Yii2 (basic + advanced), форма авторизации во всплывающем (модальном) окне
Подробная инструкция добавления авторизации в модальном окне в Yii2 (basic + advanced).
Решение содержит в себе 3 раздела (инструкции) для «Yii2 basic + авторизация через БД в модальном окне», «Yii2 basic + авторизация из коробки в модальном окне» и «Yii2 advanced авторизация в модальном окне», которые объединены в одну статью, т.к. делать 3 отдельных не имеет смысла. Для удобства весь код продублирован для каждого шага отдельной инструкции. Однако решение «Yii2 basic + авторизация через БД в модальном окне» взято за основу для остальных инструкций.
Все проверено и работает без танцев с бубном, приступаем.

Содержание
Yii2 basic авторизация через БД во всплывающем (модальном) окне
Шаг 1
Для реализации авторизации Yii2 basic во всплывающем окне я возьму ранее написанный пример с авторизацией из БД: Yii2 basic, авторизация и регистрация через БД. Для этого клонируем его и подготавливаем:
Настраиваем соединение с БД и запускаем миграцию:
Шаг 2
Создаем каталог для хранения виджтов app/widgets и каталог для представлений (view) виджетов app/widgets/views.
Создаем виджет LoginFormWidget для отображения модального окна с формой авторизации, app/widgets/LoginFormWidget.php:
В представление (view) виджета LoginFormWidget добавляем модально окно с формой авторизации, app/widgets/views/loginFormWidget.php:
Шаг 3
Добавляем ajax действие проверки и авторизации пользователя в контроллер Site, app/controllers/SiteController.php:
Шаг 4
В главном макете app/views/layouts/main.php в блок use добавляем виджет LoginFormWidget:
Заменим ссылку ведущую на страницу авторизации для вызов модального окна, с:
В итоге app/views/layouts/main.php примет вид:
Сохраняем и запускаем.
Yii2 basic, авторизация из коробки во всплывающем (модальном) окне
Пример описанный выше подойдет и для авторизации имеющейся в Yii2 basic из коробки с небольшими правками.
Шаг 1
Шаг 1 из предыдущего примера пропускаем, вместо него устанавливаем yii2 basic (Как установить Yii 2 basic, краткая инструкция) или открываем существующий проект с авторизацией из коробки.
Шаг 2
Выполняем шаг 2 из предыдущего примера с некоторыми изменениями. В представлении виджета app/widgets/views/loginFormWidget.php заменяем:
В итоге app/widgets/LoginFormWidget.php примет вид:
Представление виджета LoginFormWidget примет вид, app/widgets/views/loginFormWidget.php:
Шаг 3
Шаг 3 из предыдущего примера выполняем полностью.
В итоге actionAjaxLogin в app/controllers/SiteController.php примет вид:
Шаг 4
Шаг 4 из предыдущего примера подвергнется небольшим изменениям. А именно в главном макете app/views/layouts/main.php заменяем ссылку вызова страницы авторизации с:
Остальное делаем как написано. В итоге app/views/layouts/main.php примет вид:
По окончанию жмем на Login, вводим логин и пароль (admin, admin).
Yii2 advanced. Авторизация во всплывающем (модальном) окне
Шаг 1
Открываем существующий проект на Yii2 advanced или устанавливаем новый (Как установить Yii 2 advanced, краткая инструкция). И используем инструкцию описанную выше с некоторыми изменениями.
Шаг 1 пропускаем из основного примера.
Шаг 2
Для шага 2 из основного примера, меняем путь к каталогу хранения виджета и его представления на frontend/widgets и frontend/widgets/views соответственно.
В классе виджета frontend/widgets/LoginFormWidget.php меняем namespace c:
Также меняем путь к LoginForm c:
В представление виджета frontend/widgets/views/loginFormWidget.php заменяем:
Остальное в шаге 2 из основного примера оставляем как есть.
Виджет frontend/widgets/LoginFormWidget.php примет вид:
Представление виджета LoginFormWidget примет вид, frontend/widgets/views/loginFormWidget.php:
Шаг 3
Шаг 3 из основного примера делаем полностью.
В итоге actionAjaxLogin в frontend/controllers/SiteController.php примет вид:
Шаг 4
Шаг 4 из основного примера имеет небольшие отличия. Открываем основной макет frontend/views/layouts/main.php, в блок use добавляем виджет с модальным окном и формой авторизации:
Остальное остается как описано в шаге 4 из основного примера.
В итоге frontend/views/layouts/main.php примет вид:
Добавляем нового пользователя в БД. И пробуем.

Если у вас есть вопросы или предложения по улучшению кода описанного в статье пишите в комментариях.
Я всегда открыт к конструктивному диалогу
Программирование на Yii2: использование Ajax
Russian (Pусский) translation by Dima (you can also view the original English article)
Если вы спрашиваете: «Что такое Yii?», Ознакомьтесь с разделом Введение в Yii Framework, в котором рассматриваются преимущества Yii и представлен обзор Yii 2.0, выпущенный в октябре 2014 года.
В этой серии «Программирование с Yii2» я расскажу читателям, как использовать Yii2 Framework для PHP. В этом уроке мы рассмотрим реализацию интерактивных страниц с использованием Ajax. В частности, я собираюсь осветить использование Ajax в двух областях приложения Meeting Planner, о котором параллельно пишу серию Building Your Startup.
Сначала мы рассмотрим, как мы загружаем карту Google на страницу в ответ на вход пользователя в определенное место. Как показано ниже, после того, как я вхожу в Plum Bistro и нажимаю return, карта справа загружается динамически без обновления страницы.



Во-вторых, я покажу вам, как мы записываем изменения, которые пользователь вносит на этапе планирования. Планировщик встреч позволяет участникам легко определить предпочтительные места и даты, а затем выбрать последнее.



Ajax делает процесс намного проще и быстрее, позволяя людям перемещать несколько элементов управления переключателем, чтобы указать свои предпочтения без какого-либо обновления страницы.
Это просто напоминание, я участвую в комментариях ниже. Мне особенно интересно, если у вас есть другие подходы, дополнительные идеи или вы хотите предложить темы для будущих уроков. Если у вас есть вопрос или предложение по теме, пожалуйста, напишите ниже. Вы также можете связаться со мной через Twitter @reifman напрямую.
Использование Ajax с Yii
Если вы только начинаете с Ajax и хотите начать медленно, на Yii Playground есть два простых примера Ajax, которые могут быть полезны для обзора. Один изменяет текст на странице через Ajax, а другой загружает ответ на форму на той же странице, причем оба без обновления страницы, и каждый включает подробные примеры кода.



Давайте углубимся в наши примеры. Все источники этих примеров можно найти в Meeting Planner code repository at GitHub.
Интерактивное отображение карт Google
Создание формы ввода
Когда форма Create a Place form (/frontend/views/place/create_place_google.php) изначально загружается, она включает виджет поиска Google Places в реальном времени:



Интеграция Google места на JavaScript API
Форма загружает библиотеку JavaScript Карт Google и соединяет ее с полем ввода place-searchbox:
Частичная форма _formPlaceGoogle.php включает в себя некоторые скрытые поля, в которых результаты карты могут быть сохранены до отправки всей страницы, а также скрытый div для отображения карты через Ajax.
В таблице Place of Planner Meeting хранятся имя Google, place_id, местоположение, веб-сайт, окрестности и полный адрес для использования в приложении.
MapAsset, включенный выше, загружает наш файл create_place.js, который работает между Google и нашей формой; он в основном управляет передачей и ответом данных через Ajax.
Наш Ajax, управляющий JavaScript
Когда пользователь начинает печатать, виджет опускает опции ввода текста для реальных мест, и событие place_changed обрабатывается при каждом нажатии клавиши. Слушатель keydown предотвращает отправку формы ключом возврата (ASCII 13 или 0xD для вас, гиков).
Вот как это выглядит при вводе текста. Я вхожу в Plum для Plum Bistro:



Сбор итоговой карты и ее данных
Если человек выбрал ввод или щелкнул место в раскрывающемся списке, вызывается populateResult() ; если нет, мы ничего не делаем.
Это заполняет все скрытые поля данными из Google и вызывает loadMap() для отображения карты:



Функция loadMap() очень специфична для API Google Place и отображает карту, показанную выше справа:
Быстрый и впечатляющий пользовательский опыт. Попробуйте его!
Динамическая запись изменений
Далее давайте посмотрим, как мы записываем изменения в режиме реального времени. Здесь нет Google API; это больше ванильный AJAX в Yii Framework.
Когда люди добавляют даты, время и места в свои планы встреч, вы увидите страницу, подобную этой:



Столбцы You и Them показывают предпочтения каждого участника в отношении мест и времени. Увеличенный слайдер Choose позволяет человеку принять окончательное решение о месте и времени встречи.
Есть много данных, которые нужно собрать от пользователя, и мы не хотим требовать обновления страницы при каждом изменении. Ajax является идеальным решением для этой проблемы.
Я пройдусь по коду для панели «Место встречи». Панель Meeting-Time работает аналогично.
Ниже приведенный код
Из-за инфраструктуры MVC и моего желания повторно использовать частички кода, это может оказаться сложным для отслеживания. Вспомогательные функции PHP и JavaScript иногда приходилось размещать в родительских файлах, а не в частных, с которыми они были наиболее тесно связаны. Я постараюсь сделать обзор в первую очередь. Я призываю вас прочитать это несколько раз для лучшего понимания. И опять, вы можете просматривать код через GitHub.
Подсказка: имейте в виду, что имена файлов для частичных имен обычно начинаются с подчеркивания.
Извините, размещение соответствующего кода сложное и пространное.
Теперь я пошагово проведу вас по ключевым компонентам.
Ajax-код шаг за шагом
Вот Meeting/view.php рендеринг Meeting-Place/_panel.php. Здесь отображается значения для строк возможных мест и выбора участников:
Ниже приведен JavaScript, связанный с действиями, которые отвечают на результаты Ajax, но не являются необходимыми для Ajax. Вам не нужно понимать, что делают эти функции, чтобы понять этот пример Ajax, но я включил их, поскольку они вызываются в ответ на события Ajax.
Здесь, в Meeting-Place/_panel.php, создается таблица с указанием мест и выбора, вызывающая _list.php:
Что еще более важно, он также включает в себя приведенный ниже JavaScript, который мы используем для выполнения вызовов Ajax, когда пользователь перемещает переключатель, изменяя его состояние. Функции выбора соответствуют большему синему ползунку выбора, в то время как функции выбора соответствуют ползункам предпочтения.
Функции выше делают вызов actionSet() в MeetingPlaceChoiceController для ответа на изменение коммутатора с помощью Ajax-запросов:
Действия контроллера, которые отвечают через Ajax, должны иметь формат ответа JSON (таким образом, Yii знает, что они не предназначены для доставки HTML):
Особенности, связанные с изменениями собрания
В Meeting Planner я веду журнал каждого отдельного изменения. Это позволяет мне узнать, когда прошло несколько минут с момента последнего изменения пользователя, и уведомить других участников собрания. Я пытаюсь провести эксперимент с этим сервисом, вместо того чтобы требовать, чтобы участники нажимали кнопку «Отправить» каждый раз, когда они хотят внести изменения.
MeetingLog также позволяет мне генерировать текстовую сводку истории планирования собрания. Если вы хотите узнать больше об этом, я написал об этом в статье Создание стартапа: уведомление людей об изменениях собрания и Доставке уведомлений.
Что дальше?
Следите за будущими уроками в нашей серии Программирование с Yii2, поскольку мы продолжаем изучать различные аспекты фреймворка. Вы также можете ознакомиться с нашей серией Построение стартапа с помощью PHP, которая использует расширенный шаблон Yii2 при создании реального приложения.
Если вы хотите узнать, когда появится следующий учебник по Yii2, следуйте за мной @reifman в Twitter или зайдите на мою страницу. Моя страница будет включать все статьи из этой серии, как только они будут опубликованы.
Yii2: Выводим модальное окно с формой обратной связи и отправляем её Ajax’ом на email
Некогда мы выводили модальное окно с формой обратной связи на CJuiDialog для Yii 1. Делаем то же теперь в Yii 2. Но теперь используем Bootstrap 3 modal, в целом же вести всплывающую форму отправляющую письмо по ajax, в случае с Yii 2 проще. Это достаточно насущная задача, так как крайне часто требуется на сайте воткнуть кнопку «Оставить онлайн заявку» или «Перезвоните мне».
В работе форму можно посмотреть на сайте нашей школы брейк данса «Inspire».
1) Ставим кнопку, вызывающую модальное окно с формой и само окно (обычно в шаблоне главной страницы)
2) Тут же в шаблоне главной, где подключили кнопку (на весь сайт это не нужно распространять), подключаем скрипт:
3) Его создадим в папке web/scripts.
4) Едем дальше. В контроллере SiteController методы signup и submitsignup
5) Создадим модель SignupForm.php (очень похожую на ContactForm)
6) И само представление формы
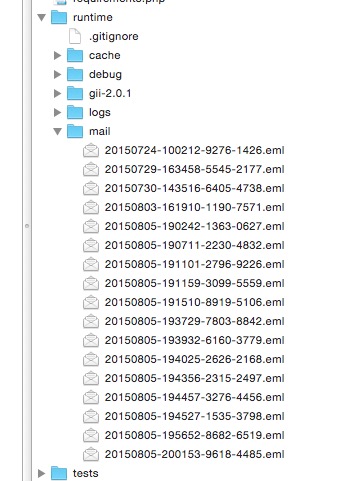
Если этого не сделать, то все письма будут складываться и скапливаться в runtime/mail, а не отправляться адресату:

Вот и всё. У вас должно получиться модальное окно, появляющееся по нажатию на кнопку. В окне форма, у которой работает ajax валидация и нажав «Отправить» эти данные отправляются администратору без перезагрузки страницы!

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
