за размер текста, как вы догадались. Разберём на примере:
Размер текста нужно указывать в единицах sp (Scale-independent Pixels). Отличие от dp состоит в том, что этот размер изменяется в зависимости от настроек размера шрифта в телефоне. В Android системе у пользователя есть возможность в настройках изменить шрифт в своём телефоне на крупный, средний или маленький. Чтобы текст в приложении автоматически изменился вместе с этой настройкой рекомендуется использовать единицы sp для текста.
Атрибут android:background
Цвет задаётся в формате ARGB. Это аббревиатура расшифровывается, как Alpha Red Green Blue. Дело в том, что любой цвет можно получить из сочетания в разной степени 3 цветов: красного, зелёного и синего. Также цвета могут быть прозрачными, именно это обозначает слово Alpha.
Чтобы задать цвет мы указываем символ # и 3 байта в шестнадцатеричной системе, которые отвечают за каждый цвет. Первый байт отвечает за красный цвет, второй – за зелёный, третий – за синий.
Атрибут android:textColor
Атрибут android:textColor похож на атрибут android:background только он задаёт цвет текста:
Атрибут android:textStyle
Атрибут android:textStyle отвечает за стиль текста. Его возможные значения:
Атрибут android:id
Атрибут android:id у View позволяет работать с ней из Java кода и ссылаться на эту View внутри макета. Покажем на примере работы с View элементом из Java кода:
В результате увидим, что отобразился тот текст, который мы указали из Java кода:
Атрибуты android:padding, android:layout_margin
Рассмотрим атрибуты, которые задают отступы элементов:
В xml коде они указываются так:
Можно сделать тоже самое, указывая отступы со всех сторон явно:
Атрибуты android:gravity, android:layout_gravity
Атрибуты android:gravity и android:layout_gravity отвечают за выравнивание. Ключевое отличие состоит в том, что android:gravity отвечает за выравнивание содержимого внутри элемента, а layout_gravity отвечает за выравнивание элемента относительно родительского контейнера. Разберём на примере:
Также у этого атрибута могут быть другие значения, которые указывают, как именно выровнять элемент. Перечислим основные из них: top, bottom, start, end, center, center_horizontal, center_vertical
Верите или нет, профессиональные разработчики не запоминают всё – поиск информации является ключевой частью работы. Поэтому не пытайтесь запомнить все View объекты и атрибуты сразу. Google сделал специальный словарь, в котором вы можете найти тот компонент, атрибут или класс, который вам необходим.
Заключение
Сегодня вы познакомились с пользовательским интерфейсом в Android системе. Теперь вы знаете язык XML и основные компоненты пользовательского интерфейса, а также их атрибуты. Информации было много, поэтому это нормально, если вы её не запомнили. При необходимости в следующих уроках вы сможете возвращаться к этому уроку, как к справочнику. Скорее выполняйте практические задания к этому уроку, чтобы набить руку и создать первый макет реального приложения!
Визуальный XML редактор Syntext Serna
Введение
С тех далеких времен как был изобретен язык разметки XML, он успел проникнуть во все сферы нашей повседневной компьютерной жизни. Мы его уже практически не замечаем; или по крайней мере старательно делаем вид. Вот тут он используется для хранения конфигурационных данных, а здесь он используется для удаленного вызова процедур (XML RPC). А вот тут он уже во всю стал основой для XHTML.
Эти три буквы, изменившие мир, можно любить или ненавидеть. Но есть, как минимум, одна область IT, в которой XML произвел не только переворот сравнимый по масштабности с революцией, но и стал его непоколебимым фундаментом. Я говорю о создании и поддержке документации.
Вы же ведь слышали о DocBook или fb2, не так ли?
Внимание: в статье присутствует графический материал.
Документация в XML. Почему?
Хранение и последующая поддержка документации в XML предоставляет ряд преимуществ по сравнению с традиционными средствами (например, MS Word). Давайте кратко пробежимся по ним.
Открытый формат
Структурированность
XML был рожден чтобы привнести хотя бы немного порядка в этот мир хаоса. Понятия “структура” и “последовательность” являются одними из фундаментальных основ формата. Благодаря набору достаточно строгих правил формирования документа обеспечивается структурированность данных представленных с помощью XML.
Отделение содержимого от оформления
Это по истине удобно, когда один и тот же документ может быть напечатан как в стиле унылой академической книги, так и в качестве развеселого глянцевого журнала. При создании документа в XML не надо заботится о левом или правом отступах. Пусть об этом заботится уровень выше, а писатель позаботится о формировании структуры документа и наполнении его содержимым.
Возможности повторного использования (re-use) контента
Если сравнить XML со строительными кирпичиками, то околосвязанные с ним технологии можно смело называть цементным раствором. В качестве цемента здесь выступают XInclude или даже стандартный механизм сущностей (Entities; как внешних, так и внутренних). Так, например, благодаря им документ может формироваться из сумасшедшего количества других документов или их отдельных частей. Изменение одного из составных блоков немедленно отразится в финальном документе. И больше никаких copy & paste! Поистине разделяй и властвуй.
Совместная разработка документа
Возможность собирать финальную версию документа из нескольких файлов (будь-то из самодостаточных документов или просто из разрозненных кусков текста), позволяет каждому участнику команды работать в момент времени исключительно со своим “кирпичиком”, не мешая при этом другим: не создавая коллизии в редактируемом документе.
А еще здорово при всем этом иметь возможность писать документ на любом языке. XML поддерживает Unicode что есть “из коробки”. XML не доставит хлопот мультинациональной компании, а наоборот, поможет решить их.
И в придачу к этому, XML документы очень неплохо хранятся в системах контроля версий.
Множество готовых инструментов и технологий
Можно проверить документ на соответствие (прим: сленговое “провалидировать”) заданной структуре с помощью DTD/XML Schema/RelaxNG. А если хочется, то и преобразовать документ в XML с другой структурой используя XSLT. Да и в конце-концов, порой бывает просто полезно сделать выборку наиболее интересных и важных участков документа с помощью XPath.
* Для каждого разбирающегося в данной теме пользователя.
Именно благодаря этим качествам, технология создания и поддержки документации в формате XML нашла такое широкое распространение для хранения наших знаний.
Наиболее известные форматы
DocBook — один из самых первых, получивших широкое распространение, форматов для технической документации. С известным постоянством применяется в среде Linux. Используется, например, для формирования документации по API для библиотек GTK+ и GNOME.
S1000D — стандарт хранения технических знаний в области авиа- и кораблестроении. Нашел применение как в NATO, так и в гражданских авиакомпаниях (в том числе и российских).
fb2 (FictionBook) — популярный формат представления электронных книг. Владельцы электронных читалок, поддерживающих fb2, наверняка, уже не раз успели оценить преимущества от его использования.
DITA — целая расширяемая (с фантастической обратной совместимостью!) архитектура, разработанная “Голубым Гигантом” (IBM), охватывающая весь цикл разработки, выпуска и доставки технической документации. С легкостью адаптируется для использования в различных сферах деятельности, а не только IT.
Syntext Serna
При все этом стоит отметить, что документацию пишут отнюдь не хакеры и программисты; они-то как раз делают это гораздо реже всех. А пишут ее относительно рядовые пользователи компьютеров, владеющие соответствующими лингвистическими знаниями и опытом. Зачем им, чтобы написать пару предложений текста создавать какие-то тэги, проверять их правильность, а также постоянно следить за правильной вложенностью элементов?
Именно поэтому появился смысл в инструменте, скрывающим все сложности работы с XML и при этом четко подчеркивающим все его преимущества. Одним из таких редакторов стала Syntext Serna — визуальный (WYSIWYG) XML процессор для создания и поддержки технической документации в формате XML.
Несмотря на приличную распространенность Syntext Serna в соседнем полушарии, в России о данном XML редакторе слышали мало. Для меня же Serna стала не только открытием, но и по-настоящему любимым редактором * ; ко всему прочему я считаю Syntext Serna гениальным программным продуктом. И вот почему.
* Так, например, я достаточно активно применяю DocBook для формирования технических заданий к ПО. И создавать их в Serna гораздо эффективней, несмотря на использование любимого мной Emacs для всего остального.
Общие характеристики
Кроссплатформенность
Вот так выглядит, к примеру, в Linux:
И практически ничто не может помешать быть ему таким в Mac OS X:
Free и Open Source
Я больше приверженец, чем просто сторонник идеи, что ПО должно быть Свободным. Не без удовольствия отмечаю, что разработчики редактора придерживаются аналогичного мнения.
Syntext Serna существует в двух редакциях: Open Source (Serna Free) и Enterprise (Serna Enterprise). Serna Free доступна и распространяется в рамках лицензии GNU GPL v3. Serna Enterprise, соответственно, стоит некоторого количества зеленых бумажных купюр и является закрытой. Исходный код Свободной версии вполне себе доступен на сайте разработчика.
Бизнес версия практически ни чем не отличается от Открытой, за исключением наличия некоторых плюшек, больше интересных корпоративным пользователям. Подробности можно найти на официальном сайте.
What You See Is What You Get (WYSIWYG)
Писателю, творящему документацию в Serna, чисто теоретически даже не надо знать об XML. И уж тем более заниматься набором тэгов вручную. Ему достаточно просто понимать, что документ имеет фиксированную структуру, состоящую из элементов. Элемент имеет не только имя, но и семантику.
Более того создаваемый текст не отображается для писателя скучной сплошной портянкой букв и фраз. В зависимости от типа редактируемого документа, каждый элемент текста визуально форматируется согласно своей сущности. Если писатель решит, что набранный им участок текста имеет назначение привлечь внимание читателя (упрощенно говоря, “обернут” в элемент aka “bold font”), то он [текст] будет выделен жирным цветом. А если ссылается на некий ресурс в Интернет ( для DITA), то он не только отобразится как ссылка, но и будет еще при этом кликабельным (как из самого редактора, так и из сформированного из него PDF).
* И это все настраивается во всех возможных направлениях (см. Расширение функционала).
Поддержка основных форматов
По-умолчанию Syntext Serna поддерживает “из коробки” форматы DocBook, DITA, XHTML, TEI P4, NITF.
Важно: Однако “основных” совсем не значит, что этим этим все и ограничено. Serna предоставляет прекрасные средства, чтобы добавить поддержку любого пользовательского XML формата.
Контекстная помощь по элементам
Разработчик документации не обязан помнить полностью структуру документа. Тут ему на помощь приходит встроенная контекстная помощью элементам.
В зависимости от текущей позиции курсора, Serna не только покажет какие элементы доступны для вставки, но и предоставит по ним справочную информацию с их описанием (с возможностью перехода в соответствующий раздел справочной документации).

Валидация документа “на лету”
Serna поддерживает DTD и XML Schema. С помощью них Serna не только не позволит добавить неверный элемент да и еще в неправильное место, но и сообщит в случае необходимости о нарушении структуры документа при работе с ним.
Благодаря поддержке XML Schema, Syntext Serna в любой момент времени “знает”, какой элемент доступен для вставки в текущую курсорную позицию.
Поддержка XML Entity и XInclude
Помните выше про повторное использование контента? Это оно самое. Достаточно один раз создать участок текста, который предполагается использовать в нескольких местах, и вставить его требуемые в документе места. А чуть позже, изменив содержимое такой вставки, оно мгновенно обновится во всем документе!
Создание HTML и PDF
* Без наличия XSLT-стиля для документа, естественно, ничего не выйдет. Для DocBook и DITA такие свободно-распространяемые XSLT-стили уже включены в поставку.
Расширение функционала
Знакомые с объектно-ориентированным дизайном наверняка знают о существовании такого прекрасного принципа как OCP (Open-Closed Principle: “открыто для расширения, закрыто для модификации”). Для Syntext Serna он стал одним из ее краеугольных камней.
Поддержка новых форматов
Создание “макросов”
Syntext Serna предоставляет функциональность “контекстно-зависимой” вставки, близкой по сути к так называемым “макросам”: возможность простого создания кнопок, которые вставляют в редактируемый документ часто используемые тэги и фрагменты содержимого.
Так, например, используя данную точку расширения, можно реализовать “стандартную” панель выделения текста (bold, italic, underline) в документах XML; что собственно и сделано для форматов DITA и DocBook (всегда можно посмотреть как это реализовано в самом редакторе и добавить аналогичное для вашего формата документов).
Пользовательский интерфейс
Пользовательский интерфейс редактора строится из кирпичиков. Кирпичики — это конфигурационные файлы, описывающие на декларативном языке, из каких виджетов, в каком порядке и с какими свойствами будет сформирован интерфейс Syntext Serna. Для каждого типа документа может быть свой набор виджетов.
Это бывает полезно, когда требуется изменить эргономику пользовательского интерфейса или сделать доступными в виде кнопок часто используемые функции.
Пожалуй это тот самый лакомый кусочек Syntext Serna, предоставляющий самые немыслимые возможности для расширения функциональности редактора.
Syntext Serna предоставляет API для языков C++ и Python. Данные интерфейсы расширения покрывают примерно 95% функциональных возможностей рассматриваемого XML редактора. Если проводить черту сравнения, то возможности API Serna можно даже попробовать в относительно равной степени сравнить с API операционной системы Emacs.
Используя API, можно интегрировать Serna практически с любой системой управления содержимым (CMS). Даже достаточно сложной; например, c EMC Documentum. Что собственно успешно и делается. Также, благодаря интегрированной в редактор библиотеке PyQt, не возникает видимых трудностей в разработке новых функциональных диалогов.
Для каждой из точек расширения функционала редактора доступна самодостаточная документация с примерами. При необходимости в более “жизненных” примерах, всегда можно заглянуть в исходники Syntext Serna — она более чем на 80% состоит из этих кирпичиков.
Другие возможности одной строкой
Интересные факты
Предисловие
1. Документация в XML не является панацеей, а Syntext Serna не является универсальным (хотя и стремится к этому) средством решения проблем связанных с созданием и поддержкой технической документации;
2. Syntext Serna поставляется с примерами готовых документов, демонстрирующих ее возможности. Воспользуйтесь соответствующим пунктом в меню Help, чтобы посмотреть их.
3. А если взять какую-нибудь бесплатную систему управления контентом типа Alfresco и подружить ее с Syntext Serna, то можно получить неплохое решение для электронного документоборота.
4. Не стесняйтесь сообщать разработчикам о найденных багах. Очень вероятно что вам даже ответят на русском языке.
